Ссылки внутри страницы wordpress или якорь в тексте для оглавления страницы, учимся как сделать.
Представьте что вы создаёте интересный насыщенный материал для сайта и вот вы написали очень много текста, разбили на разделы и подразделы, а как всем этим управлять пользователю потом? И тут встаёт вопрос организации заголовков статьи в виде якоря. Этот вопрос одинаково важен как сделать якорь в html, так и для статьи на сайте WordPress. Сегодня я покажу вам 5 способов как сделать якори в html статьи и с помощью плагинов, так чтобы вы могли выбрать для себя самый оптимальный и удобный.
Содержание
В чем проблема? Независимо от того, насколько хорошо это написано, если оно не представлено в удобной для пользователя форме, это никому не поможет. И под дружественным к пользователю я имею в виду, что мне нужно иметь оглавление. Как в книгах. И, кроме того, эта таблица содержания должна иметь якорные ссылки. Эта довольно простая функция HTML, которая, как бы легко она ни выглядела, без опыта может показаться достаточно непростым делом.
Поэтому, естественно, я хотел поделиться своими знаниями об этом с вами, ребята, поэтому это руководство о том, как делать якорные ссылки без опыта программирования. Эта функция также известна как переходные ссылки в WordPress, и она полезна несколькими способами. Или, точнее — это ярлык, куда вы хотите, чтобы ваши читатели пошли.
Зачем нужны якорные ссылки для статьи?
Это все о пользовательском опыте. Как ваши статьи полезны, так и ссылки должны быть. Особенно, если у вас длинный кусок текста, как в моем описанном случае. Итак, это ситуации, в которых ссылки перехода по страницам могут быть весьма полезны:
- Длинные сообщения в блоге
- Оглавление
- Целевая страница с множеством подразделов
- Вернуться к началу функции
Итак, вы видите, что эта классная функция может значительно улучшить UX вашего блога или веб-сайта. Вот почему я учу вас, как это сделать прямо сейчас.
Простое руководство по созданию якорных ссылок внутри постов и страниц WordPress
Как и любая другая обычная ссылка, якорная ссылка должна указывать куда-то. Основное различие между обычными и якорными ссылками заключается в том, что мы должны указывать на существующий элемент на той же странице, а не на внешний URL, который ведет на другую страницу. Чтобы полностью понять, как это работает, позвольте мне объяснить основы HTML необходимых элементов, которые нам нужны для привязки:
- Источник привязки — элемент ссылки
- Якорь назначения — элемент на той же странице, на который мы хотим, чтобы наша ссылка указывала
HREF атрибут любой регулярной связи , как правило , указывает на другую страницу, но в данном случае мы используем символ «#» , за которым следует идентификатор. Посмотрите на пример ниже.
| 123 | <a href=»#okwebiso»>1. Выделение якоря в статье?</a> |
Что это значит? Он буквально сообщает эту команду браузеру: найдите на текущей странице HTML-элемент с атрибутом идентификатора «okwebiso» и прокрутите его там
И, наконец, остальным шагом является предоставление атрибута ID для элемента на той же странице, на который нам нужна наша ссылка привязки, чтобы указать. Это может быть div, h-tag, практически любой элемент HTML. Единственным требованием является наличие атрибута ID, который соответствует атрибуту href в привязке. Пример ниже.
| 123 | <h2 id=»okwebiso»>1. How to set up a travel blog?</h2> |
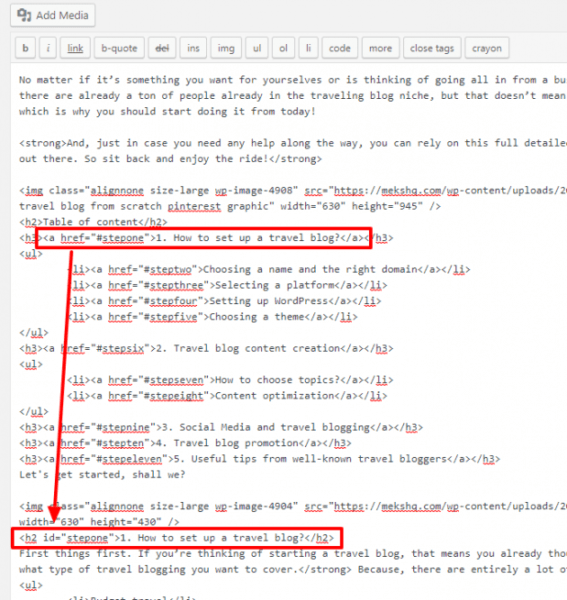
Это оно! Итак, как нам это сделать в редакторе WordPress? На случай, если вы запутаетесь, ниже приведен пример из нашего реального блога, где мы написали статью о том, как начать блог о путешествиях с нуля, и там у вас есть куча подразделов и советов. И мы разделили его на оглавление для удобства навигации.
