Многие работают с темой Woodmart, которая является одной из лучших тем для создания интернет магазина. Поэтому я делаю статью инструкцию по вопросам и ответам как устанавливать тему, как настраивать, как управлять элементами и блоками сайта, как сделать на этой теме хороший интернет магазин.
Содержание
Настройка WordPress при установке Woodmart
Для использования нашей темы вам необходимо установить WordPress на своем веб-сайте.
Примечание: если вы хотите установить фиктивный контент с нашего демонстрационного сайта, мы настоятельно рекомендуем установить его на свежий WordPress без каких-либо данных.
Общие шаги по установке WordPress CMS на ваш сайт
- Загрузите последнюю версию WordPress с https://wordpress.org/download/
- Загрузите zip-файл в корневую папку вашего сайта и разархивируйте
- Создать базу данных (используя панель хостинга)
- Установите WordPress. Подробные инструкции
Вот список полезных ссылок для установки WordPress CMS
- Как установить WordPress
- https://codex.wordpress.org/Installing_WordPress
- Инструкция по установке
Рекомендуемые ограничения конфигурации PHP
Иногда вы можете получить некоторые ошибки при установке нашей темы, импорте контента или активации плагинов, таких как белый экран или ошибки PHP. Они могут быть вызваны низкими ограничениями конфигурации PHP. В этом случае вам нужно увеличить некоторые значения. Вы можете сделать это самостоятельно или связаться со своими хостинг-провайдерами, выполнив следующие требования:
- предел памяти 128M
- post_max_size 64M
- upload_max_filesize 64M
Установка темы Woodmart на сайт
Есть два способа загрузить любую тему на сайт WordPress: панель администратора и FTP. Наиболее рекомендуемый способ — загрузка через панель администратора, однако иногда могут быть ограничения по размеру для загружаемых файлов, поэтому в этом руководстве представлены оба способа:
Загрузить тему через админ панель WordPress
Способ 1: установить тему через панель управления WordPress:
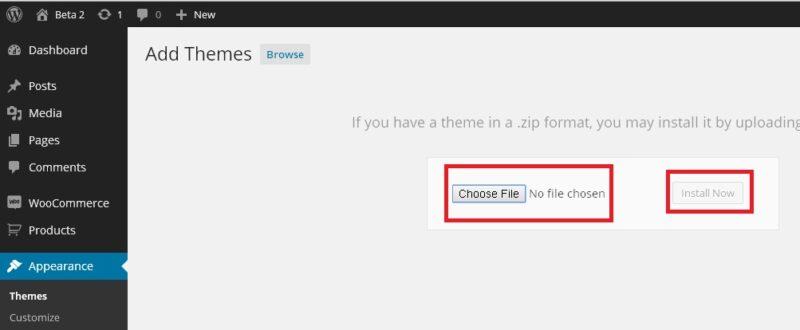
Найдите файл woodmart.zip и войдите в свою панель управления WordPress (например,). Перейдите в «Внешний вид»> «Темы»> «Добавить новый»> «Загрузить» и выберите файл, нажмите «Установить сейчас». Как только тема загружена, вам нужно будет активировать ее в разделе «Внешний вид»> «Темы».
- Войдите в свою панель администратора на yourdomain.com/wp-admin.
- Перейдите к Внешний вид> Темы> Добавить новый -> Загрузить тему
- Выберите файл woodmart.zip
- Подождите, пока тема загружается, установите и активируйте ее.
Убедитесь, что ZIP-файл содержит папки и файлы темы, а не внутренний дополнительный ZIP-файл.
Загрузить тему с FTP
Способ 2: загрузка через FTP
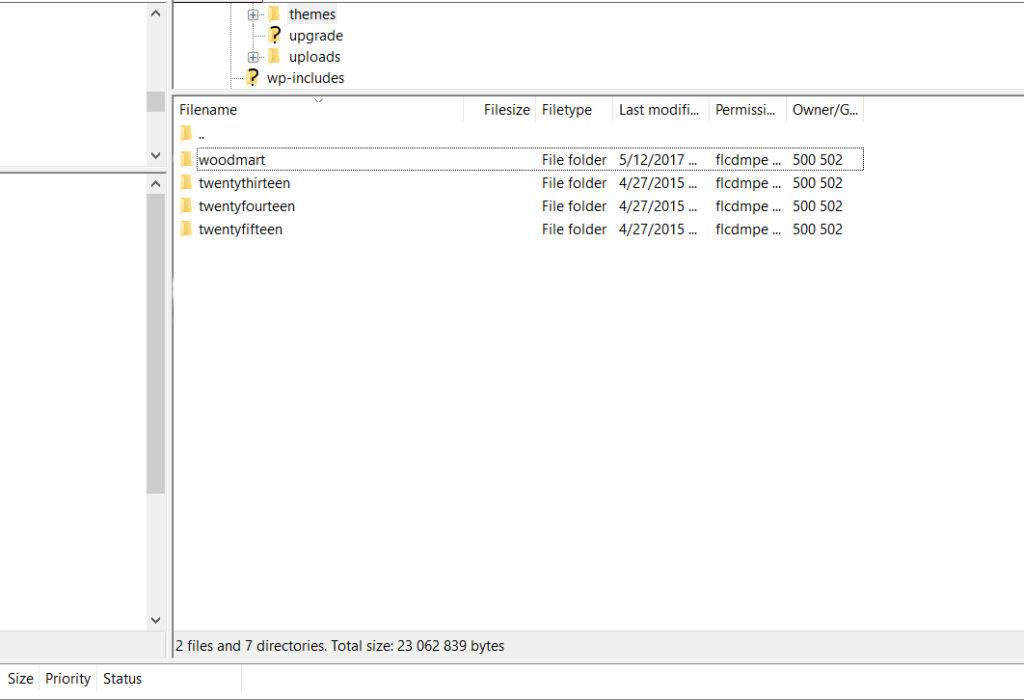
Вам необходимо загрузить zip-файл темы в папку your-site.com/wp-content/themes и распаковать его. Ты можешь использовать
панель управления хостингом (cPanel, ISPManager и т. д.) или вы можете подключиться к вашему серверу через FTP-клиент, такой как FileZilla
и загрузите уже распакованную папку WoodMart:
- Подключитесь к вашему хостингу (серверу) через FTP-клиент
- Загрузите папку вашей темы в папку your-site.com/wp-content/themes
- Войдите в свою панель управления WordPress и перейдите в «Внешний вид»> «Темы» и активируйте тему.
- Откройте свой сайт и проверьте, все ли в порядке
Установить плагины для работы Woodmart
Перед началом работы с темой необходимо установить необходимые и рекомендуемые плагины, которые поставляются с нашим пакетом тем.
