Вышло обновление темы Woodmart со множеством новых изменений. Он включает в себя множество улучшений, исправлений и новых функций, и мы расскажем вам больше об обновлении в этом обзоре. Алгоритм обновления довольно прост:
Содержание
- Создайте резервную копию вашего сайта и базы данных.
- Обновите тему через Внешний вид -> Темы или вручную.
- Перейдите в настройки темы и нажмите кнопку «Сохранить параметры».
- Перейдите в Панель управления -> Настройки -> Постоянные ссылки и сохраните их, чтобы восстановить постоянные ссылки.
- (необязательно) Просмотрите весь свой собственный CSS и проверьте все используемые классы CSS (подробнее о нашем рефакторинге CCS)
Оптимизация CSS
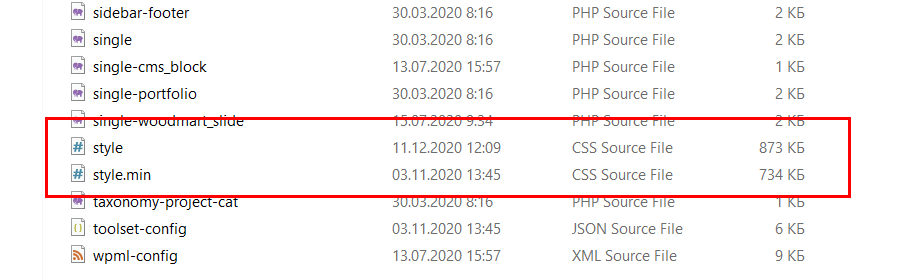
Наша тема включает в себя множество различных элементов, опций, стилей, версий, и все это приводит к огромному количеству стилей. Таким образом, CSS-часть темы раньше занимала 50-60% веса всей темы. Вот почему мы сделали оптимизацию и рефакторинг CSS наивысшим приоритетом. В нашем основном файле style.css было более 25 000 строк кода и ~ 740 КБ, которые загружались на все страницы при каждом посещении пользователем. А рефакторинг такого большого файла занял много времени. Но мы сделали это, и теперь это на 20% меньше, даже если вы загрузите весь файл style.css.
Версия 5.3.6
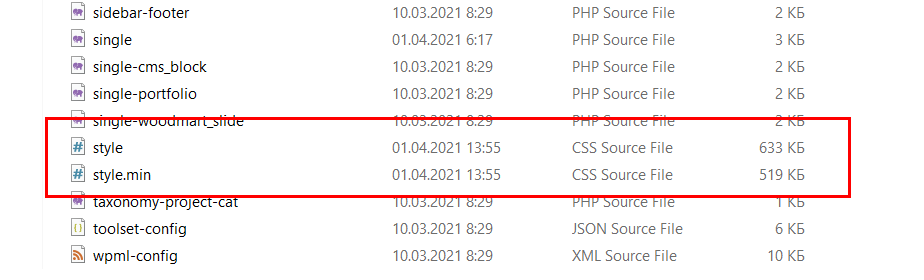
Версия 6.0
Генератор CSS
До обновления 6.0 мы использовали функцию генератора CSS. Это дало нам возможность уменьшить размер файла style.css, отключив стили для функций и элементов, которые вы никогда не используете. В среднем этот метод дает файл CSS меньше на 20-40%. Но у него был серьезный недостаток: вы не можете загружать только используемые стили для определенных страниц. Например, вы не используете товары на своей домашней странице, а используете их на странице магазина. Тогда вы не сможете полностью отключить эти стили в генераторе CSS. Другой пример: стили для таких страниц, как корзина, касса, моя учетная запись и т. Д. Их стили нельзя полностью удалить, и в то же время они вообще не должны загружаться на главную страницу. Поэтому, чтобы устранить это ограничение, мы решили удалить нашу опцию генератора CSS и разделить наш файл CSS на небольшие части (~ 100 файлов), которые будут загружаться только в тех местах, где они требуются. Другими словами, наш генератор CSS теперь работает автоматически и загружает разные стили на определенные страницы.