Перейдите в свой пост WordPress или в редактор страниц, затем нажмите на текстовую вкладку, и вы получите HTML-код, который вы можете редактировать для создания привязки. Вот как это выглядит на основе нашего предыдущего примера:
Сделав это, вы проинструктировали команду и для браузера, и для Google, и для ваших посетителей, о чем эти ссылки и как их использовать. И если вы заинтересованы в более глубоком изучении привязки HTML-ссылок, вы можете проверить это подробное объяснение привязки ссылок .
Якорь ссылка WordPress для привязки на другой странице?
Хорошо, хотя самый обычный случай заключается в том, что вы хотите, чтобы ссылка указывала на элемент на текущей странице (как я объяснил выше), может быть конкретный случай, когда вы хотите указать на элемент привязки на другой странице вашего сайта. или другой сайт.
В этом случае требуется только небольшая модификация внутри атрибута href элемента ссылки, где вы будете использовать как фактический URL-адрес страницы, так и символ «#» после идентификатора элемента на этой странице. Взгляните на пример ниже, где мы используем наш пост в блоге о путешествиях, как в предыдущем примере:
| 123 | <a href=»https://mekshq.com/how-to-start-a-travel-blog-from-scratch-the-ultimate-guide#stepone»>1. How to set up a travel blog?</a> |
Просто как тот! А для вашего браузера это в основном означает: перейдите по этому URL и найдите на этой странице HTML-элемент с атрибутом идентификатора «stepone» и прокрутите его там .
Как создать якорные ссылки в Гутенберге?
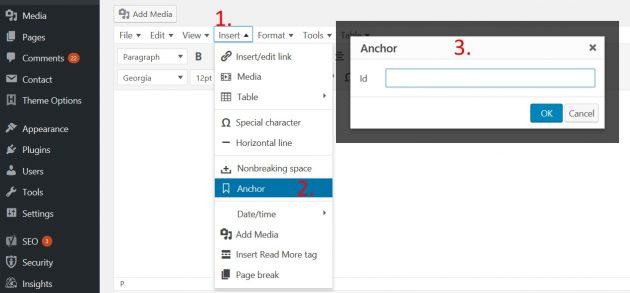
Очевидно, что это руководство не будет работать для всех вас, кто использует новый редактор Gutenberg. Не бойтесь, у меня есть краткое руководство для этого. Просто следуйте этим шагам, и через несколько минут вы получите якорную ссылку в Гутенберге. Обратите внимание, что это работает для содержимого типа заголовка, всего, что вы пишете с H1, H2, H3,…
#1
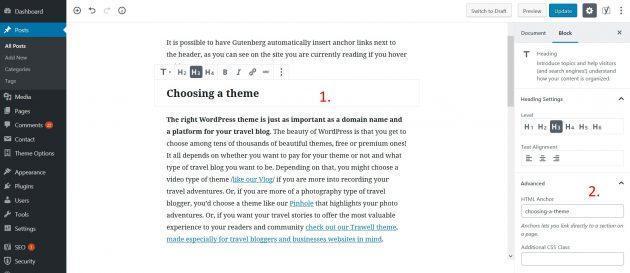
Откройте редактор Gutenberg и выберите раздел, который вы хотите использовать в качестве якорной ссылки. Нажмите кнопку «Дополнительно» на правой боковой панели и запишите название этого раздела на панели привязки HTML. Это якорь назначения.
#2
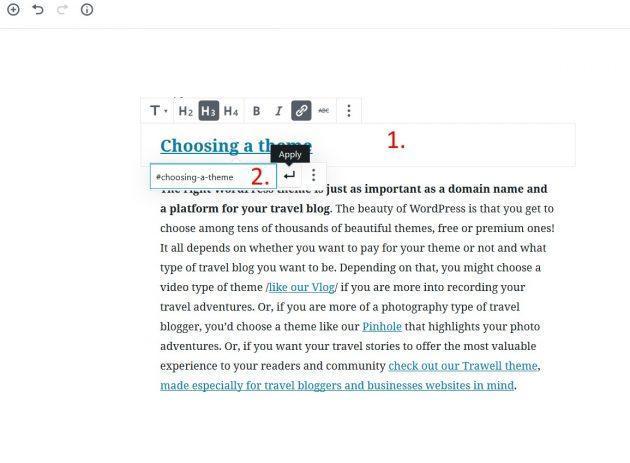
Вернитесь в редактор Gutenberg и создайте оглавление или сводку со списком разделов, которые вы хотите связать. Затем выделите один за другим и напишите то же, что вы написали на панели привязки HTML, только добавьте перед ним знак #.