Вот список необходимых плагинов:
- WPBakery Page Builder
- Woodmart Core
- WooCommerce (если вы собираетесь создать интернет-магазин)
Дополнительные плагины:
- Слайдер революшен
- Контактная форма 7
- MailChimp для WordPress
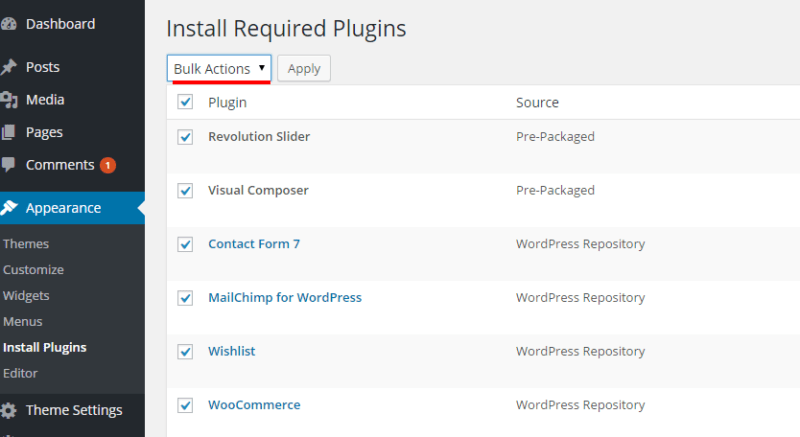
Вы можете автоматически установить все плагины в Внешний вид -> Установить плагины. Кроме того, вы можете установить плагины на вкладке Плагины:
- Зайдите в Внешний вид -> Установить плагины
- Отметьте все плагины, которые вы хотите (необходимые плагины важны для работы темы)
- Выберите установку и нажмите «Применить»
- Подождите, пока все плагины будут установлены, активируйте.
Установить WooCommerce магазин
Если вы пропустили предыдущий раздел, вам необходимо установить плагин WooCommerce, чтобы настроить свой магазин.
- Загрузите плагин на свой компьютер.
- Распакуйте файл.
- Используя FTP-клиент или панель управления хостингом, загрузите разархивированную папку плагинов в каталог wp-content / plugins вашей установки WordPress.
