Новый редактор Gutenberg - как с ним работать, плюсы и минусы для пользователей и разработчиков.
С выпуском WordPress 5.0 новый редактор Gutenberg наконец-то появился у всех на панели. Хорошие это или плохие новости — все еще спорный вопрос для многих, так как Гутенберг меняет стиль работы с WordPress в плане работы визуального редактора. Гутенберг заменяет любимый редактор TinyMCE визуальным редактором на основе блоков контента.
Содержание
В этом обзоре мы рассмотрим плюсы и минусы нового редактора WordPress. Однако учтите, что такие обзоры являются весьма субъективными вопросами. У каждого есть своя сложившаяся удобная картина работы с контентом и для него Гутенберг стал некоторой непонятной неожиданностью. Но к новому надо привыкать и поэтому наш обзор надеюсь поможет вам в этом.
Плюсы Gutenberg
Много различных блоков для контента
В Гутенберге все является блоком. Каждый абзац, изображение, заголовок, цитата, видео, аудио — это отдельный блок Гутенберга. Но почему блоки хороши для нас? Ну, некоторые люди говорят, что они вообще не приносят пользы WordPress. Тем не менее, Гутенберг вводит много новых типов контента, которые мы можем легко добавить к нашим сообщениям и страницам.
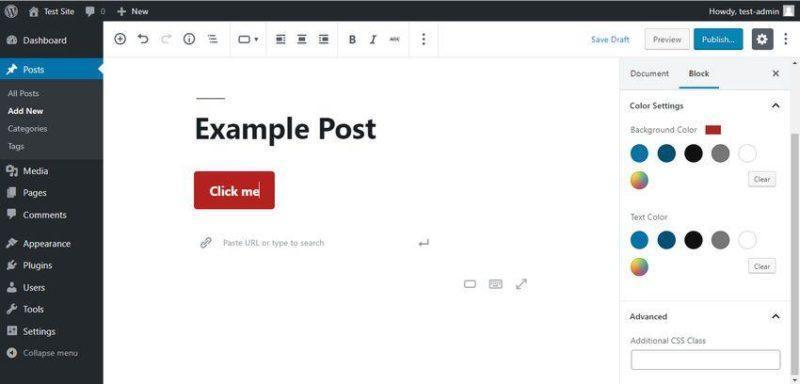
Например, мы можем легко добавить и настроить кнопку прямо из визуального редактора. Используя настройки блока Button, легко настроить цвет, стиль и действие кнопки:
Помимо кнопок, Гутенберг также вводит в визуальный редактор столбцы, разделители, разделители, встроенные виджеты и многие другие типы контента, каждый из которых является отдельным блоком. Мы также получаем доступ к блокам, которые занимаются встраиванием сторонних разработчиков, таким как SoundCloud, Meetup.com, Reddit, TED, WordPress.tv — и это лишь некоторые из них.
Редактор TINYMCE остаётся доступным
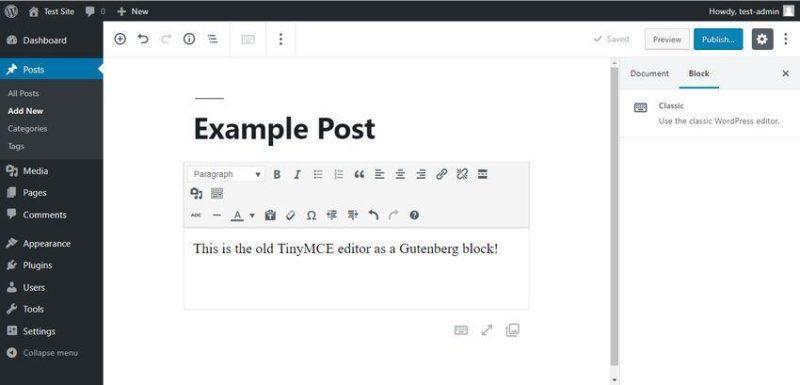
Гутенберг по-прежнему позволяет нам использовать старый редактор TinyMCE. Он включен в собственный блок, который называется «Классик». Нам нужно только нажать кнопку +, которая выскакивает все блоки, и выбрать классический блок.