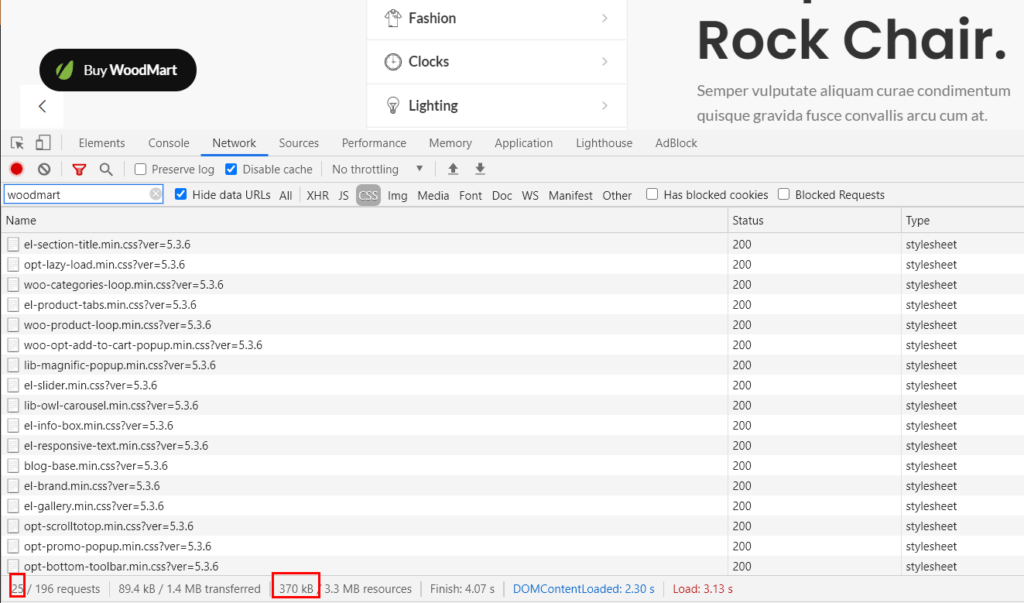
Этот метод дает отличные результаты в большинстве тестов на наших демонстрационных сайтах и сайтах разработки. Средний размер CSS, загружаемого на большинство страниц, составляет 250–380 КБ. И он на 50% меньше, чем полный CSS в нашей версии 5.x. Обратите внимание, что этот метод загружает на страницу несколько файлов CSS (в среднем 5-20). Но это не проблема, если ваш сервер поддерживает HTTP2. И если вы хотите, чтобы был загружен один файл CSS, вы можете отключить эту опцию в любое время. И лучшим решением было бы включить опцию «Объединить CSS» в плагине кеширования / оптимизации, который вы используете. Мы используем WP Rocket в нашей демонстрации, и он отлично работает.
Пример демонстрационной домашней страницы. 370 КБ против 735 КБ с нашей версией 5.3.6
Если вы заметили какие-либо нестилированные элементы или параметры где-то на своем веб-сайте, создайте тему на нашем форуме поддержки и отправьте нам ссылку, по которой мы можем увидеть эту проблему. В качестве обходного пути вы можете загрузить полный файл CSS глобально, включив «Включить комбинированный CSS» в « Настройки темы» -> «Производительность» .
Реорганизованный CSS
Реорганизуя наши файлы CSS, наша цель состояла в том, чтобы ничего не сломать на ваших рабочих веб-сайтах и сделать процесс обновления как можно более плавным. И, как мы тщательно проверили, после обновления 6.0 вы не заметите никаких тормозных изменений. Но мы изменили множество правил CSS, классов и разметки HTML, поэтому, если у вас есть какие-либо настройки кода в теме, они могут не работать после обновления. Мы перечислим здесь самые важные и глобальные изменения:
Глобальные изменения
- Мы удалили множество селекторов CSS и теперь используем переменные CSS.