- Активируйте плагин из меню плагинов в админке WordPress.
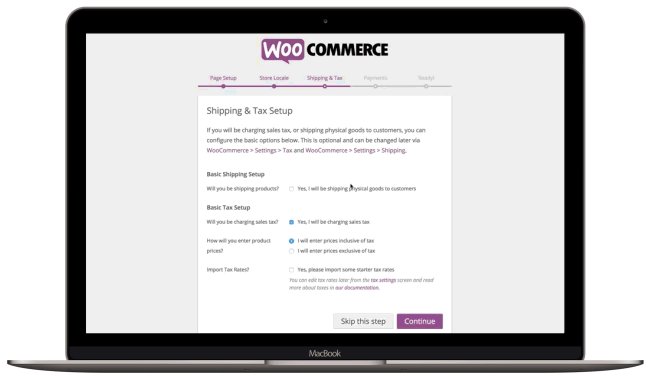
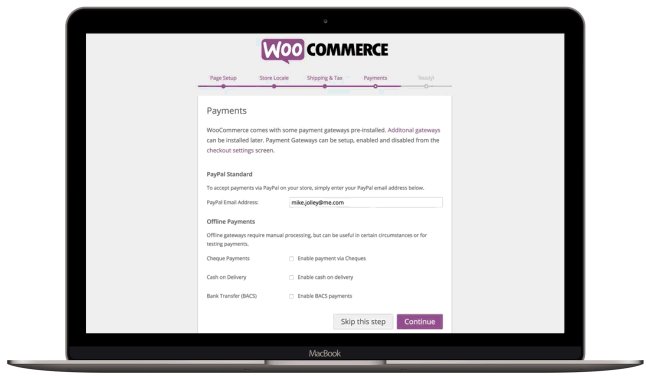
- Следуйте инструкциям по установке плагина и установите страницы магазина
- Зайдите в Продукты в админ-панели и создайте свои первые продукты
Как установить WooCommerce | WooThemes Документация
Видео | Установка и удаление WooCommerce
Импортировать демонстрационный контент
Важный! Если вы собираетесь загрузить демоверсию на существующий сайт, сделайте полную резервную копию своего сайта! Обратите внимание: при загрузке демоверсии будут переписаны все настройки темы и виджеты.
Как только тема будет установлена с необходимыми плагинами, на панели инструментов появятся вкладки «Настройки темы» и Woodmart. На вкладке «Настройки темы» представлены все параметры для настройки сайта в соответствии с потребностями бизнеса.
