В мае 2020 года Google объявил, что показатели качества страниц под названием «Core Web Vitals» станут фактором ранжирования в поиске Google. Это было наконец выпущено как часть обновления опыта страницы в июне 2021 года.
Содержание
Многие владельцы веб-сайтов упорно работают над улучшением своих показателей Core Web Vitals в надежде улучшить рейтинг в самой популярной в мире поисковой системе. Другие работают, опасаясь потерять позиции в пользу более быстрых сайтов.

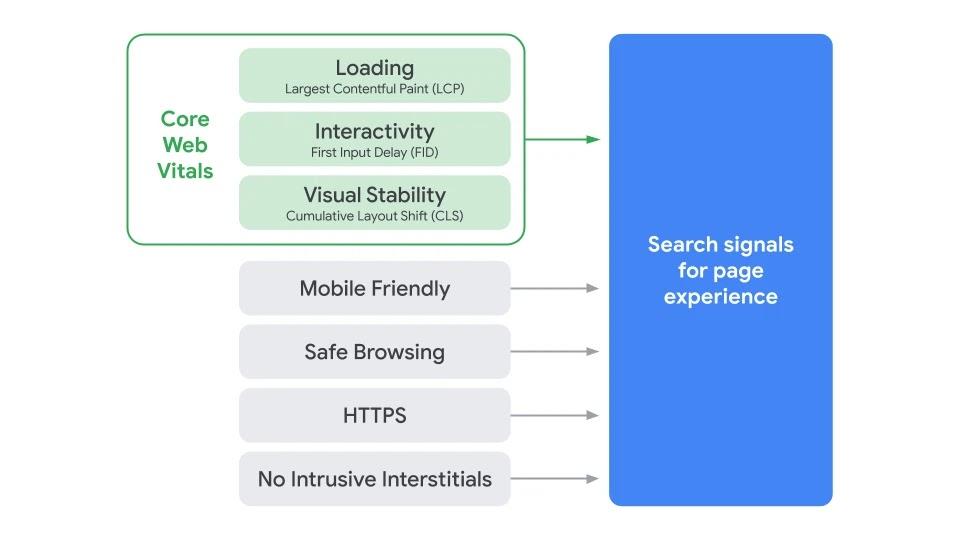
Core Web Vitals — это измерения восприятия страницы, которые сочетаются с существующими поисковыми сигналами, включая удобство использования для мобильных устройств, безопасный просмотр, безопасность HTTPS и навязчивые межстраничные рекомендации, чтобы дать страницам рейтинг опыта.
Страницы с отличным восприятием страницы должны получить улучшенный рейтинг, и в своей статье « Сроки для обеспечения удобства страницы в поиске Google» Google также объявил, что он представит визуальный индикатор для определения страниц, которые соответствуют всем критериям взаимодействия с страницами. Ожидается, что это будет символ, который появится во фрагменте страницы в результатах поиска. Получение этого логотипа должно увеличить количество кликов и, следовательно, посещаемость страниц.
Что измеряют Core Web Vitals?
Core Web Vitals рассчитываются с использованием данных, собранных браузером Chrome. Вы можете узнать свои результаты, страница за страницей, с помощью PageSpeed Insights (также доступного в SEOPress PRO) и отчета Core Web Vitals в Search Console.
Чтобы получить оценку, страница должна быть посещена определенное количество раз пользователями Chrome за последние 28 дней. Если на странице слишком мало данных, Page Speed Insights отобразит сообщение «В отчете о пользовательском опыте Chrome недостаточно реальных данных о скорости для этой страницы».
