Новая достаточно технология PWA расшифровывается как прогрессивное мобильное приложение и его задачей является создание мобильного приложения сайта на любых мобильных устройствах. Это естественный виток развития работы с мобильным траффиком для сайтов. Если 10 лет назад в основном развитие связи с мобильными устройствами шло через создаваемые мобильные приложения, то теперь ситуация изменилась и это огромный плюс сразу для нескольких факторов развития сайта.
Содержание
До появления технологии PWA для установки на сайт предлагалось мобильное приложение. Эксперты оценивали его создание от самых скромных 1000 долларов до 80 000 долларов. Цена зависела от того, какого уровня приложение вы хотели бы дать своему пользователю или скажем так: какое по цене приложение вы могли бы себе позволить.

 PWA для сайта, что это такое?
PWA для сайта, что это такое?
Для многих веб мастеров, пробующих свои силы в создании сайтов, достаточно непросто было на стартующий интернет проект сразу выделить даже скромные 1000 долларов и сделать мобильное приложение. А вдруг сайт не даст результата, ведь разработка сайта во многом это всегда эксперимент. А вот прогрессивные мобильные приложения PWA как раз-таки этот вопрос решили.
Теперь для того, чтобы оставить себя на мобильном устройстве пользователя надо всего лишь поставить PWA и даже начинающий скромный проект легко себе может это позволить. Для основных CMS сайтов уже есть готовые скрипты, кто-то еще догоняет или догонит, но все расходы сводятся к рисованию значка приложения. Это далеко по стоимости от разработки отдельного приложения.
Плюсы работы с PWA для сайта
Интерфейс и удобство. Я выделил этот фактор, так как зачастую мобильное приложение служило некоторым 5 колесом, его надо было сделать, отрисовать, создать, по сути аналог сайта, увеличивающий расходы. Но ведь при создании сайта сейчас уже все делают адаптивный дизайн. Следует выделить некоторые категории сайтов, которым наверно оптимально будет давать информацию через приложение, но таких очень мало.
Сайты, продуманы, сделаны, нарисованы и свёрстаны так, чтобы и десктопы, и мобильный пользователь получали максимум удобства при работе с интерфейсом, поэтому приложение было как раз-таки этим 5 ненужным колесом, которое надо было приделать. Для PWA все гораздо проще, вы установили и при нажатии на значок появляется ваш сайт в адаптивном интерфейсе. Просто и понятно.
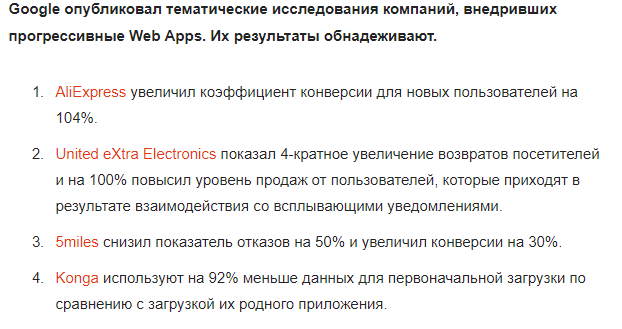
Конверсия мобильных приложений и PWA. Я не могу дать точную информацию свою, так, как только начал установку. Но по результатам чтения материалов и отзывов крупных сайтов Интернете заметно, что при использовании именно прогрессивных мобильных приложений возрастает и улучшается конверсия. Более точные данные на картинке по результатам конверсии.
Заинтересованность посетителя сайта. Предложение об установке PWA иконки сайта на компьютер возникает только когда зафиксирован интерес пользователя к сайту, например, он просмотрел более 2 страниц. А после установки, все данные можно смотреть в том числе и без наличия интернет связи.
Без ограничений appstore магазинов. Чтобы запустить мобильное приложение надо было сделать их два, под Android для Google market и для IOS под Apple. С этой технологией проблема просто забывается. Единственно, что Safari от Apple пока не объявил о своих планах по поддержке PWA, тем не менее все основные игроки на рынке мобильных браузеров: Хром, Опера, Мозилла уже внедрили поддержку.
Без расходов на размещение. Не потребуется дополнительных расходов на оплату магазинов, здесь все бесплатно.
Конкуренция. Сейчас в магазинах приложений звучат цифры от 2.5 млн до 3 млн приложений. Представьте какая конкуренция для сайта. Здесь ваша аудитория, попав на сайт уже имеет возможность установить сайт на смартфон или планшет.