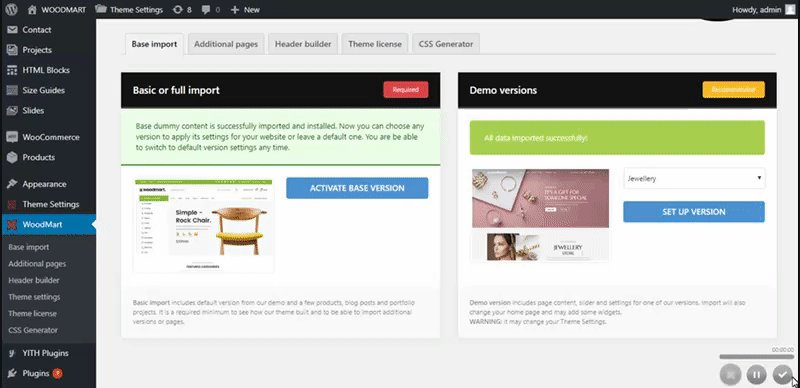
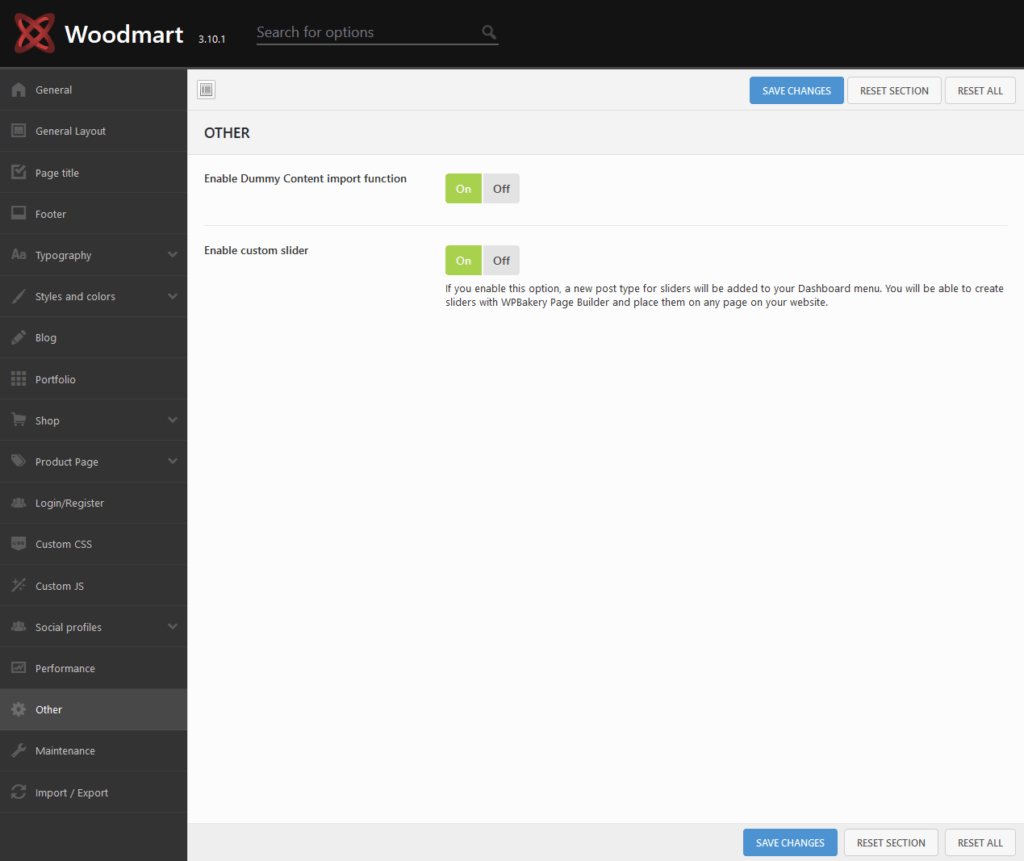
Вкладка Дополнительно WoodMart:
- Base Import — возможность загрузить полную демоверсию как есть;
- Дополнительные страницы — возможность загружать определенный дизайн страниц из демоверсий;
- Header builder — специальный инструмент, позволяющий создавать и настраивать заголовок с различным набором элементов;
- Тема лицензии — вкладка для активации лицензии;
- Генератор CSS — инструмент оптимизации CSS;
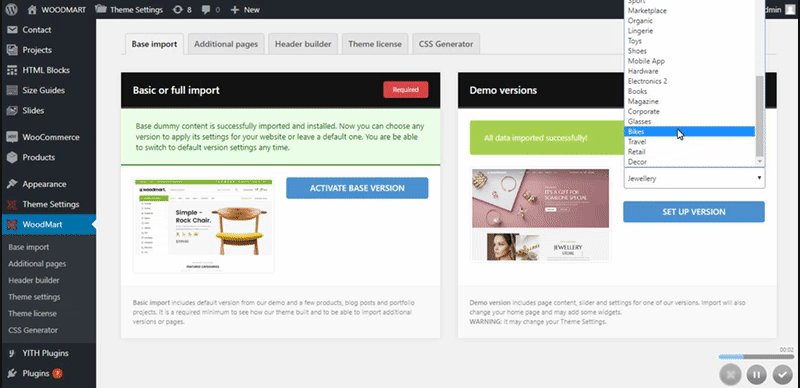
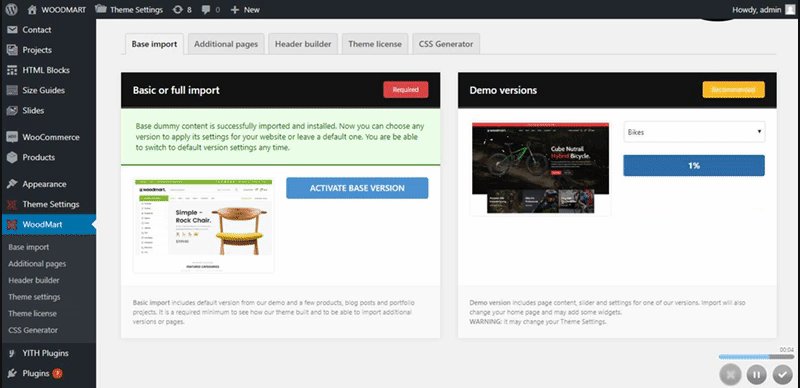
Чтобы загрузить полную демонстрацию, перейдите к базовому импорту и загрузите базовый или полный импорт. Это обязательный шаг для загрузки демо. Вы найдете нужный блок с «Активировать базовую версию». Нажатие кнопки загрузит базовую версию, предоставленную ЗДЕСЬ.