Все сделано! Вы успешно добавили якорные ссылки в Гутенберге
Настройка якоря в WordPress с помощью плагинов
Теперь, если вы не хотите связываться с кодами, есть выход. Прелесть WordPress в том, что в нем так много плагинов и (почти) для любого случая, что вы можете быстро настроить внутреннюю ссылку и переход на страницу. Я искал в хранилище WordPress, и это плагины якорной ссылки, о которых я узнал.
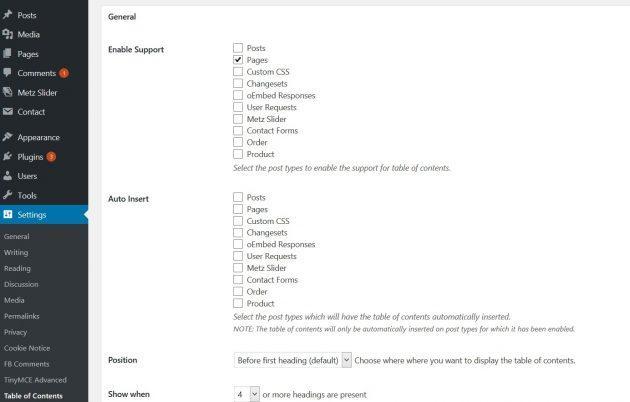
Easy Table of Contents
Бесплатный плагин, который очень удобен и прост в использовании. Это поможет вам добавить оглавление / привязку или перейти по ссылкам / в ваши сообщения, страницы или пользовательские типы сообщений. Это достигается за счет автоматизации процесса, который вы настроили в области настроек плагина.
Там вы можете выбрать типы сообщений, для которых вы хотите включить поддержку оглавления, а также выбрать типы сообщений, для которых эта функция будет добавлена автоматически.
Таким образом, всего за несколько кликов у вас появятся ссылки, где и как вы их хотите. Кроме того, вы можете настроить больше деталей, таких как метка заголовка, положение таблицы, вид переключения и многое другое.
Scroll to Anchor
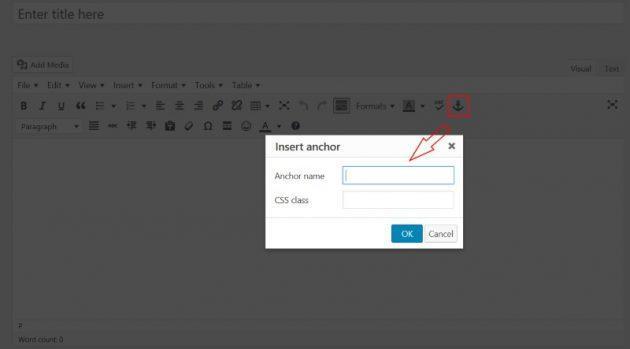
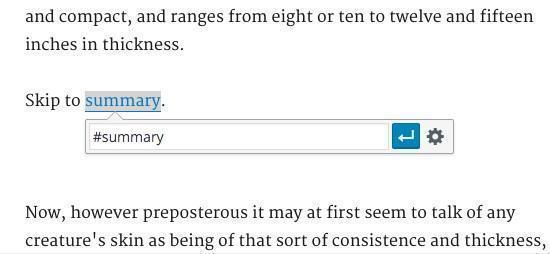
Еще один отличный бесплатный плагин, который поможет вам установить якорные ссылки в WordPress. После установки вы получите значок привязки на панели инструментов визуального редактора, который избавит вас от вмешательства в область кода.
Все, что вам нужно сделать, это нажать на этот значок после выделения текста, вставить шорткод во всплывающее окно, и вы закончили с этой частью. Затем свяжите его с исходным якорем, введя имя своего якоря с #, и все готово.