Классический блок работает точно так же, как и редактор TinyMCE. Внутри блока мы можем создавать заголовки и абзацы, добавлять изображения и кодовые блоки и т. Д. Эта функция отлично подходит всем, кому нужно время, чтобы привыкнуть к новому редактору Гутенберга.
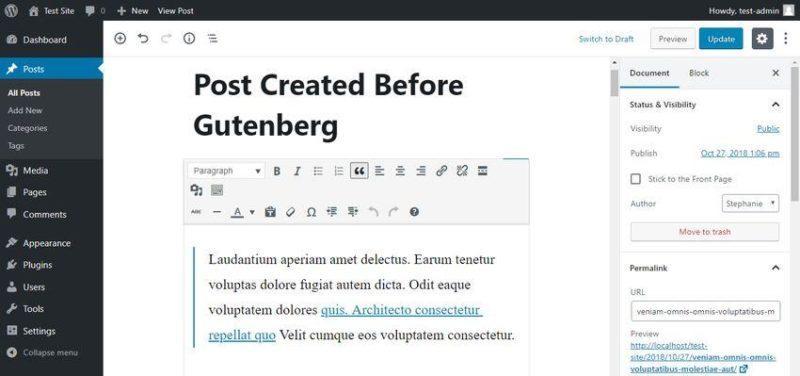
Старые посты и статьи легко сохраняют свой вид
Посты и страницы, созданные до Гутенберга, реорганизуются как единый классический блок. Поэтому нам не нужно беспокоиться о существующем контенте, так как Гутенберг обо всем позаботится. Используя встроенный интерфейс TinyMCE блока Classic, мы также можем легко обновлять измененные записи новым контентом.
Любой разработчик может добавить свои блоки
На самом деле, Gutenberg — это дружественный для разработчиков редизайн работы с контентом для WordPress. Отныне разработчики плагинов не должны полагаться на шорткоды, но могут создавать свои собственные блоки, которые пользователи могут добавлять в свои сообщения прямо из визуального редактора. Однако шорткоды по-прежнему работают с Гутенбергом, поэтому нам не нужно беспокоиться о шорткодах, которые мы используем в настоящее время.
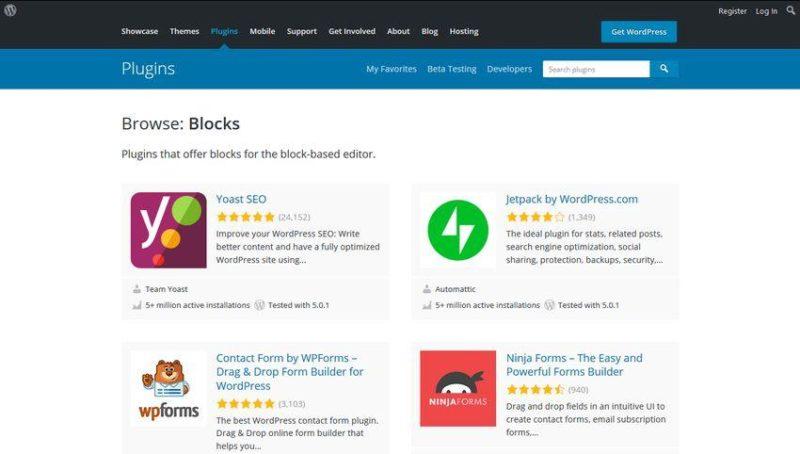
В репозитории плагинов WordPress мы можем найти все блочные плагины , которые уже совместимы с редактором Гутенберга.
