WP Rocket называют лидером среди плагинов кеширования для сайтов сделанных на системе управления сайтом WordPress. Конечно есть некоторые споры какие плагины кеширования лучше и например наш обзор более 50 плагинов кеширования WordPress позволяет утверждать, что этот плагин не хуже любого другого и скорее их 3 в рейтинге лучших. Но это не тема для сегодняшнего поста, поэтому перейдём именно к тому, ради чего статья и создаётся. Правильная и оптимальная настройка WP Rocket на сайте. По русски этот плагин называют ВП Рокет. И сначала расскажем о сильных сторонах этого плагина.
Содержание
Оптимизация параметров загрузки сайта на 100%
Громкий заголовок, но так и есть. WP Rocket позволяет задействовать все возможные механизмы ускорения сайтом. Всё что входит в состав необходимого он сделает и справится с этим оптимально проработанно.
Удобный интерфейс настройки
Да у WP Rocket очень удобный, легкий и понятный интерфейс для настройки. Здесь не мало и немного функционала. Охватывая всё нужное он тем не менее сделан продуманно для действий пользователя. Несколько вкладок настроек, переход, выбор опций и вот буквально за 1-2 минуты плагин настроен.
WP rocket — ведущий плагин кэширования премиум-класса в сообществе WordPress, и его стоит покупать. Хотя бесплатный плагин кеширования, такой как общий кеш W3, также работает очень хорошо, если вы хотите сделать что-то простое и удобное, суперэффективное, работающее во всех сферах оптимизации скорости веб-сайта, то, пожалуй, нет ничего лучше, чем этот плагин.

Обзор WP Rocket

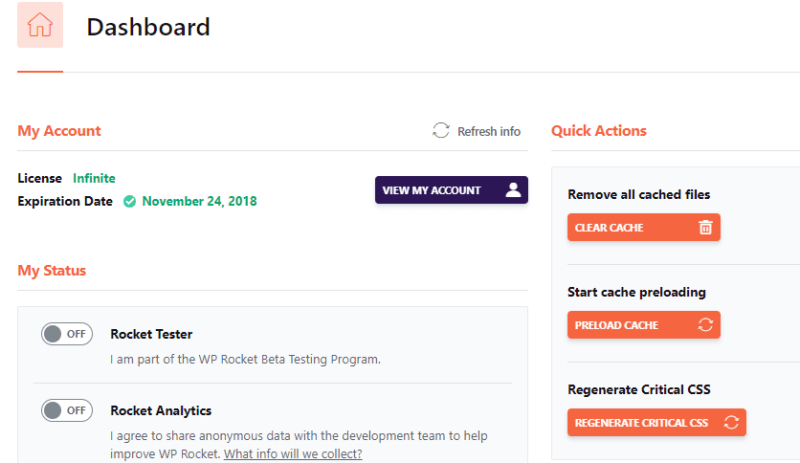
Wp rocket обновил пользовательский интерфейс и дизайн панели управления, что намного лучше, чем раньше, и более удобно для пользователя. Надеюсь, вам тоже понравится.
Теперь она имеет упрощенную панель инструментов и даже лучше, чем раньше. Здесь мало ценной информации, лучше их изучить, а не пропускать.
Бета-тестер
Вы можете просто игнорировать это, не обязательно для обычных пользователей. Просто я пропускаю это.
Ракетная аналитика: это аналитическая форма самого WP Rocket. Я не использую это. Хотя это не имеет большого влияния на время загрузки страницы, это внешний источник. Отправка данных на внешний ресурс всегда является проблемой. Вы знаете, что я уже использую Jetpack и даже не пробовал аналитику wp rocket.
Удалить все кэшированные файлы
Удалите все кэшированные файлы одним щелчком мыши. Когда вы будете вносить изменения в свой веб-сайт, эта функция поможет вам удалить файлы кэша и загрузить веб-страницу со свежими фрагментами.
Начать предварительную загрузку кэша
После того, как вы удалите файлы кэша, предварительно загрузите его одним щелчком мыши.
Восстановить Критический CSS
Восстановление критического CSS является частью оптимизации вашего сайта. После того, как вы измените свои таблицы стилей, рекомендуется восстановить критический CSS.
Давайте изучим модули настройки один за другим.
Кеширование
Все основные функции плагинов для кэширования — это кеширование файлов для загрузки сайта на супер быстрой скорости. Давайте посмотрим, как этот лучший плагин кэширования делает эту хорошую работу.
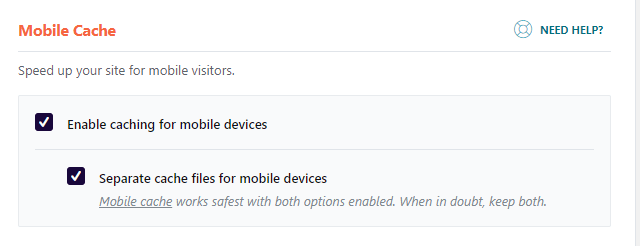
Мобильный кэш