Большинство наших классов CSS, которые начинались с «woodmart-», теперь начинаются с «wd-». Это простое исправление уменьшило размер файла CSS примерно на 30 КБ. В настоящее время устаревшие классы по-прежнему загружаются в ваш HTML, чтобы предотвратить нарушение вашего пользовательского кода CSS. Если вам это не нужно, вы можете отключить это в Настройках темы -> Производительность -> CSS. Вы также можете найти полный список изменений классов здесь https://docs.google.com/spreadsheets/d/1b_PBt1itPNby4mkpeV_VcRrQHPHjtuF9DIs8jJE0maQ/ - Комбинированные стили кнопок действий (анимированные кнопки «бургер», «закрыть» и «фильтр» заменены значком шрифта).
- Комбинированные стили всплывающих окон.
- Классы стилей формы «.form-style-rounded», «.form-style-semi-rounded», «form-border-width-1» удалены из тега body.
- Библиотека Nanoscroller заменена полосой прокрутки на чистом CSS.
- Удалены неиспользуемые стили библиотеки Photoswipe.
- Удалены неиспользуемые стили библиотеки всплывающих окон Magnific.
- Значок шрифта <i> HTML-тег изменен на <span> из-за проблем с доступностью.
- Реорганизованные стили списка. Значки списков <ul> и <ol> и стили интервалов теперь устанавливаются глобально и удаляются в определенных местах со структурой списка HTML (меню, разбиение на страницы, виджеты и т. д.)
- Реорганизованный стиль форм.
- Отредактированный стиль заголовка страницы.
- Отредактированный стиль формы поиска.
- Отредактированный стиль результатов поиска.
- Реорганизованы все элементы заголовка.
- Переработан весь стиль навигации.
- Отредактированный стиль выпадающего меню.
- Реорганизована боковая панель вне холста.
- Отредактирована кнопка действия при наведении курсора на продукт.
Изменения элементов
- Баннер: изменен размер шрифта, выравнивание содержимого и параметры ширины.
- Таймер обратного отсчета: отредактированы параметры размера шрифта.
- Карта Google: опция выравнивания отредактированного содержимого.
- Галерея изображений: параметры вертикального и горизонтального выравнивания измененных изображений.
- Информационное окно: изменен размер шрифта.
- Список: изменен размер шрифта.
- Заголовок раздела: изменена настройка выравнивания, ширины и размера шрифта.
- Слайдер: опция выравнивания измененного содержимого.
- Член команды: отремонтирована опция выравнивания.
- Отзыв: изменен размер шрифта.
- Адаптивный текстовый блок: отредактированы параметры выравнивания, ширины и размера шрифта.
Плагины
- Добавлен дополнительный стиль темы для страниц регистрации WCFM — WooCommerce Multi Vendor Marketplace, поставщиков и страниц со списком магазинов.
- Добавлен дополнительный стиль темы для панели инструментов Dokan, страниц списка поставщиков и магазинов.
- Заставьте страницы плагина Dokan использовать значки Font Awesome 5 из редакторов страниц Elementor или WPBakery.
- Переработан переключатель языка и валюты WPML.
- WPCS — Переключатель валют WordPress: переработан переключатель.
JS оптимизация
Наш базовый JS-файл, содержащий все простые скрипты и инициализирующий все JS-библиотеки, до обновления имел размер ~ 114 КБ (уменьшенная версия). Мы разделили его на небольшие файлы и теперь загружаем только те части, которые необходимы для конкретной страницы. Благодаря этому мы смогли снизить среднюю загрузку JS на странице до 20-30 КБ. Обратите внимание, что это только наш файл functions.js, и он не включает все библиотеки JS.
И что более важно в нашей оптимизации JS, так это то, что мы реорганизовали все методы, и теперь они не запускаются при загрузке документа. Например, наши всплывающие подсказки были инициализированы после полной загрузки страницы. Но на самом деле пользователь видит всплывающую подсказку только тогда, когда он перемещает мышь в какое-то конкретное место с помощью всплывающей подсказки. Теперь всплывающая подсказка добавляется в HTML-код только при перемещении мыши к элементу. Такие улучшения сократили время выполнения скриптов нашей темы как минимум на 70-80% при загрузке документа. И это положительно сказывается на всех показателях, включая скорость загрузки страниц в Google.