Никаких лишних шагов. Чтобы поставить приложение надо делать лишние шаги для пользователя. В ситуации с использованием PWA никаких шагов. Всплыло уведомление, если пользователь нажал да, в незаметном режиме все установилось и загрузилось из кэша браузера. Специалисты отмечали, что на каждом шаге для установки приложения, сайт мог терять до 20% пользователей. Здесь потерь нет. Так как нет и собственно никаких шагов.
Плюсы конечно очень очевидные и понятные. PWA добавляет универсальность в работе с мобильными пользователями сайта, позволяет закрепить их для получения информации с сайта, снизить расходы.
Как установить и использовать PWA на сайте
Для использования PWA не требуется каких-либо особых усилий. Для многих cms особенно популярных уже есть готовые решения, там, где их нет, скоро они также будут. Я расскажу, как установить и настроить на примере сайта с cms WordPress. Заходите в плагины, установить новый, в репозитарии ищете плагин Super Progressive Web Apps, устанавливаете этот плагин и получаете окно настроек.
Желательно перед началом установки заказать или нарисовать красивую иконку для своего сайта на мобильных устройствах. Я вот поспешил и иконка получилось некрасивой. Итак, вы готовы, графическая иконка создана. Понадобится два размера: 192 х 192 пикселя и 512х512 пикселей.
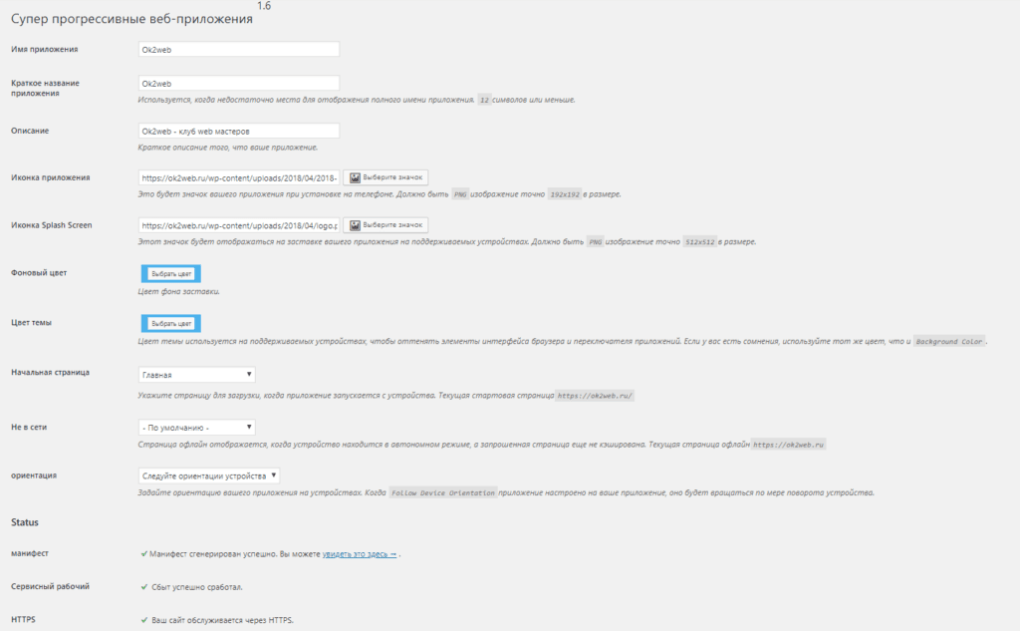
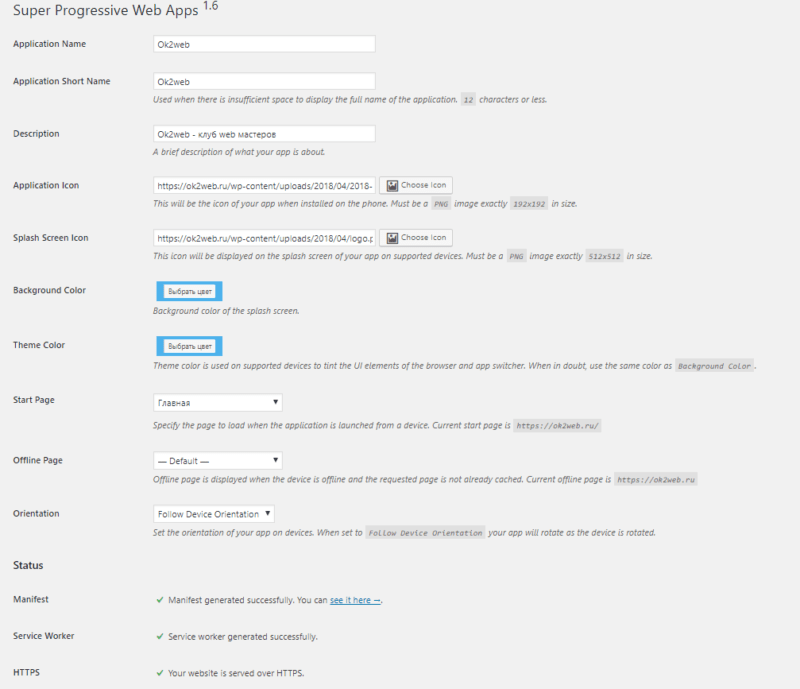
Теперь заходим в настройки и разбираемся как настроить PWA на WordPress сайте по пунктам. Вот общий скрин настроек, а ниже расшифровка каждого пункта. В первом скрине на оригинальном языке, во втором с переводом каждого пункта.

Настраиваем цвета фона, плюс указываем страницы, с которых должен открываться сайт при переходе с приложения. Указываем ориентацию приложения, я ставил универсальную. Дальше плагин сам сформирует манифест, service worker и собственно сохранить настройки останется.
На этом установка закончится, вы все установите, и ваши пользователи получат уведомление в браузере, что могут закрепить сайт у себя на смартфоне.




Вопрос: Какие преимущества технологии PWA для развития сайта?