Мобильный кеш в wp rocket означает, что кеширование на мобильных устройствах более наглядно, а не на вкладках. Однако, если вы не включите эту функцию, wp-rocket не будет создавать никаких файлов кэша на мобильных устройствах. Так что ваш сайт будет немного медленнее на мобильных устройствах.
Знаете, Google перешел на мобильный индекс в первую очередь, поэтому важно, чтобы ваш сайт был быстрее, чем настольный компьютер, чтобы занять более высокие позиции в рейтинге мобильных поисковых систем.
Отдельные файлы кэша для мобильных устройств
Создание выделенных файлов кэша для мобильных устройств является конечной целью этой функции, она очень поможет, если сайт имеет специальные дополнительные функции только для мобильных устройств с некоторыми дополнительными JavaScript-кодами и так далее.
Поэтому я собираюсь включить обе эти функции. Чтобы включить это, перейдите в кеш с wp-rocket dashboard и установите флажки, как на картинке ниже.
Кэш пользователя
Это включит кэш для вошедшего в систему пользователя. Я держу это непроверенным.
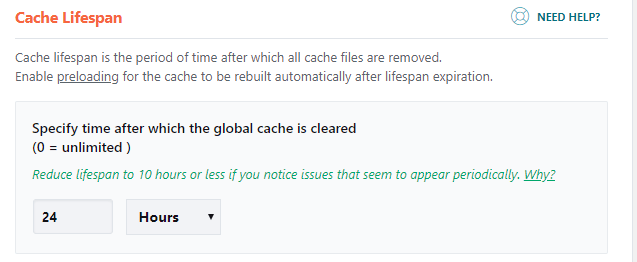
Срок службы кэша

Что такое срок службы кэша? Время, после которого все файлы кэша периодически удаляются. Мне нравится ставить на 24 часа, но вы можете сделать это дольше. Если ваш сайт обновляется очень часто, нет проблем с увеличением срока службы кэша.
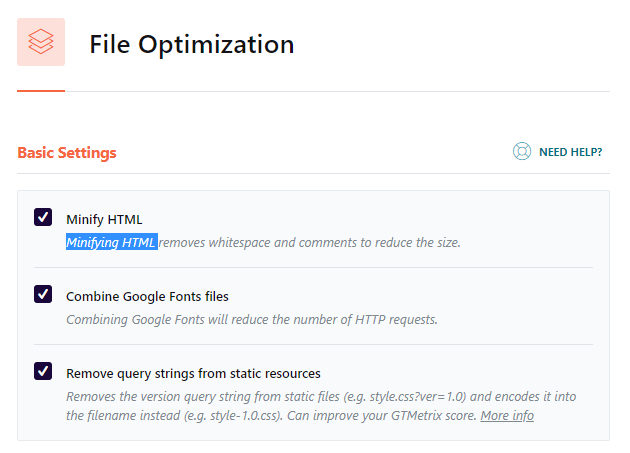
Оптимизация файлов
Здесь начинается настоящая игра WP-ракеты. Что делает этот раздел? Краткая информация о регистрации ниже.
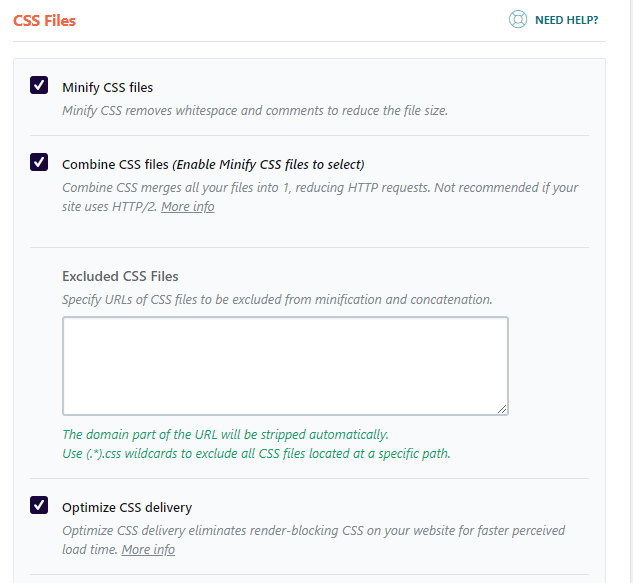
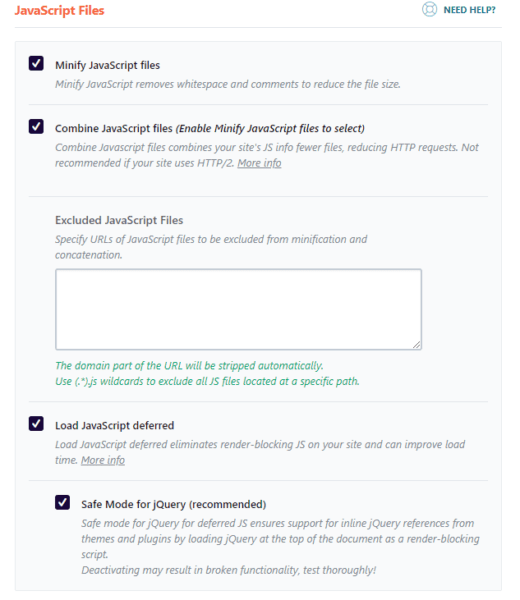
Сократите HTML CSS и JavaScript файлы