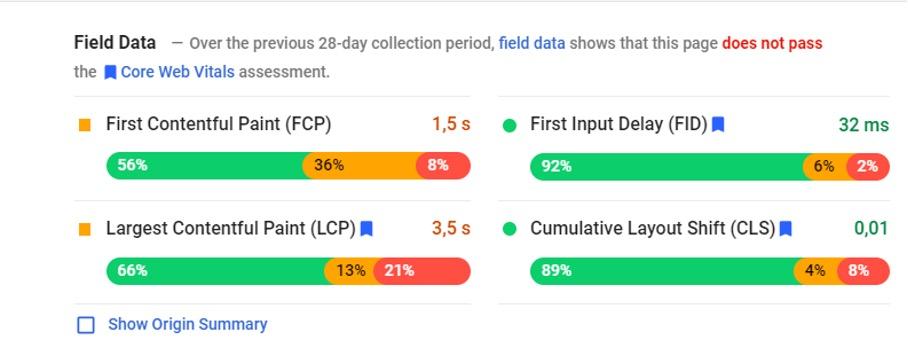
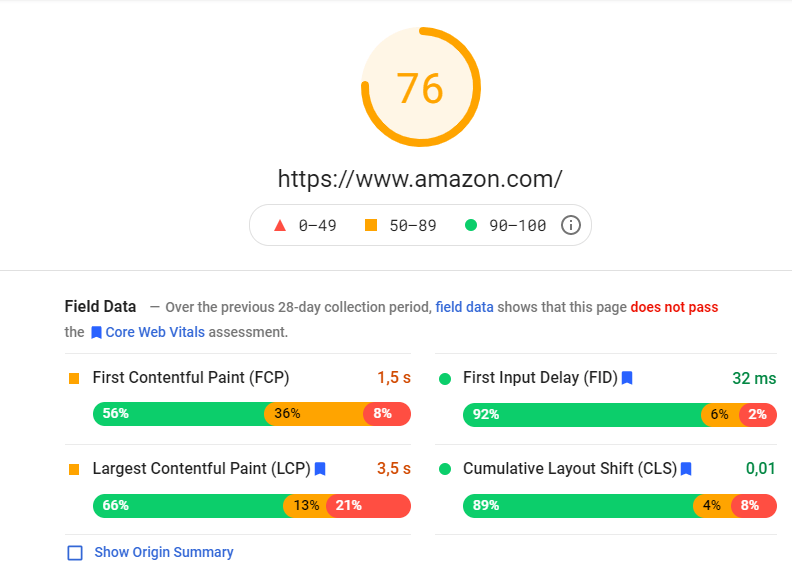
Если данных достаточно, инструмент PageSpeed Insights покажет результаты для 4 измерений: First Contentful Paint (FCP), First Input Delay (FID), Largest Contentful Paint (LCP) и Cumulative Layout Shift (CLS). Только последние 3 являются частью Core Web Vitals.

На основании этих трех результатов страница либо проходит, либо не проходит базовую веб-оценку. Несмотря на то, что сдача оценки необходима для получения хорошего впечатления от страницы, Google предположил, что повышение каждой из оценок все же может улучшить рейтинг.
Вот подробное описание того, что на самом деле измеряет каждый из трех баллов и как пройти тест:
- Самый большой Contentful Paint (LCP): измеряет производительность загрузки до точки, когда страница достаточно видна. Чтобы обеспечить удобство работы пользователей, LCP должен срабатывать в течение 2,5 секунд после того, как страница впервые загружается. Более 4 секунд считается плохим. В приведенном выше примере у 66% пользователей был хороший опыт работы с LCP (менее 2,5 секунд), у 21% был плохой опыт (более 4 секунд). Средний результат — 3,5 секунды. Средний балл не имеет отношения к тесту, однако страница пройдет тест, если более 75% пользователей получили хороший результат. В этом случае, имея только 66% хороших результатов, сайт не получил достаточно хорошего результата для LCP и по этой причине не прошел оценку Core Web Vitals.
- Задержка первого ввода (FID): измеряет интерактивность, то есть время, в течение которого пользователю приходилось ждать ответа сайта после нажатия на ссылку или кнопку. Для удобства пользователей страницы должны иметь FID менее 100 миллисекунд. Более 300 миллисекунд считается плохим. Сайт, использованный в нашей иллюстрации, проходит этот тест: 92% пользователей имеют хороший опыт и средний результат 32 мс.
- Накопительное смещение макета (CLS): измеряет визуальную стабильность. Чтобы обеспечить удобство работы пользователей, страницы должны поддерживать CLS менее 0,1. Более 0,25 считается плохим. Этот балл измеряется не в секундах, а как доля элементов, которые неожиданно меняются местами во время посещения. Этот сайт прошел этот тест, и 89% пользователей получили положительный опыт.