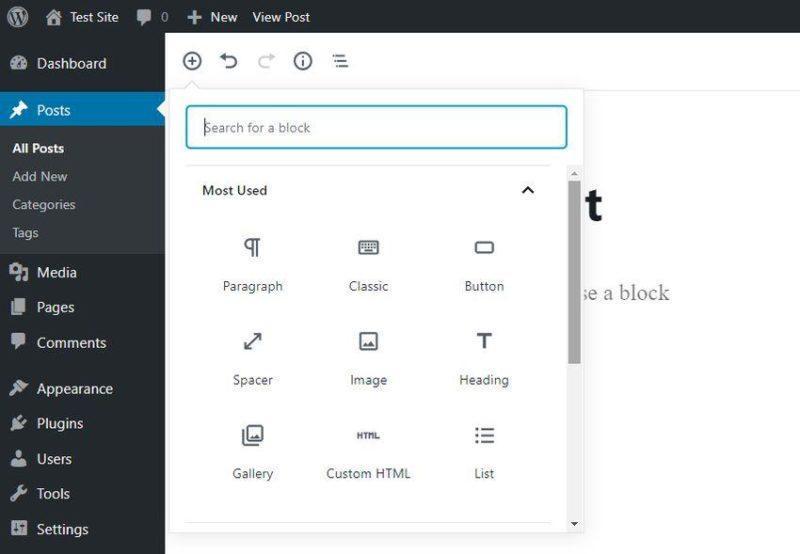
В Гутенберге вы можете легко искать нужные блоки
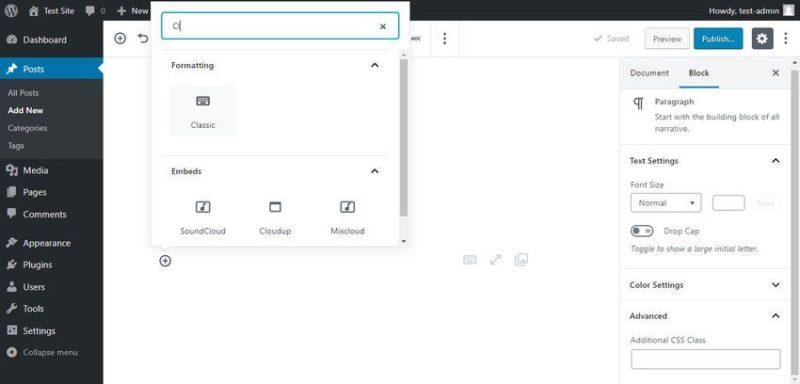
У Гутенберга есть довольно хороший встроенный поиск блоков, с помощью которого мы можем быстро найти нужные нам блоки. Наиболее часто используемые блоки отображаются в верхней части окна поиска. Под ними мы можем найти остальные блоки, сгруппированные в аккуратный аккордеон с вкладками, такими как «Форматирование», «Элементы макета», «Встроенные элементы» и другими.
Для быстрого поиска блоков мы также можем начать вводить имя блока в строку поиска. Когда мы печатаем, Гутенберг отображает полученные совпадения под строкой поиска.
Управление вставленными блоками в контенте
Мы можем перемещать блоки Гутенберга вверх и вниз двумя различными способами. Во-первых, мы можем использовать значки со стрелками вверх и в левом верхнем углу каждого блока. Во-вторых, у Гутенберга также есть хорошая функциональность перетаскивания. Таким образом, мы можем просто перетащить каждый блок в любое место в документе.
Каждый блок имеет свои настройки
На правой боковой панели визуального редактора каждый блок Гутенберга имеет свои настройки. Мы можем переключаться между настройками документа и блока, используя горизонтальный аккордеон с вкладками «Документ» и «Блок».