Другие оптимизации JS
- Удалена библиотека moment.js и заменена на dayjs. Размер файла уменьшен на 190 КБ. Эта библиотека используется для наших элементов обратного отсчета.
- Библиотека Nanoscroller.js полностью удалена.
- Добавлен расширенный контроль загрузки файлов JS в Настройки темы -> Производительность -> JS .
- Из наших скриптов и библиотек удалены устаревшие методы jQuery ($ .isFunction, $ .type, $ .resize (), $ .scroll (), $ .keyup (), $ .change (), $ .submit (), $. нагрузка())
Если вы видите, что некоторые функции JS не работают должным образом, попробуйте включить «Объединение файлов сценариев» в Настройках темы -> Производительность . Кроме того, создайте тему на нашем форуме поддержки, чтобы мы могли рассмотреть ваше дело.
Оптимизация мобильных устройств (экспериментальная)
Если вы уже тестировали свой веб-сайт с помощью Google Page Speed, вы могли видеть, что оценка для мобильных устройств всегда ниже, чем для компьютеров. Это происходит из-за того, что Google тестирует ваш веб-сайт, имитируя старое и медленное устройство Moto G4, выпущенное в 2016 году. И пока вы загружаете один и тот же веб-сайт как на компьютере, так и на мобильном телефоне, вы видите эту разницу. В новом обновлении WoodMart дает вам возможность загружать различный контент для мобильных устройств. И сделав это, вы можете создать простой легкий макет для своей домашней страницы, который будет загружаться только на мобильных устройствах. Таким образом, ваша настольная версия не пострадает.
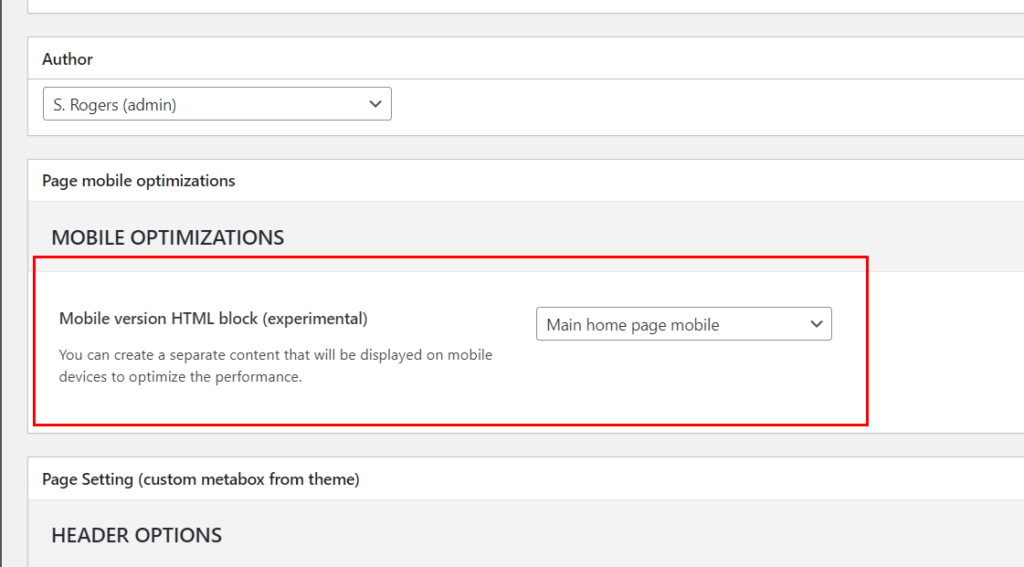
Если вы хотите отображать различный контент для мобильных устройств (а не просто скрывать его с помощью функций CSS или конструктора страниц), вам нужно перейти в Панель управления -> Блоки HTML и создать новый блок, который вы хотите отображать на экранах меньшего размера. Это должен быть небольшой и легкий блок с несколькими строками, если вы хотите добиться лучших результатов в производительности. После этого перейдите в Панель управления -> Страницы -> отредактируйте нужную страницу и выберите вновь созданный блок в качестве опции «Мобильный контент» в наших метабоксах темы.
Панель управления -> Страницы -> редактировать страницу.