Он удаляет ненужные данные, такие как комментарии в коде, использует более короткую переменную и даже удаляет неиспользуемые коды, не влияя на обработку данных браузерами. Эта особенность wp-rocket способна минимизировать файлы HTML, CSS и JavaScript.
В поиске скорости страницы Google оптимизация файлов является большой причиной.
Я включаю все параметры минимизации, такие как Minify HTML, CSS и JavaScript.
Но одно предупреждение, пожалуйста, включите их один за другим. Как что? Сначала сверните HTML, затем нажмите «Сохранить изменения». Зайдите на свои веб-страницы, сделайте жесткое обновление. Если вы видите, что это не нарушает макет, то вы будете подтверждены, что минимизированный HTML вашей темы работает хорошо. Если нет, просто отключите эту опцию.
И точно так же сделайте это для CSS и JavaScript.
Удалить строки запроса из статических ресурсов
Различные инструменты для проверки скорости страницы, такие как Pingdom, GT Matrix и даже Google Speed Insight, рекомендуют удалять строки запросов из статических ресурсов. WP Rocket сделал это легко. Просто включите функцию, и все готово.
Статические ресурсы таковы, что их не всегда можно удалить, не нарушив макет сайта и не потеряв безопасность. То есть, если вы используете jetpack photon, функции удаления строки запроса WP Rocket не будут удалять строки запроса, сгенерированные jetpack для оптимизации изображений вашего сайта. Будьте крутыми, это не сильно повлияет на скорость вашего сайта, но может снизить рейтинг Pingdom или GT Matrix. Я думаю, это не о чем беспокоиться.
Объедините файлы CSS и JavaScript

Что оно делает? Он объединяет несколько CSS-ресурсов в один ресурс и уменьшает количество HTTP-запросов. Точно так же, если вы включите объединение JavaScript, это уменьшит количество HTTP-запросов, объединяющих несколько файлов JavaScript в один файл JavaScript в формате хэш-карты Jason. Тем не менее, объединение файлов CSS и JavaScript очень помогает в оптимизации скорости вашего сайта.