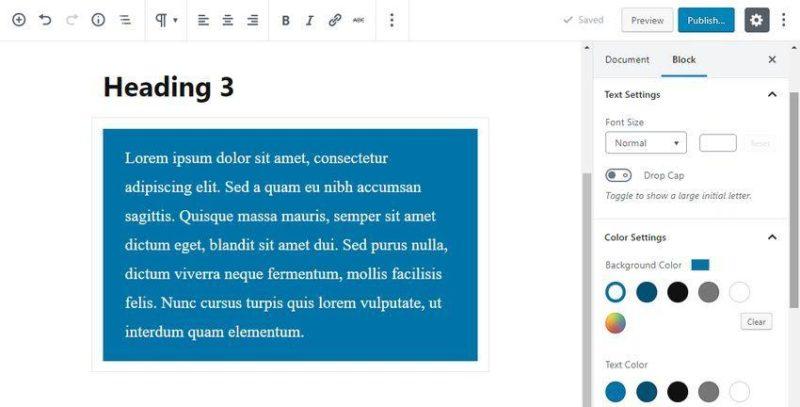
Например, настройки блока «Абзац» позволяют нам настраивать размер шрифта, стили текста и параметры цвета каждого абзаца:
Полноэкранный режим управления работой с контентом
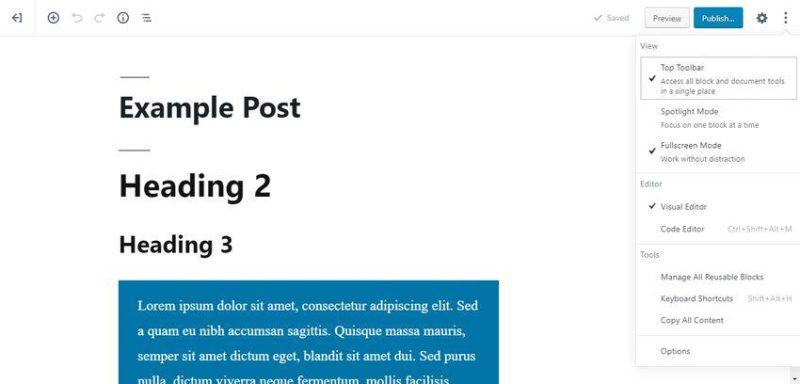
С помощью Гутенберга мы можем писать наши сообщения в полноэкранном режиме, что позволяет писать без отвлечений в редакторе блоков WordPress. Это особенно хорошая новость для блогеров, которые привыкли к опыту редактирования Medium.com. Полноэкранный режим можно включать и выключать из меню «Инструменты и параметры» (значок с тремя точками) в верхней строке меню.
У Гутенберга также есть режим полу-отвлечения. Нажав на маленький значок шестеренки в правом верхнем углу, мы можем включить и выключить боковую панель настроек.
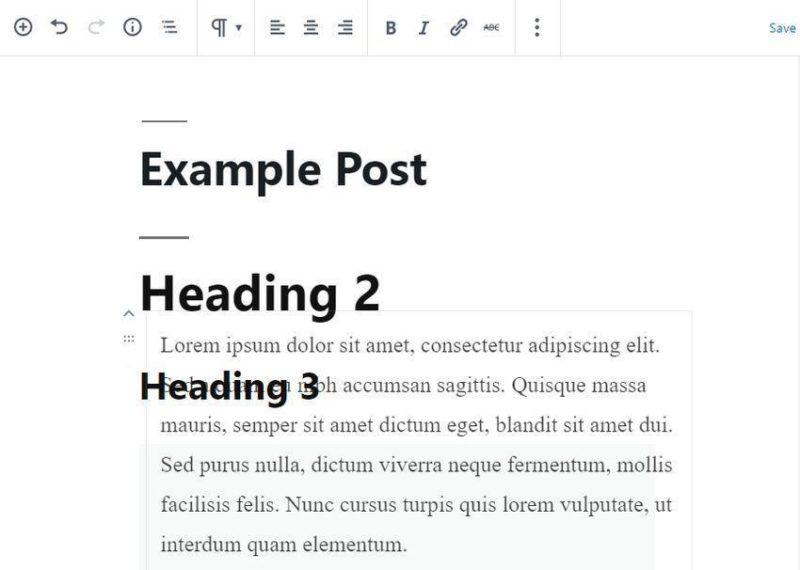
Статистика созданного материала
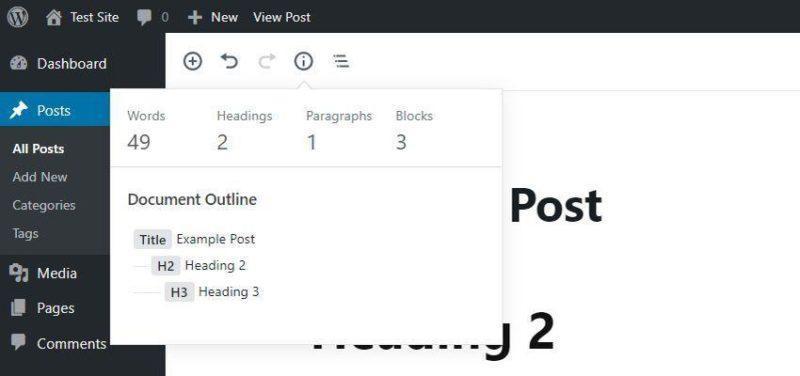
Блоггеры и создатели контента часто хотят проверить статистику, связанную с их сообщениями, например, количество слов. Благодаря встроенному информационному блоку Гутенберга мы можем сделать это одним щелчком мыши.