После установки базовой версии становится доступным левый блок с раскрывающимся списком демо-версий. Выберите Демо из выпадающего меню и нажмите кнопку «Установить версию»
Тема может быть активирована дважды одним и тем же лицензионным ключом, чтобы обеспечить возможность разработки сайта на промежуточной платформе, а затем перенести его на конечный домен. Однако если тема предназначена для использования на разных доменах, необходимо приобрести лицензии для каждого домена отдельно.
Примечание: установка демо-контента не создает сайт, который является идентичной копией нашего демо-сайта, потому что он содержит большое количество страниц и изображений, на создание которых уходит много времени.
Большинство изображений, которые вы видите на нашем сайте, не включены в наш пакет тем и не будут импортированы.
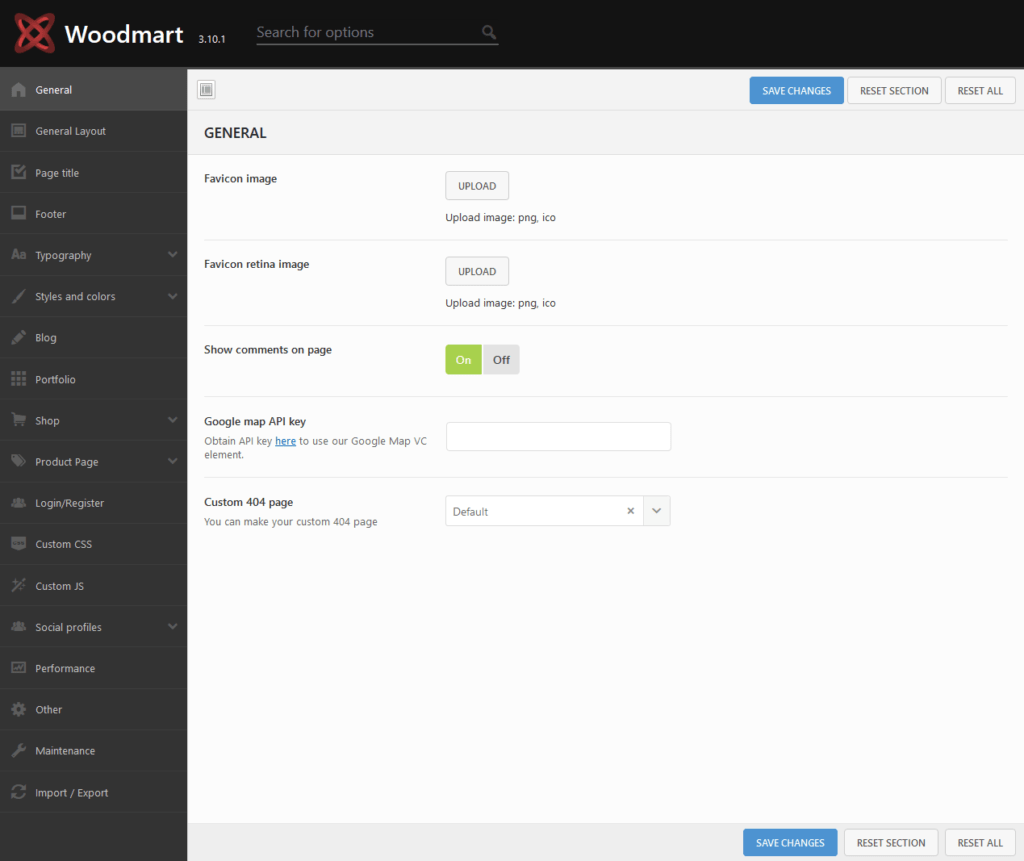
Панель настроек темы Woodmart
После установки нашей темы вы можете настроить внешний вид
своего веб-сайта с помощью нашей панели параметров темы. Здесь