Оптимизировать доставку CSS
Что оно делает? Это устраняет блокировку рендеринга CSS средствами, если какие-либо CSS-файлы блокируют загрузку, как браузер взаимодействует с элементами веб-страницы для загрузки.
Просто включите эту функцию, и она удалит JavaScript, блокирующий рендеринг.
Загрузить отложенный JavaScript
Мне нравится включать эту опцию, если помогает загружать файлы JavaScript с атрибутом отсрочки, который был ранее объединен с помощью функции объединения WP Rocket. Это рекомендуемые метрики от Google Speed Insight.
Если возникает какая-либо проблема, например, нарушение компоновки или что-то еще, вам просто нужно включить отложенный JavaScript в безопасном режиме. Проверьте изображение ниже.
Оптимизация медиа раздела
Теперь мы собираемся оптимизировать медиа-раздел wp-rocket.
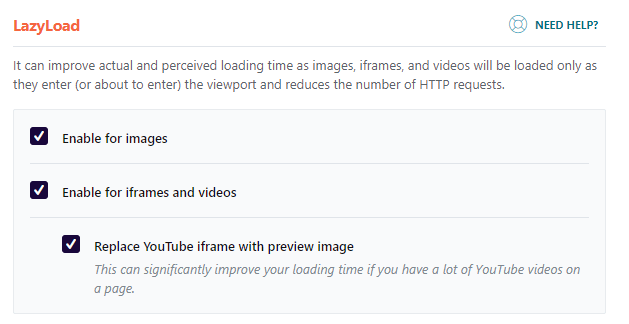
Изображение Lazy Load

Wp-Rocket имеет ленивые варианты загрузки изображений. Вам решать, будете ли вы использовать эту функцию или нет.
Что такое ленивая загрузка изображения?
Просто, загружая только изображения в окне просмотра пользователя. Это прямо противоположно предварительной загрузке изображения. Изображения будут загружаться только тогда, когда пользователь прокручивает изображение вверх.
Как ленивая загрузка помогает оптимизировать скорость сайта?
Очень просто, это уменьшает количество запросов одновременно.
Мне самому нравится использовать функцию отложенной загрузки джетпака, как я уже говорил вам ранее, я использую джетпак на этом сайте, и я думаю, что в этот день ленивая загрузка джетпака работает лучше, чем функция ленивой загрузки Wp-ракеты, но вы можете использовать ее без каких-либо колебаний ,
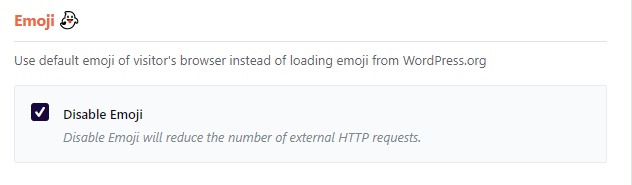
Emoji
Рекомендуется использовать загрузку эмодзи по умолчанию из браузера пользователя, а не загружать его из WordPress, поэтому просто установите флажок, чтобы оптимизировать скорость вашего сайта.

Отключить вставку WordPress
Если кто-то встраивает что-то вроде изображений или любой веб-страницы с вашего сайта, это увеличивает HTTP-запрос на ваш сайт. Что не хорошо для скорости вашего сайта.
Так что просто отметьте галочкой отключить опцию встраивания WordPress, и она защитит ваш сайт от встраивания и удалит все запросы JavaScript, касающиеся встраивания WordPress.
А затем нажмите на сохранить изменения.

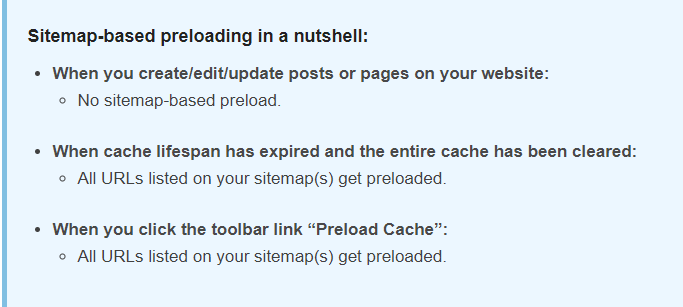
Предварительная загрузка страниц
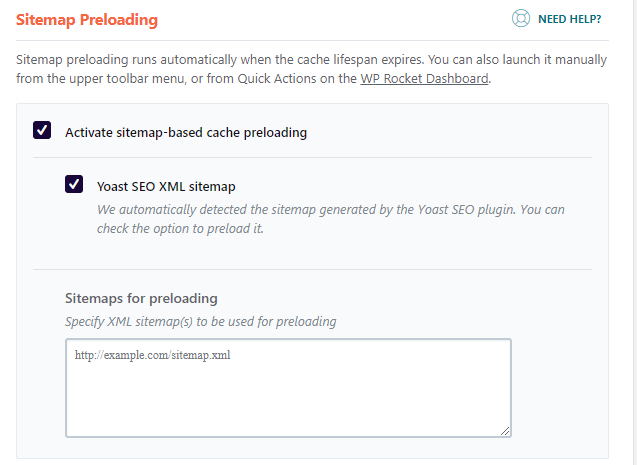
Ранее мы установили срок жизни кеша 24 часа, верно? Если вы установите автоматическую предварительную загрузку кеша, то он предварительно загружает файлы кеша по истечении времени жизни кеша, или мы сами делаем это вручную из панели мониторинга wp-rocket. Есть смысл?
Как работает ‘Sitemap Preloading’, вкратце, проверьте изображение ниже —