Информационное окно доступно, если щелкнуть маленький значок i в верхней панели редактора блоков. Он подсчитывает слова, заголовки, абзацы и блоки в документе, а также отображает структуру документа.
Минусы Gutenberg
Тяжело привыкать к новому интерфейсу
Пользовательский интерфейс Гутенберга весьма отличается от редактора TinyMCE. Содержание должно быть разбито на блоки. Почти ничего не там, где это должно быть. С TinyMCE было легко убедить клиентов выбрать WordPress, сказав им, что процесс редактирования не так сильно отличается от текстовых процессоров, таких как MS Word. С Гутенбергом это уже не так.
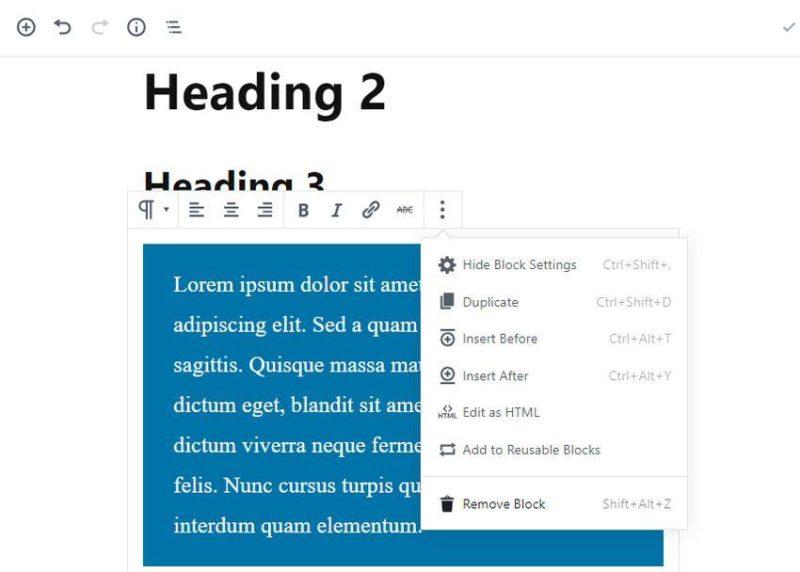
Например, мне потребовалось некоторое время, чтобы понять, как удалить блок. Для этого нужно щелкнуть значок «Скрыть параметр» на плавающей панели инструментов и выбрать меню «Удалить блок». Это не очень интуитивное решение для такой распространенной задачи. Хотя у Гутенберга много функций, иногда они прячутся в странных местах, и пользователю приходится открывать их один за другим — довольно неприятный опыт.
Редко могут быть конфликты с темой или старым плагином
Другая проблема с Гутенбергом заключается в том, что он может сломать существующие плагины, темы и фреймворки. Хотя команда Гутенберга сделала все возможное, чтобы сделать переход максимально плавным и беспроблемным, неприятные сюрпризы могут случиться всегда.