Если вам интересно, могут ли многие пользователи, использующие медленное подключение к Интернету для доступа к вашему сайту, отрицательно повлиять на эти результаты, то ответ — да. В частности, для самой большой оценки Contentful Paint (LCP), которая может быть снижена просто за счет скорости, с которой пользователи получают данные с вашего сайта через свое Интернет-соединение.
Вы можете сравнить свои баллы с результатами, указанными выше, и, надеюсь, ваши страницы пройдут оценку. В противном случае убедитесь, что большинство сайтов в Интернете могут не пройти тест. По оценкам Screaming Frog, в августе 2020 года только 15% веб-сайтов прошли оценку Core Web Vitals .
Сайт, который использовался для иллюстрации результатов Core Web Vitals, был домашней страницей amazon.com, которая должна быть иллюстрацией того, насколько сложно это пройти.

Насколько велик Core Web Vitals для SEO?
В 15 июне — й анонса обновления страницы опыта, Google говорит , что обновление будет профилирование в течение нескольких месяцев. В полной мере вступят в силу в конце августа 2021 года. Многие сообщения от Google настаивают на том, что качество страницы является небольшим фактором ранжирования по сравнению с другими, такими как хороший, релевантный контент. Но это можно рассматривать как «разрешающий момент», когда несколько страниц имеют похожий контент.
Важно помнить, что Core Web Vitals связаны с другими сигналами, такими как удобство работы с мобильными устройствами, безопасный просмотр, безопасность HTTPS и навязчивые межстраничные рекомендации. Если вы не используете HTTPS на своем сайте, вы можете не получить никаких преимуществ от прохождения теста Core Web Vitals. Переход с HTTP на HTTPS должен быть вашим первым приоритетом.
Хотя сигнал о восприятии страницы может быть небольшим в общем алгоритме, получение визуального индикатора хорошего восприятия страницы может иметь большое влияние на процент переходов и трафик.
Также стоит помнить, что теперь, когда работа со страницами и Core Web Vitals являются частью Google, они теперь могут использоваться машинным обучением для настройки результатов, возможно, в большей степени для определенных типов поиска. Так что это не следует игнорировать.
Объявление Core Web Vitals также важно для SEO, поскольку в нем разъясняется, какие ключевые показатели эффективности будут использоваться, чтобы сделать «скорость страницы» фактором ранжирования. Google предлагал использовать скорость страницы для ранжирования с 2008 года, но никогда не было ясно, как они это измерили. Теперь у нас есть результат, который мы можем улучшить.
Подходит ли WordPress для Core Web Vitals?
Использование WordPress не является препятствием для прохождения Core Web Vitals по сравнению с другими CMS. Однако хостинг, темы, размер изображения и другие функции, которые вы добавляете на свой сайт, могут замедлять работу страниц.

сообщать пользователям о том, что они могут ожидать от данной страницы в терминах скорости загрузки и взаимодействия.
Вопрос к автору статьи: Какие конкретные показатели восприятия страницы входят в состав Core Web Vitals и как веб-владельцы могут улучшить эти показатели, чтобы повысить свои рейтинги в поиске Google?
как дополнительный сигнал для пользователей о качестве страницы. Это позволит пользователям более легко определить, насколько быстрая и удобная страница перед тем, как они ее посетят.
Другим важным аспектом веб-жизненно важных показателей является то, что они могут быть оптимизированы для всех типов устройств, включая мобильные устройства. С учетом того, что все больше пользователей обращаются к интернету с помощью мобильных устройств, оптимизация показателей Core Web Vitals становится необходимой для обеспечения хорошего пользовательского опыта.
Наконец, помимо важности для ранжирования в поиске Google, улучшение показателей Core Web Vitals также может привести к увеличению конверсий и удержанию пользователей на сайте. Быстрая загрузка страниц и плавная навигация создают положительное впечатление на пользователей и заставляют их задерживаться на сайте дольше, что может привести к большему взаимодействию с контентом и большей вероятности совершения покупки или выполнения желаемого действия.
Какие критерии взаимодействия с страницами будут учитываться при определении визуального индикатора и как он будет выглядеть?
настраиваемый индикатор производительности.
Какие именно показатели восприятия страницы входят в Core Web Vitals?
Какие конкретные измерения восприятия страницы входят в показатели Core Web Vitals?
Какие конкретные параметры и показатели входят в Core Web Vitals и влияют на рейтинг в поисковой системе Google?