Wp-Rocket ‘Sitemap Preloading’ — это функция предварительной загрузки кеша на основе карты сайта. Если вы используете плагин Yoast SEO, то wp rocket AI автоматически определит URL карты сайта и будет использовать его для предварительной загрузки кеша. Поэтому, если вы являетесь пользователем Yoast, вы можете включить функцию предварительной загрузки кэша на основе карты сайта Yoast seo.
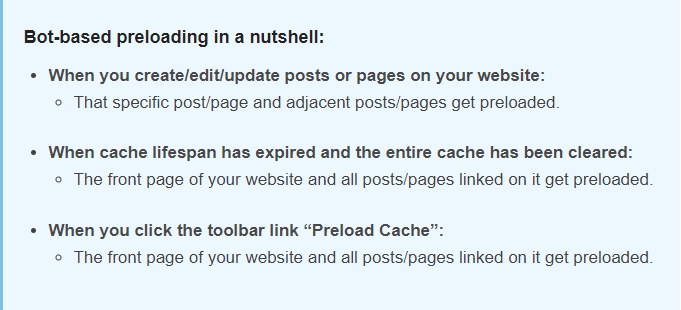
Preload Bot
Достаточно активировать предварительную загрузку на основе карты сайта, но если ваш сервер работает достаточно хорошо, вы можете активировать автоматическую предварительную загрузку бота. Что делает предзагрузочный бот? Если опубликовано новое сообщение или внесены какие-либо изменения, то «Preload bot» автоматически перезагрузит файлы кэша. Если вы обновляете свой сайт очень часто, то эта функция поможет оптимизировать скорость вашего сайта.
Что предзагрузочный бот делает на картинке —

Активировать настройки бота предварительной загрузки —

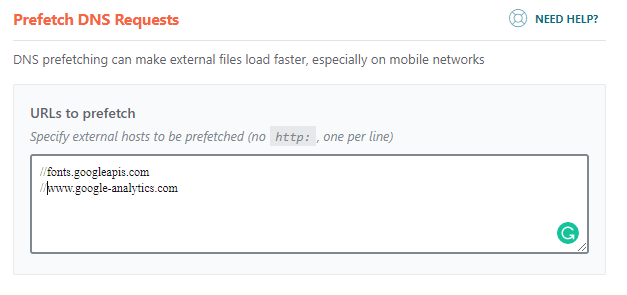
Предварительная загрузка DNS-запросов
Если вы используете сторонние материалы и сервисы, такие как шрифты Google, видео на YouTube, аналитику Google или что-то еще, нам просто нужно добавить эти URL-адреса для предварительной загрузки DNS-запроса. Это немного повысит скорость нашего сайта.
Я использую шрифты Google и аналитику Google, поэтому я добавил их. Добавьте исходный хост с двойной косой чертой, прежде чем просто так —
//fonts.googleapis.com
//www.google-analytics.com
Затем нажмите сохранить изменения.