Ответ: Технология PWA позволяет создавать мобильное приложение для сайта на любых мобильных устройствах без необходимости разработки отдельного приложения. Это существенно снижает затраты на создание и поддержку мобильного приложения, что особенно важно для небольших веб-проектов с ограниченным бюджетом. PWA также обеспечивает быструю загрузку и хороший пользовательский опыт, а также легко обновляется без необходимости установки обновлений через магазины приложений. В целом, использование технологии PWA позволяет улучшить доступность и удобство использования сайта на мобильных устройствах, что является ключевым фактором развития онлайн-присутствия.
1. Каковы основные задачи и функциональность PWA?
2. Чем отличается создание PWA от создания мобильного приложения для сайта?
3. Какова стоимость разработки мобильного приложения в сравнении с созданием PWA?
4. Какие преимущества предоставляет использование PWA для развития сайта?
5. Какие основные практические преимущества и возможности PWA для веб-мастеров и разработчиков сайтов?
— Каковы основные преимущества использования технологии PWA в сравнении с созданием мобильного приложения?
— Какие мобильные устройства поддерживают технологию PWA?
— Какие возможности и функциональности предоставляет PWA для сайта?
— В чем заключается процесс создания PWA для существующего сайта?
— Каким образом использование PWA может повысить результативность и эффективность интернет-проекта?
— Какие бизнес-преимущества получает веб-мастер при использовании технологии PWA?
— Каковы стоимостные аспекты внедрения PWA на сайт по сравнению с созданием мобильного приложения?
Дополнение: Новая технология PWA стала отличным решением для многих веб-мастеров, которые стремятся создать мобильное приложение для своего сайта, но не готовы тратить огромные суммы денег на его разработку. В отличие от традиционных мобильных приложений, PWA не требует установки и может быть запущено непосредственно через браузер на любом мобильном устройстве. Это позволяет сэкономить значительные средства на разработке и поддержке приложения. Кроме того, PWA имеет ряд других преимуществ, таких как быстрая загрузка страниц, работа в офлайн-режиме и возможность получать уведомления. Все эти факторы способствуют улучшению пользовательского опыта и повышению конверсии на сайте. Таким образом, PWA является доступным и эффективным решением для развития сайта и привлечения большего количества пользователей.
Каковы основные преимущества использования технологии PWA для разработки мобильного приложения сайта?
Какие преимущества и возможности предоставляет технология PWA в сравнении с созданием традиционного мобильного приложения?
Как технология PWA влияет на стоимость разработки мобильного приложения для сайта?