Смотрите также:Лучшие SEO плагины для WordPress — выпуск 2019
TinyMCE Advanced
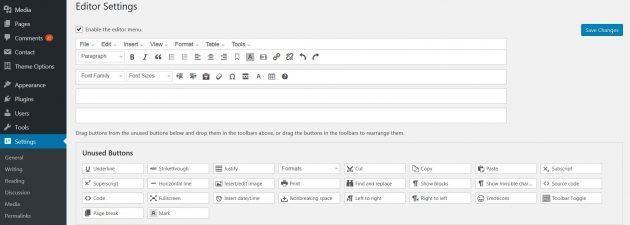
Один из самых популярных плагинов WordPress для якорных ссылок. Включает расширенные функции и плагины в TinyMCE, визуальном редакторе в WordPress, так что это намного больше, чем обычный плагин якорной ссылки. Установите его и перейдите в область настроек, где вы получите это:
С помощью функции перетаскивания смешайте и настройте все, что вам нужно, в визуальном редакторе — например, ярлык ярлыка — метку. В следующий раз, когда вы пишете фрагмент, который нуждается в параметре перехода на страницу, просто выделите часть текста, с которой вы хотите связать его, нажмите на кнопку Вставить на панели инструментов визуального редактора, вставьте идентификатор, и все готово. ,
Больше не нужно писать HTML в текстовом режиме
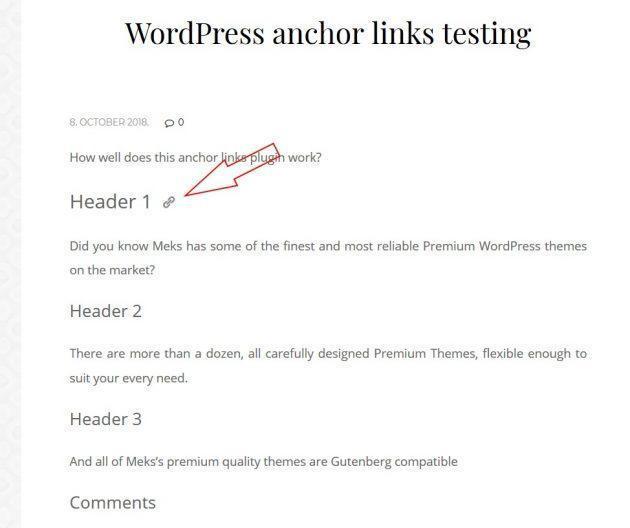
WP Anchor Header
Возможно, самый простой плагин для генерации якорных ссылок в WordPress. Настолько просто, что мне пришлось несколько раз перепроверить его, чтобы убедиться, что нет настроек, с которыми нужно иметь дело, просто установите и активируйте его, и он автоматически ставит привязку рядом с ним, как в этом примере:
Заключение
Помимо преимуществ, которые я описал, знание того, как создавать и реализовывать якорные ссылки, хорошо и для поисковых роботов. Таким образом, его пауки могут быстрее проскальзывать через ваш контент и лучше понимать, о чем ваша страница, таким образом, улучшая SEO. Якорные ссылки помогут вам улучшить UX вашего контента , улучшить навигацию по сообщениям и страницам и со временем снизить показатель отказов из-за этого.
Я надеюсь, что это руководство поможет вам научиться делать якорные ссылки самостоятельно. Если, по какой-либо причине, вы все еще застряли на этом пути, не стесняйтесь связаться со мной














Как создать якорь (оглавление) в WordPress с помощью кода и плагинов?
Как можно создать якорь (оглавление) в HTML коде WordPress без использования плагинов?
Какие способы вы можете предложить для создания якорных ссылок в html статьях?
ия полезна как для создания якорей в HTML статьях, так и для использования плагинов на сайте WordPress. В статье представлены 5 способов создания якорных ссылок, чтобы каждый пользователь мог выбрать наиболее удобный и оптимальный для себя вариант. Важно понимать, что необходимо предоставить пользователю удобное оглавление, которое будет содержать якорные ссылки. Это несложная функция HTML, но может показаться сложной для тех, кто не имеет опыта программирования. Таким образом, данный материал предоставляет возможность создания якорных ссылок без необходимости в программировании, что делает его полезным для широкой аудитории веб-мастеров.
Обратите внимание на следующие пункты:
1. Вместо использования якорных ссылок вручную, можно воспользоваться плагинами для управления оглавлением на сайте WordPress. Например, плагин «Table of Contents Plus» автоматически создаст оглавление статьи со ссылками на каждый раздел.
2. Помимо HTML, якори также может быть созданы при помощи CSS и JavaScript. Например, с помощью JavaScript можно создать плавную прокрутку к якорю при нажатии на ссылку.
3. Если вы создаете статью на сайте WordPress, можете использовать специальные плагины для добавления якорных ссылок. Некоторые популярные плагины включают в себя «Easy Smooth Scroll Links» и «Easy Table of Contents».
4. При создании якорных ссылок в больших статьях, рекомендуется добавлять оглавление в начале статьи, чтобы пользователи могли быстро перемещаться по разделам.
Интеграция якорных ссылок в свой материал обеспечит более удобное чтение для пользователей, позволяя им быстро найти нужные разделы и информацию в статье.
Какие способы можно использовать для создания якорных ссылок в HTML и с помощью плагинов для сайта WordPress?
Какие способы использования якорных ссылок в статьях html вы можете рекомендовать без опыта программирования?
Какие методы можно использовать для создания якорных ссылок в HTML статьях?
Однако, что делать, если требуется создать несколько якорных ссылок внутри одной статьи? Существует ли для этого определенное руководство или плагин, который может помочь в этом процессе?
Каким способом можно создавать якорные ссылки без опыта программирования?