Расширенные правила
В разделе расширенных правил есть несколько настроек.
Никогда не кэшируйте URL
Если вы хотите исключить страницу из кэша, то это поле поможет вам. Wp-rocket предлагает исключить конфиденциальные страницы, такие как страницы входа и выхода. Если у вас есть сайт электронной коммерции, тогда страница корзины, страница оформления заказа должна быть исключена.
Как написать URL страницы здесь, чтобы исключить страницу?
Простой, позволяет исключить все страницы событий с вашего сайта. Тогда вы просто напишите здесь —
/events/(.*)
Из более подробной информации перейдите на страницу документации.
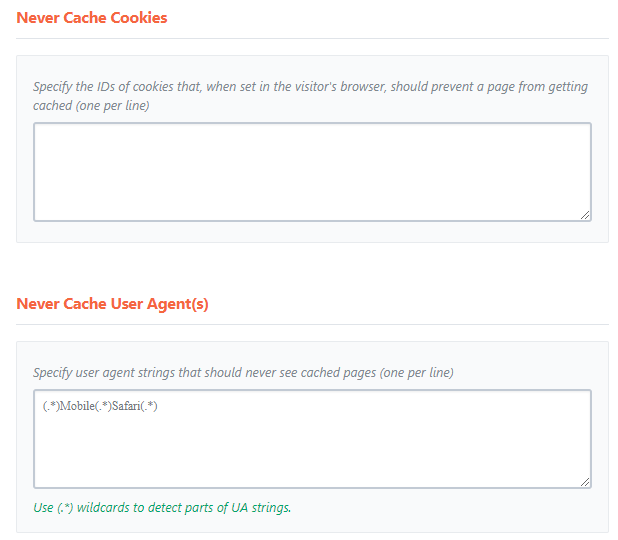
Никогда не кэшируйте куки
Иногда люди используют плагины для установки файлов cookie для обнаружения пользователей, вошедших и вышедших из ситуации, в этом случае необходимо указать файлы cookie, чтобы предотвратить кэширование. Я обычно держу это пустым.
Никогда не кэшируйте пользовательские агенты
Нужно указать здесь пользовательских агентов, таких как бот Google или определенный тип браузеров, таких как Safari или что-то еще. Что случится? Пользовательские агенты никогда не смогут видеть кэшированные страницы или файлы.
Я сам обычно держу это пустым.

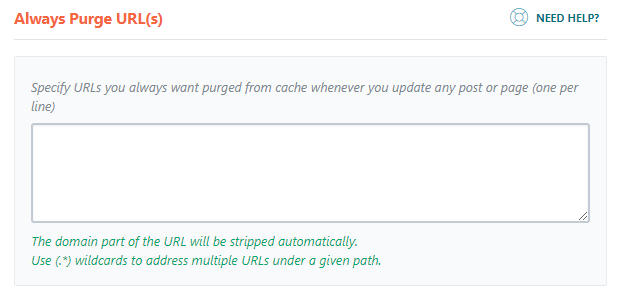
Всегда очищать URL (ы)
Укажите URL-адреса страниц для страниц, которые вы хотите очистить кеш. Есть смысл? Это значит добавить сюда те страницы, для которых сразу же вы хотите увидеть внесенные вами изменения.

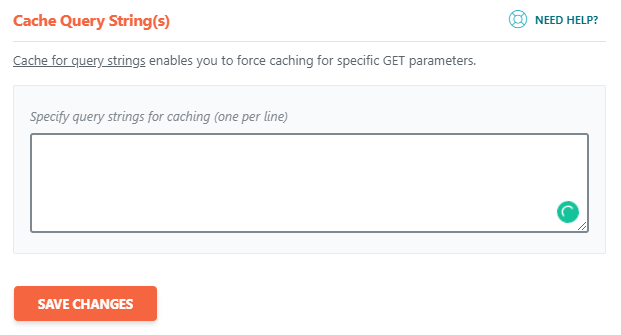
Строки запроса кэша
Если вам нравится кэшировать страницы со строками запроса, укажите здесь строки запроса. Как страница документации здесь.