Чтобы определить, используют ли ваши посетители мобильные устройства, наша тема использует функцию PHP wp_is_mobile () ядра WordPress. Вы можете прочитать дополнительную информацию о том, как это работает, в документации здесь https://developer.wordpress.org/reference/functions/wp_is_mobile/.
Обратите внимание, что мы исключили iPad из числа мобильных устройств, поскольку он должен работать по умолчанию. Поэтому, когда пользователи заходят на ваш сайт с iPad, они увидят версию для ПК. Конечно, у него адаптивный макет, поэтому для вас это не проблема. И это не должно влиять на производительность, поскольку iPad намного мощнее мобильных устройств, таких как Moto G4, которые используются в Google Page Speed.
ВАЖНЫЙ. Если вы используете наши функции мобильной оптимизации, вы должны быть уверены, что ваш плагин кеширования поддерживает отдельные файлы кеша для мобильных устройств. Для этого мы используем WP Rocket, и он хорошо работает с мобильной оптимизацией.
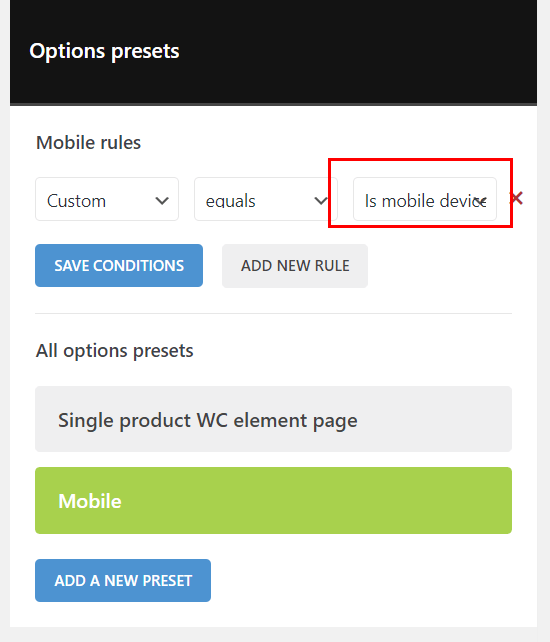
Предустановка настроек мобильной темы
Еще одна мощная возможность, добавленная в нашем обновлении 6.0, — это предустановка настроек темы для мобильных устройств. (подробнее о пресетах читайте здесь ). Эта функция дает вам возможность настроить любую из наших настроек темы отдельно для мобильных устройств. Примеры вариантов использования: включение / выключение отложенной загрузки изображений, замена нижних колонтитулов на другие блоки HTML, изменение шрифтов и т. Д. Все эти настройки будут применяться только для мобильных устройств, поэтому вы можете гибко оптимизировать производительность без настройки настольной версии.
Панель инструментов -> Настройки темы -> Настройки параметров.
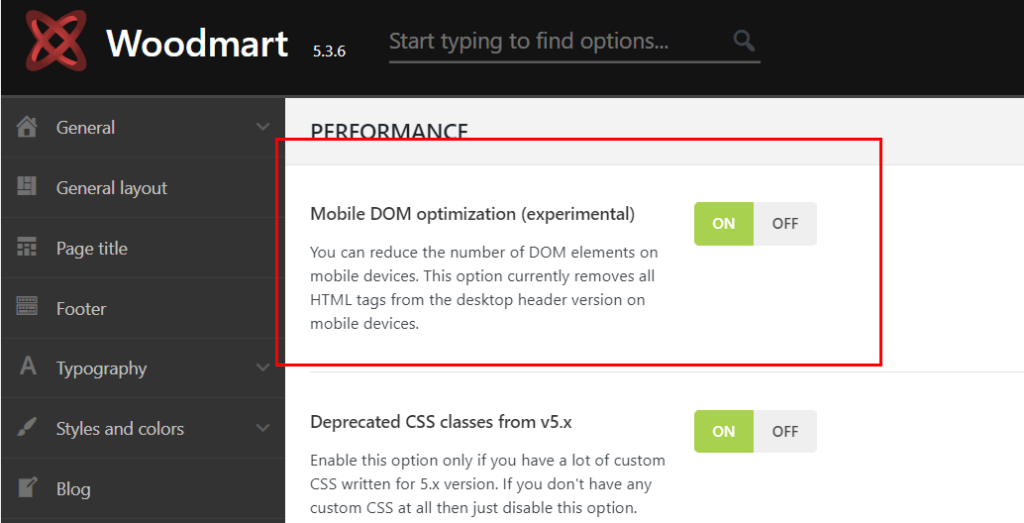
Уменьшение размера Mobile HTML DOM
Эту опцию можно найти в Настройках темы -> Производительность, и она предназначена для уменьшения размера HTML DOM для мобильных устройств. В настоящее время он делает только одно: очищает ваш HTML-код от разметки заголовка рабочего стола. Обычно он занимает 10-20% всей страницы и всегда остается скрытым, поэтому его не следует загружать на мобильные телефоны. В наших будущих обновлениях мы собираемся найти другие места в нашей теме, которые можно исключить из загрузки на мобильных устройствах, чтобы еще больше повысить производительность этой опции.