вы можете найти множество настроек для:
- Общее
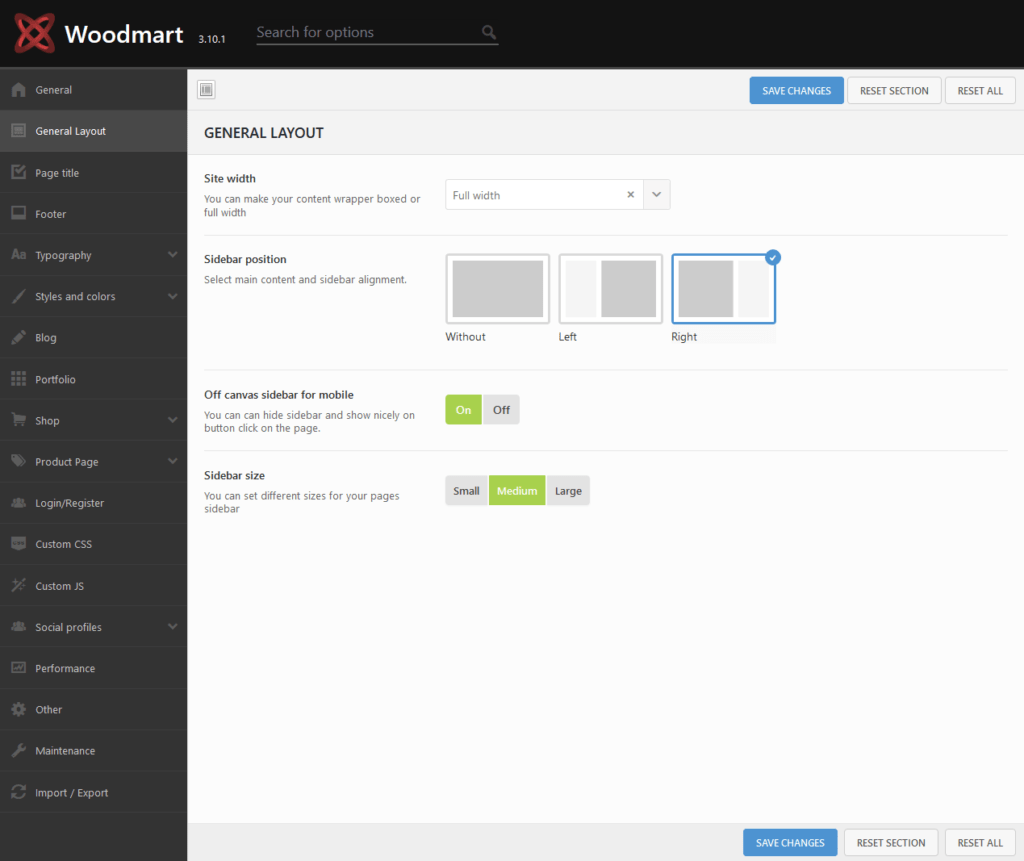
- Генеральный план
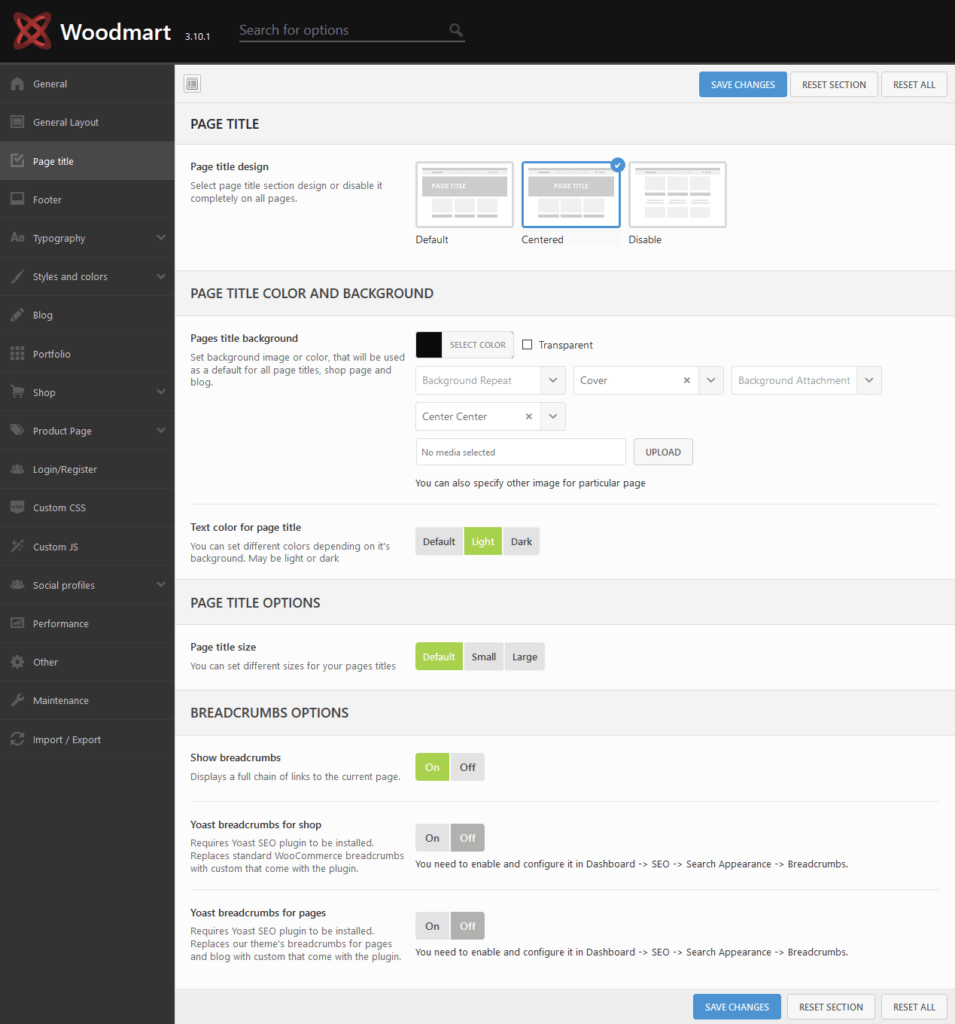
- Заголовок страницы
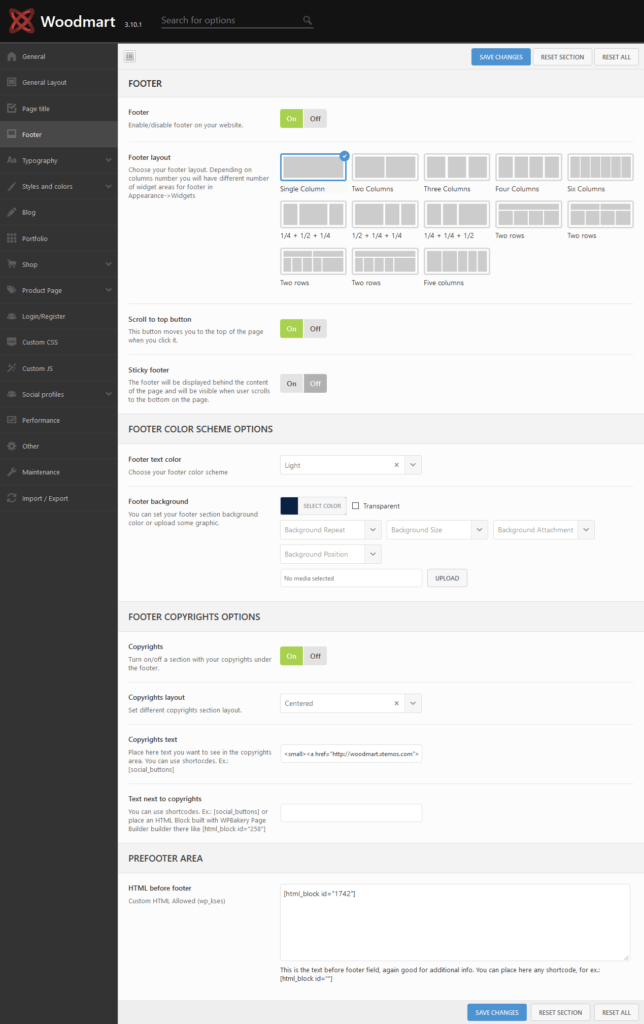
- нижний колонтитул
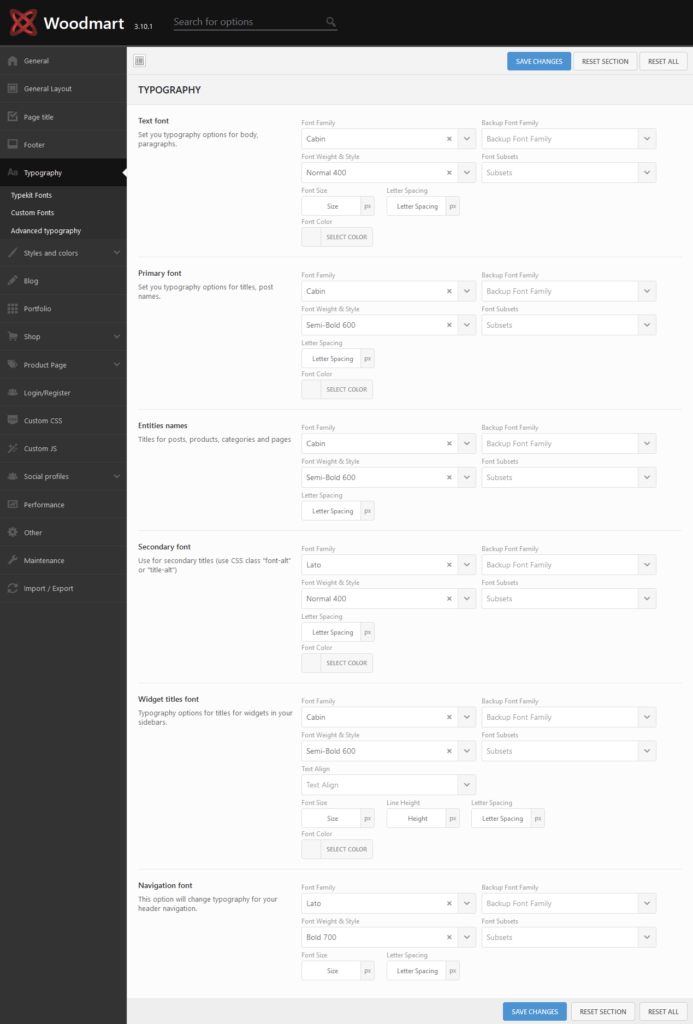
- Типография
- Typekit Fonts
- Пользовательские Шрифты
- Продвинутая типография
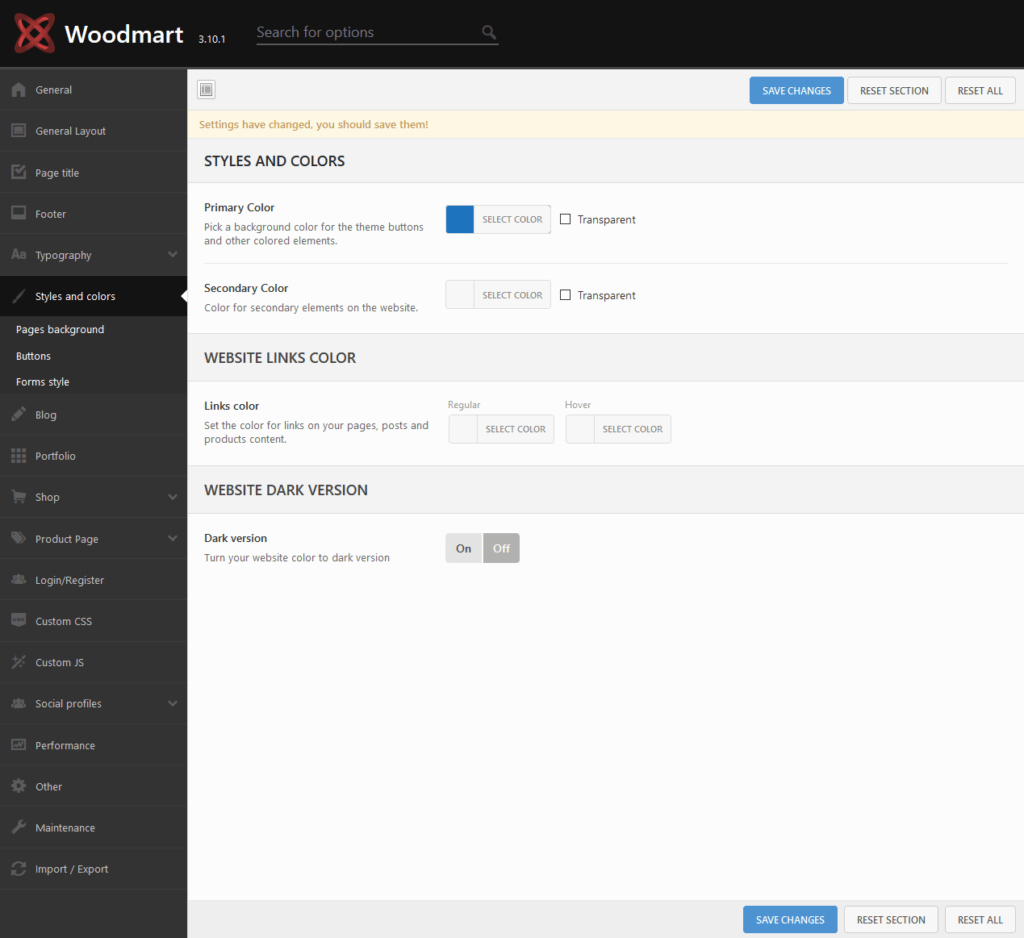
- Стили и цвета
- Фоны страниц
- Кнопки
- Стиль форм
- Блог
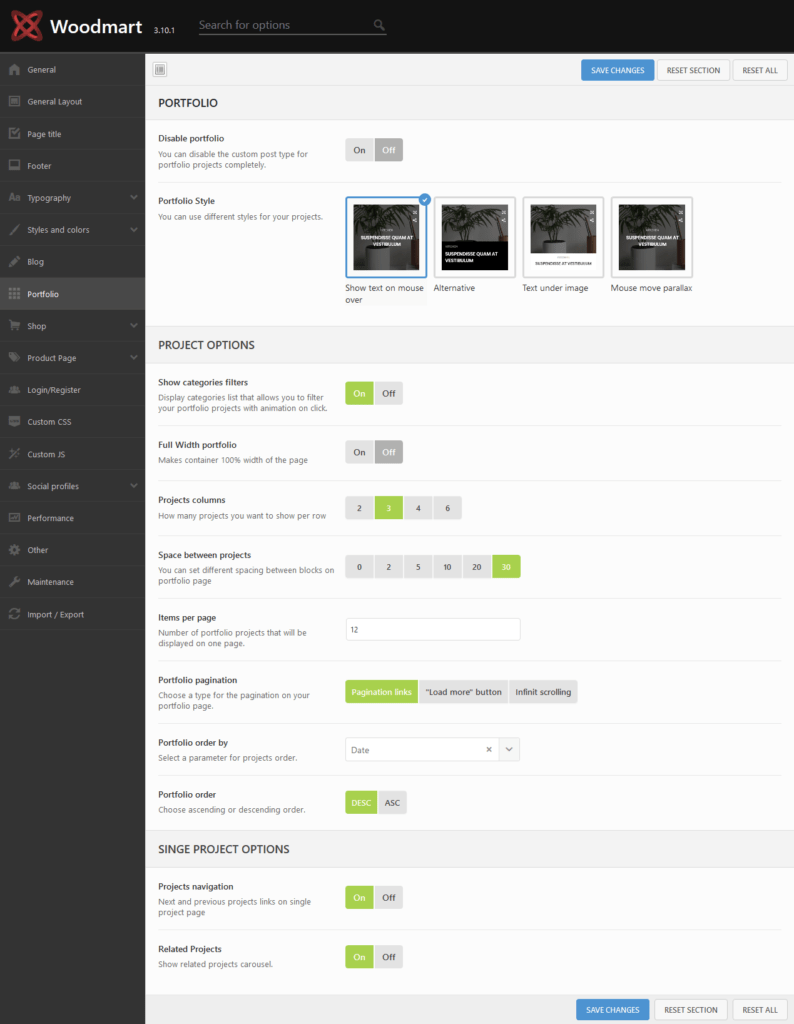
- портфолио
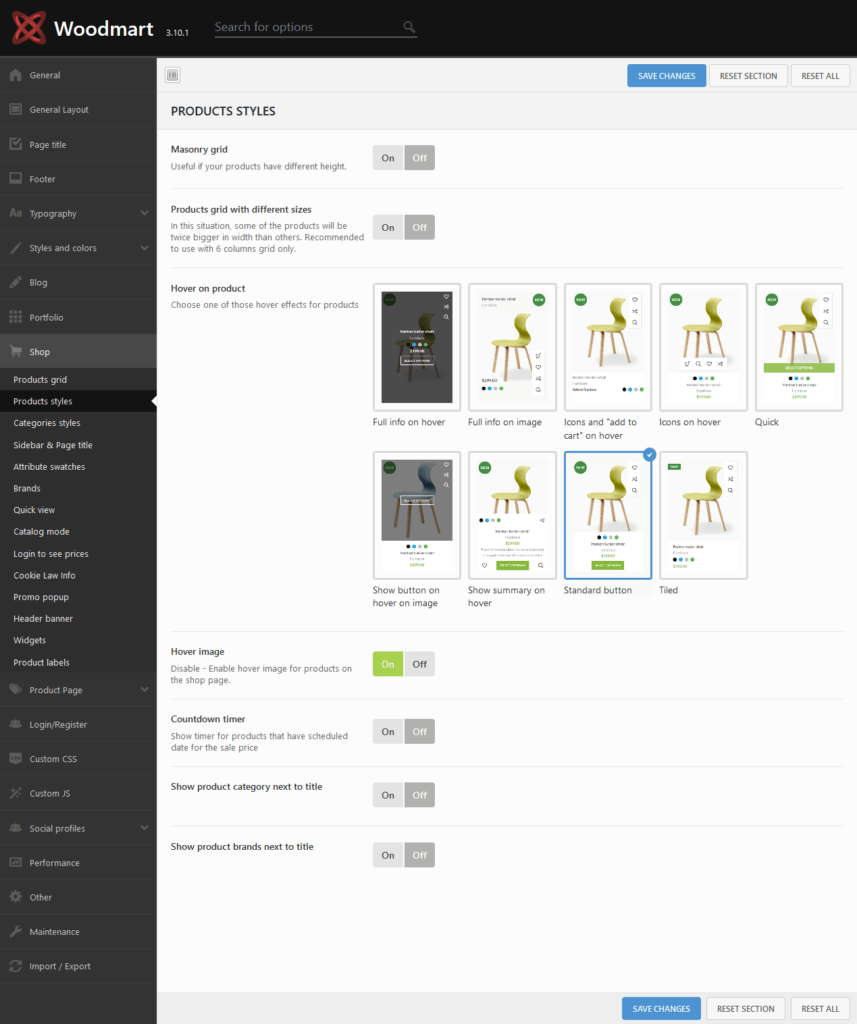
- Магазин
- Сетка продуктов
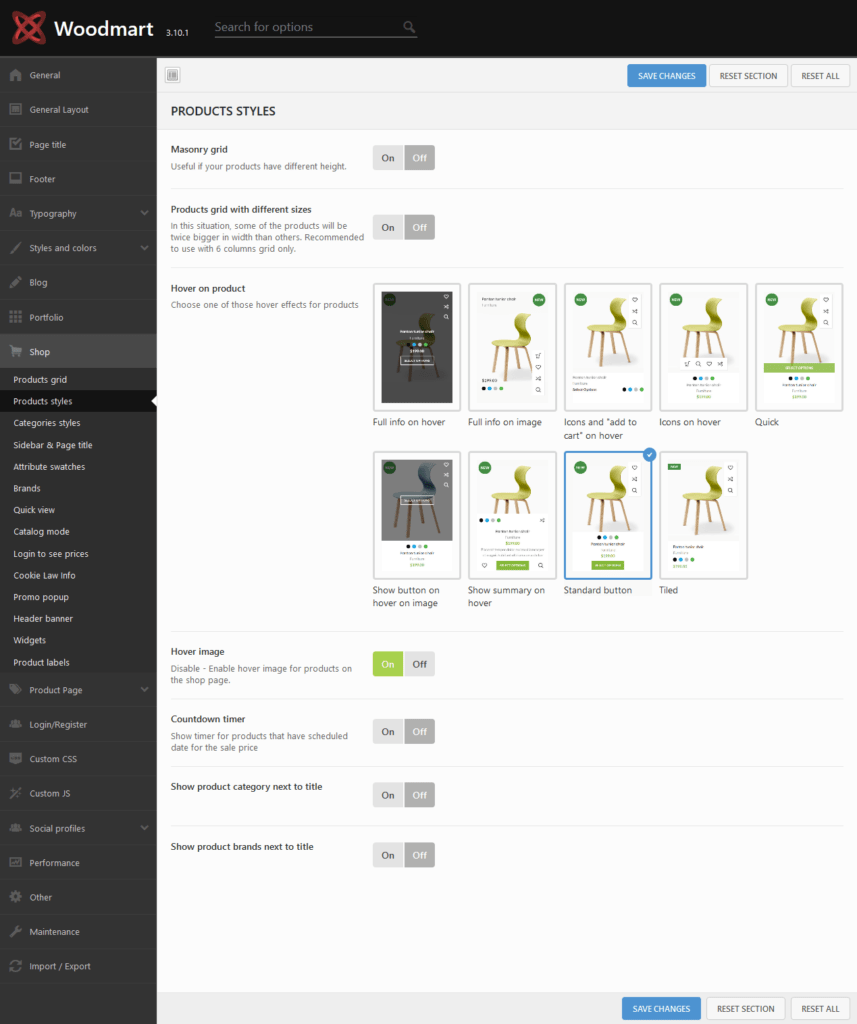
- Стили продуктов
- Категории стилей
- Боковая панель и заголовок страницы
- Образцы атрибутов
- Бренды
- Режим каталога
- Войдите, чтобы увидеть цены
- Информация о куки
- Promo Popup
- Виджеты
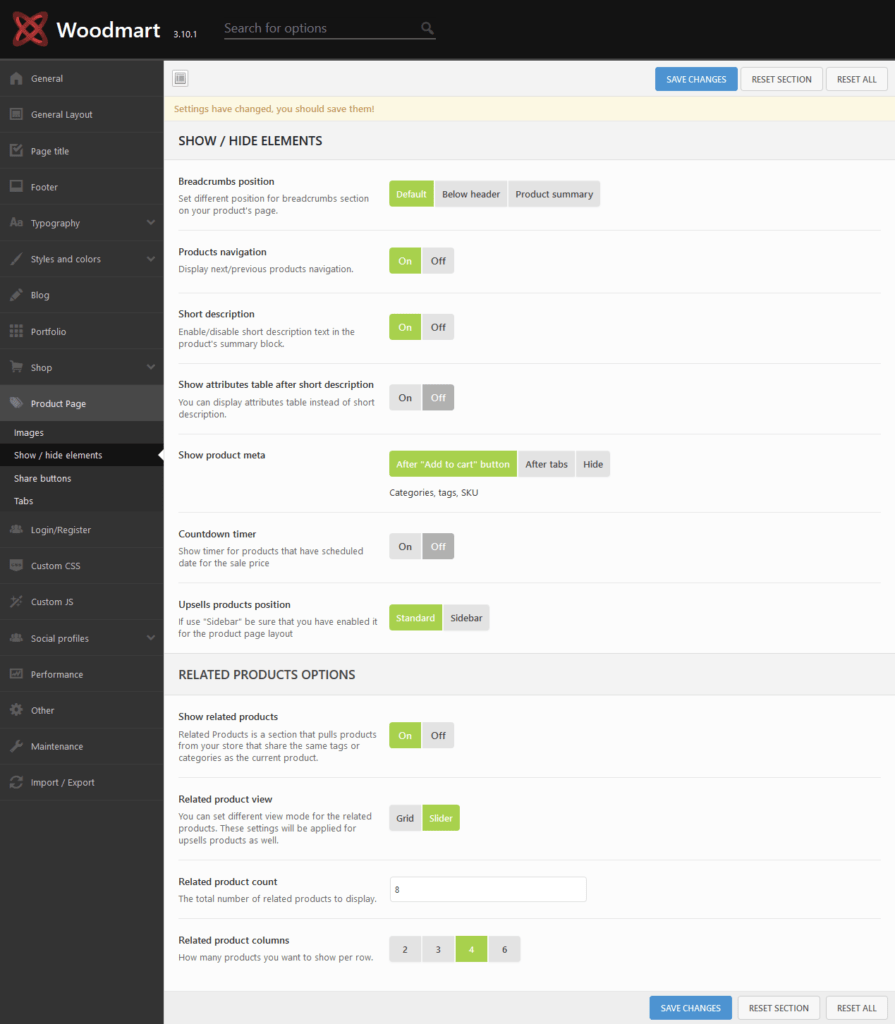
- Страница продукта
- Изображений
- Показать / Скрыть элементы
- Поделиться кнопками