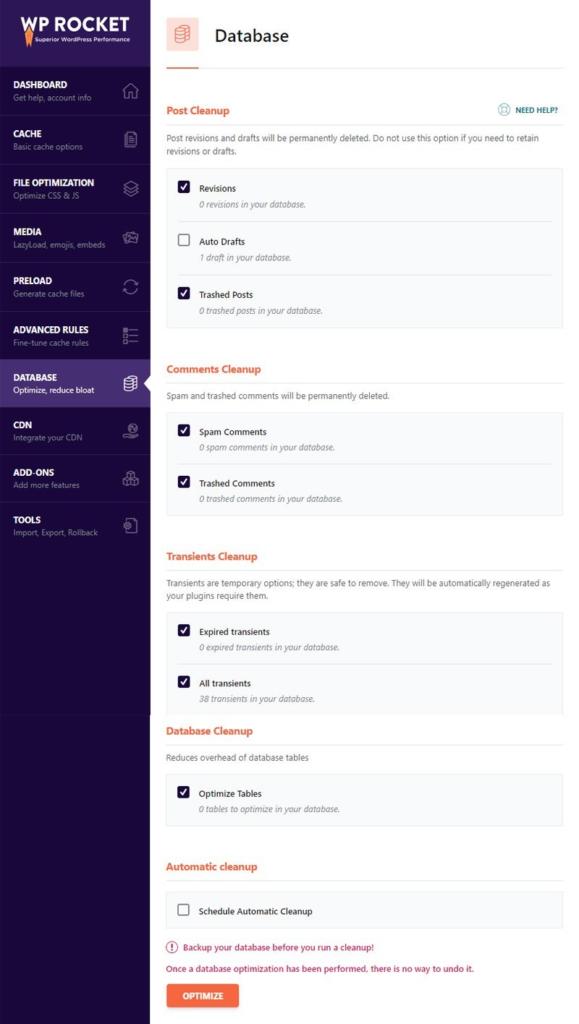
Оптимизация базы данных
Когда ваша база данных раздута и перегружена спам-комментариями, публикациями ревизий, различными переходными элементами плагина, это замедляет работу вашего сайта. Wp Rocket имеет уникальную функцию, чтобы очистить базу данных и сделать ее облегченной. Вот как я это настроил.
Давайте узнаем, что я сделал —

После очистки
Когда мы обновляем страницу или публикуем WordPress, сохраняем черновик предыдущей версии, и вы можете восстановить его. Ненужные сохраненные черновики делают базу данных ненужной. Так что лучше почистить, и то же самое для черновиков и мусорных сообщений.
Очистка комментариев
Спам и удаленные комментарии будут навсегда удалены, поэтому я установил флажки.
Очистка от переходных процессов
Что такое переходные процессы? Проще говоря, переходные процессы используются разработчиками тем WordPress для хранения своевременных данных для ускорения работы наших сайтов. Wp Rocket говорит и рекомендует их безопасно удалить для оптимизации базы данных. Я выбираю варианты для очистки переходных процессов.
Автоматическая очистка
Мне нравится ставить флажок «после очистки», но я не люблю устанавливать автоматическую очистку базы данных для большей безопасности.
Плагин также рекомендует сохранять резервную копию до очистки базы данных. Так чисто, что я люблю убирать его вручную, когда мне это нужно.
CDN
В WP rocket оставлена возможность интегрировать CDN с wp rocket. Я не использовал CDN здесь, поэтому я не использую эту опцию. Держать это пустым.
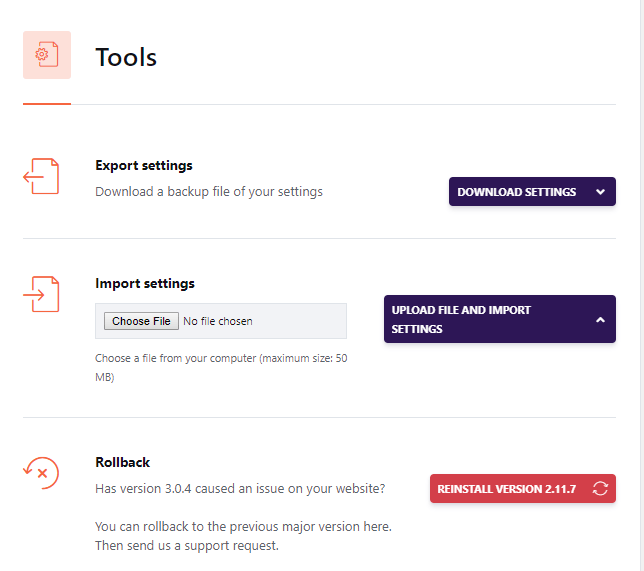
Дополнительные инструменты
Есть несколько дополнительных инструментов, предлагаемых wp-rocket. Как инструменты импорта и экспорта. Вы можете импортировать настройки с другого сайта или экспортировать настройки с существующего сайта. Если с обновленной версией WP-Rocket возникнут какие-либо проблемы, тогда опция Откат вернет предыдущую версию. Кажется великолепным, верно?

С этими настройками я достиг 94 из 100, и, с другой стороны, мое время загрузки было менее одной секунды в инструменте скорости страницы Pingdom. Это очень умный и сложный счет, который позволяет быстро оценить скорость поиска страниц. Спасибо за то, что вы с нами.

Какие механизмы ускорения сайта включает в себя WP Rocket?