Панель управления -> Настройки темы -> Производительность.
Дополнительная оптимизация производительности
Шрифты Google
До обновления 6.0, когда вы выбираете любой шрифт Google в настройках типографики, все его варианты и вес шрифта загружаются на ваш веб-сайт. Мы сделали это так, чтобы обеспечить абсолютную совместимость со всеми правилами CSS на вашем веб-сайте. Но это плохой подход с точки зрения производительности. Итак, теперь по умолчанию мы загружаем только 2 толщины шрифта: 400 и 700 или 300 и 600 (в зависимости от шрифта). Таким образом мы сократили количество загружаемых файлов шрифтов на 50-70% в различных ситуациях.
ИНФОРМАЦИЯ. Обратите внимание, что вы по-прежнему можете загружать на свой веб-сайт любой размер шрифта. Если вы видите, что какой-то вес шрифта пропущен, просто перейдите в Настройки темы -> Типография и выберите желаемый вес шрифта для некоторых групп шрифтов.
Системный стек шрифтов
Если вы вообще не хотите загружать какие-либо внешние файлы шрифтов, вы можете выбрать наш системный стек шрифтов в Настройках темы -> Типография. Он будет загружать разные шрифты в зависимости от системы, в которой вы просматриваете веб-сайт. В Mac OS вы увидите один шрифт, в Windows — другой и так далее. Это отличный вариант для производительности, но, очевидно, визуальный аспект не будет выглядеть так хорошо, как вы могли ожидать.
Предварительная загрузка ключевых запросов
Когда вы тестируете свой веб-сайт с помощью Google Pagespeed, вы можете увидеть предупреждение о необходимости предварительной загрузки ключевых запросов шрифтов. Он часто жалуется на наш файл «woodmart-font.woff». Этот файл шрифта крошечный и содержит все системные значки, используемые нашей темой. Он включает в себя корзину, список желаний, сравнение, быстрый просмотр, поиск и другие значки. Итак, чтобы решить эту проблему, вы можете перейти в Настройки темы -> Производительность и включить опцию «Предварительная загрузка ключа запроса».
Оптимизировать Elementor CSS и JS
Elementor в своих последних обновлениях улучшает общую производительность плагина и загрузку ресурсов. Но на данный момент мы добавили несколько параметров, чтобы уменьшить количество файлов CSS и JS, загружаемых Elementor, которые мы никогда не используем в наших проектах. Если разработчики плагинов улучшат загрузку своих ресурсов, как было обещано, эти параметры будут удалены из темы. Но к тому времени вы можете найти их в Настройках темы -> Производительность -> Плагины. Обратите внимание, что вы используете их на свой страх и риск. Если вы заметили, что что-то не работает в функциональности или стиле Elementor, лучше их отключить.