- Вкладки
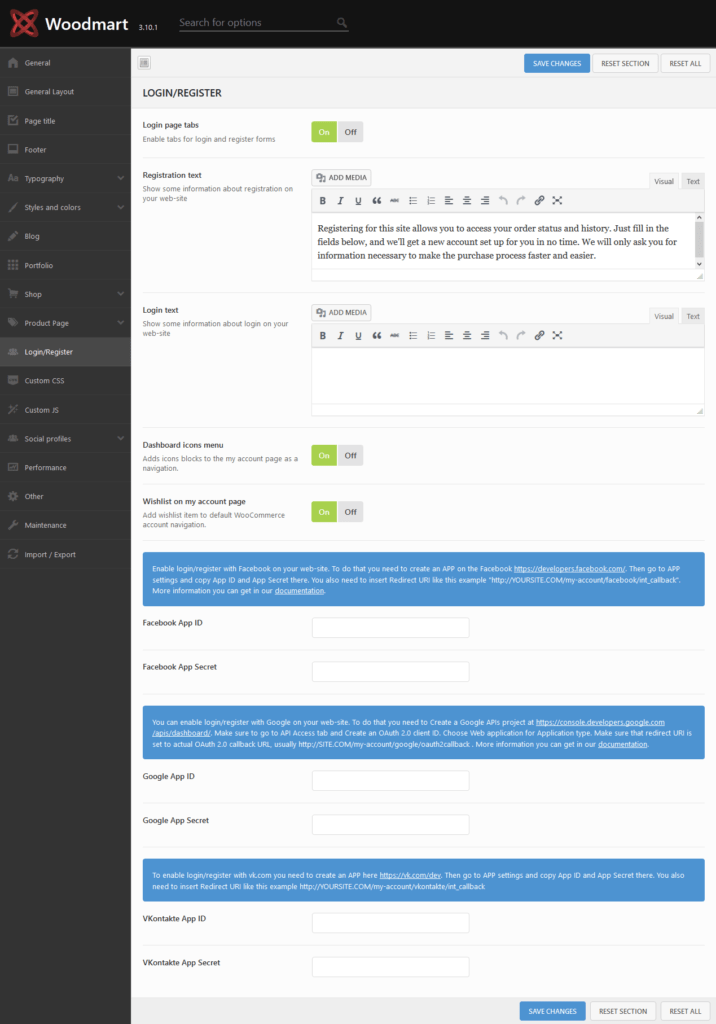
- Войти / Зарегистрироваться
- Пользовательские CSS
- Custom JS
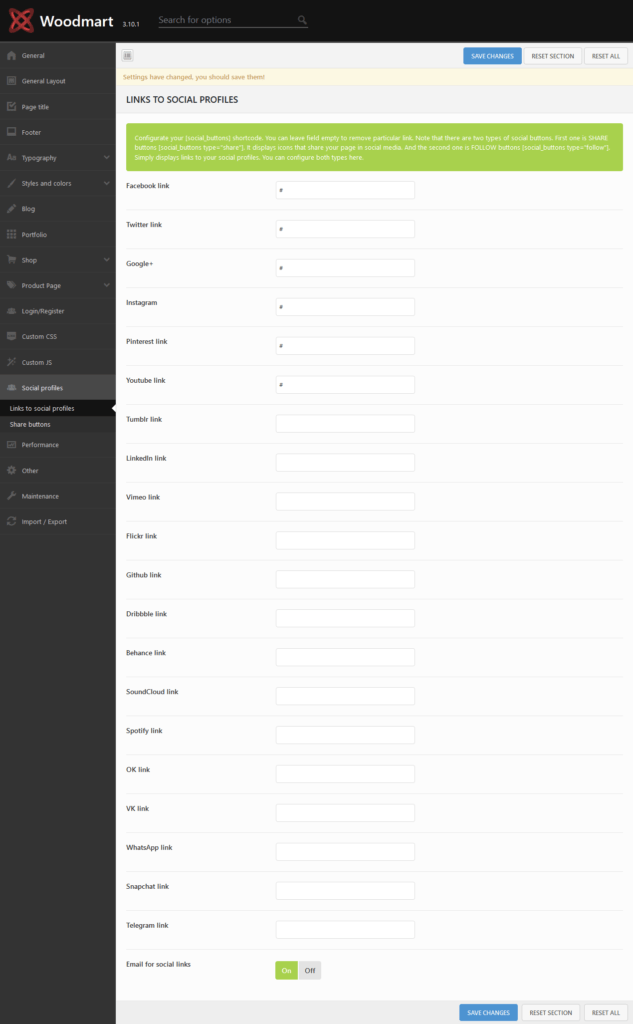
- Социальные профили
- Ссылки на социальные профили
- Поделиться кнопками
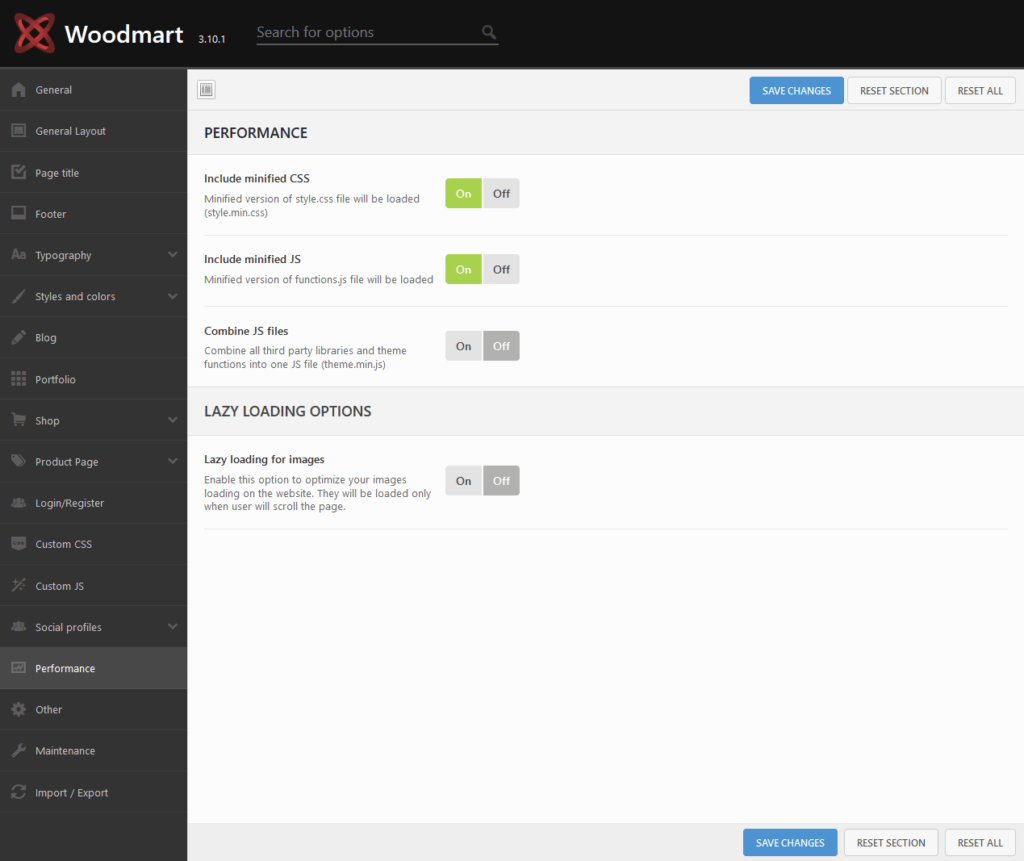
- Производительность
- Другой
- Обслуживание
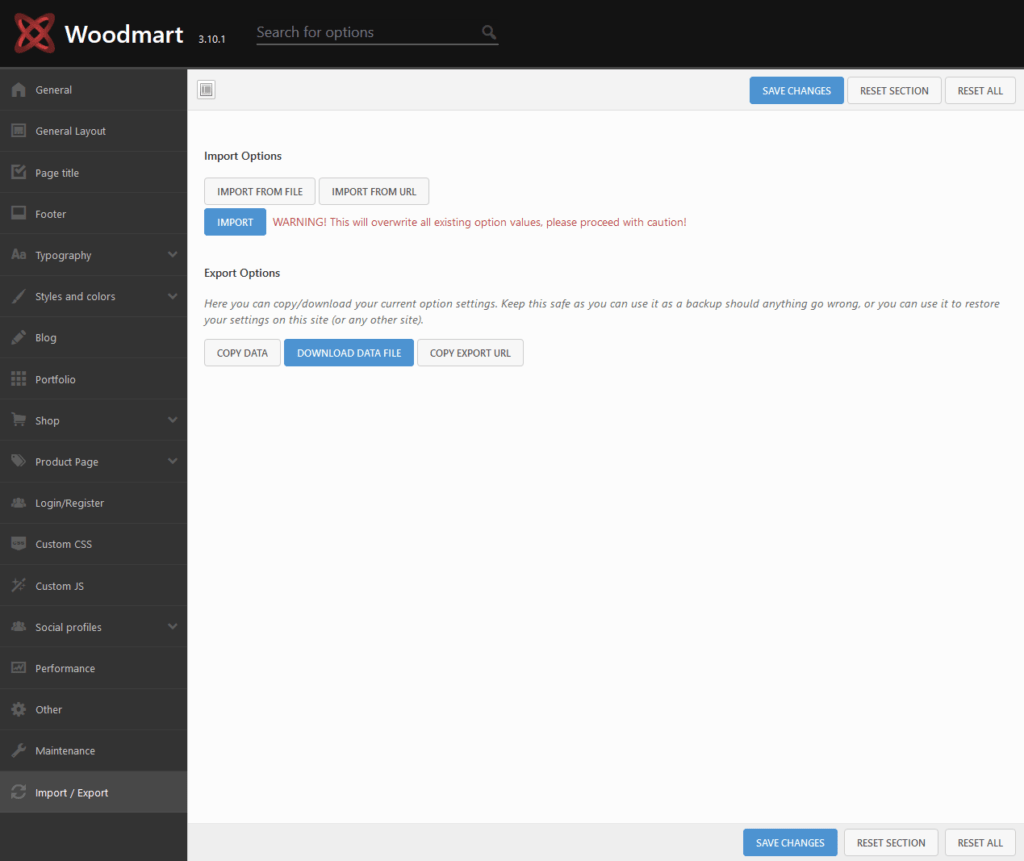
- Импорт Экспорт























Какие основные шаги необходимо выполнить для установки и настройки темы Woodmart на сайт?
данных или при работе с Woodmart из-за неверно настроенных параметров PHP. Поэтому мы рекомендуем установить следующие ограничения конфигурации PHP:
— Максимальный размер загружаемого файла: 128 Мб
— Максимально допустимое время выполнения скрипта: 300 секунд
— Максимальное количество одновременно открытых файлов: 50
Вопрос: Какие ограничения конфигурации PHP рекомендуются для работы с темой Woodmart?
dummy data или при активации плагинов в WordPress из-за ограничений конфигурации PHP. Какие ограничения конфигурации PHP рекомендуется использовать для установки темы Woodmart на WordPress?
фиктивного контента или использовании определенных функций. Чтобы избежать таких проблем, убедитесь, что ваш сервер соответствует следующим ограничениям конфигурации PHP:
Максимальное время выполнения скрипта: 180 секунд (или больше)
Максимальный размер памяти скрипта: 256 МБ (или больше)
Максимальное количество одновременных запросов MySQL: 20 (или больше)
Пожалуйста, уточните, какие ограничения конфигурации PHP являются рекомендуемыми для установки Woodmart и как эти ограничения могут повлиять на работу темы и функциональность интернет магазина.
фиктивного контента или при загрузке изображений. Возможно, в статье не были упомянуты рекомендуемые ограничения конфигурации PHP. Какие ограничения конфигурации PHP рекомендуются при использовании темы Woodmart?