Уже есть много плагинов и тем, которые были сделаны Гутенбергом готовыми — это особенно верно для популярных плагинов и тем, таких как Yoast SEO и платформа Genesis . Кроме того, Гутенберг также поддерживает мета-блоки, которые некоторые плагины (такие как All in One SEO Pack) добавляют под редактором постов. Теоретически, эти плагины по-прежнему работают с Гутенбергом без проблем.
Однако мы по-прежнему не рекомендуем обновлять производственный сайт до WordPress 5.0 без тщательного тестирования, если все темы и плагины работают правильно с редактором Гутенберга.
Копирует по сути функции визуальных конструкторов
Гутенберг не является создателем страниц, как YOOtheme Pro или Oxygen 2.0 , так как нам все еще нужно работать внутри администратора WordPress и не можем редактировать контент из внешнего интерфейса. Тем не менее, передовые конструкторы страниц и Gutenberg могут иметь конкурирующие функции, такие как добавление и настройка элементов визуального дизайна, таких как кнопка. Это может привести ко многим путаницам и потенциальным проблемам.
Скорее всего, сайтам WordPress, полагающимся на создателей страниц, придется много исследовать и тестировать, прежде чем они смогут безопасно использовать редактор Гутенберга.
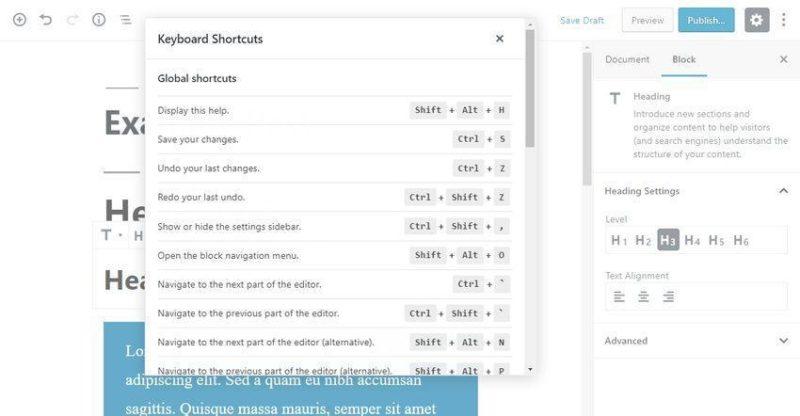
Изменились сочетания клавиш для быстрых команд
В редакторе TinyMCE есть много сочетаний клавиш, которые больше не работают с Гутенбергом. Например, мы не можем быстро создать заголовок H2, нажав комбинацию клавиш Alt+ Shift+ 2( Ctrl+ Option+ 2на Mac). Чтобы превратить абзац в заголовок H2, мы должны изменить тип блока внутри визуального редактора.
Однако команда Gutenberg добавила параметр «Сочетания клавиш» в меню «Инструменты и параметры» (три вертикальные точки), где мы можем в любое время проверить новые сочетания клавиш. Кроме того, старые сочетания клавиш по-прежнему работают внутри блока Classic.
Итоги обзора
Без сомнения, редактор Гутенберга является важной вехой в истории WordPress . До сих пор сообщество WordPress приветствовало Гутенберга с довольно смешанными чувствами. Многие люди считают, что их любимый редактор TinyMCE у них забрали. Фрилансеры и компании, которые создают сайты WordPress, беспокоятся о том, как рассказать своим нетехническим клиентам о новом редакторе. Почти все в сообществе боятся ломать плагины и темы.
С другой стороны, многие разработчики видят в Гутенберге возможность создавать новые функции и использовать WordPress более универсальным способом. Скорее всего, Гутенберг все еще сильно изменится в будущем, и в редактор блоков также могут быть добавлены новые функциональные возможности. Я еще буду писать об этом редакторе, но всему своё время.














обавлять галереи изображений, слайдшоу, таблицы, кнопки, цитаты, встроенные видео и многое другое. Блоки дают большую гибкость и возможность кастомизации контента, делая его более привлекательным и интерактивным для пользователей. Они также облегчают работу с медиафайлами, так как теперь мы можем легко добавлять и перемещать изображения и видео внутри контента.