Поддержка изображений WEBP
WEBP — это современный формат изображений, рекомендованный Google. Использование WEBP также должно повысить ваш общий рейтинг Google Pagespeed. Мы добавили совместимость с форматом изображений WEBP, предоставляемым плагином Imagify. В настоящее время он полностью поддерживается, и мы также используем этот плагин на нашем демонстрационном веб-сайте. Единственное ограничение — это галерея изображений одной страницы продукта от WooCommerce. Там невозможно использовать WEBP, потому что он нарушает стандартные сценарии WooCommerce для переменных изображений продуктов. Мы также проконсультировались с разработчиками Imagify, но решить эту проблему при использованииHTML-тег. Вы можете использовать альтернативный метод «перезаписи» для обслуживания изображений WEBP, предоставляемых плагином. Но у этого метода есть еще один недостаток — он несовместим с сервисами CDN. Контроль загрузки ресурсов Поскольку наша тема теперь загружает несколько файлов CSS и JS вместо одного, вы можете захотеть загрузить или не загружать некоторые файлы глобально. Итак, теперь вы можете добавить / удалить любой файл, используя наши параметры производительности в Настройках темы -> Производительность -> CSS и JS. Например, вы можете включить глобальную загрузку библиотеки OWL Carousel или стилей для нее.
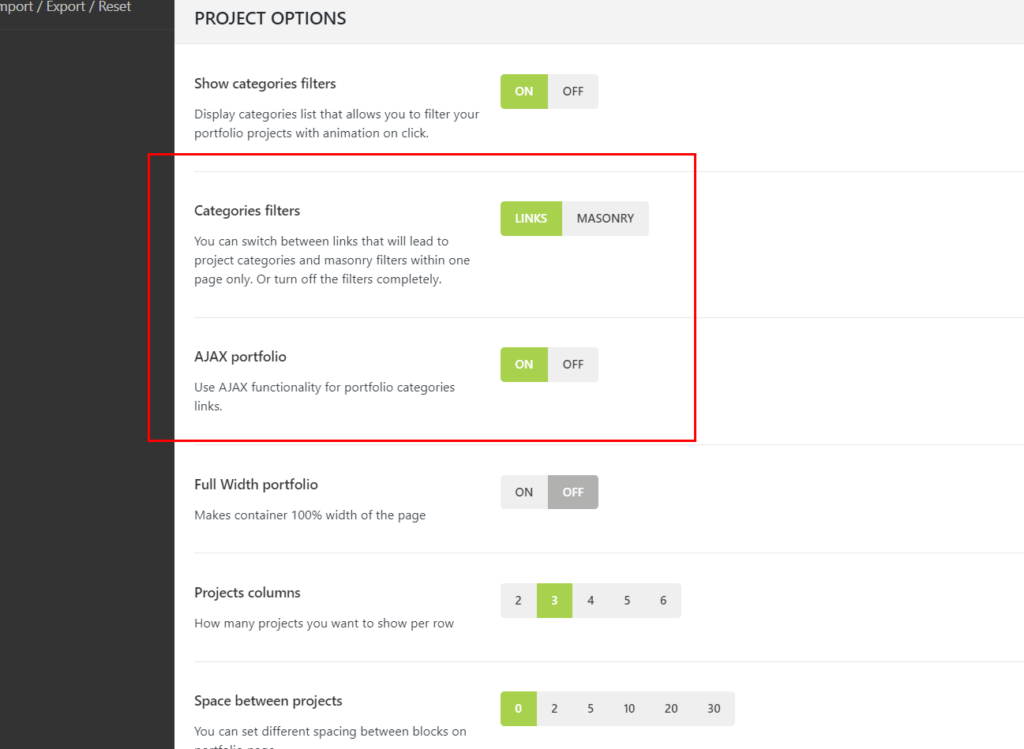
Новая страница портфолио
На странице нашего портфолио используется JS-скрипт «Masonry» для организации всех изображений в красивую сетку и добавления удобных функций фильтров. Но у него есть один отрицательный аспект: если у вас несколько страниц проектов, фильтры не загружают проекты с других страниц (второй, третьей и т. Д.). Чтобы решить эту проблему, мы ввели функцию «Ссылки AJAX» для наших портфельные фильтры. И теперь вы можете заставить его работать так же, как на странице нашего магазина. Вы можете найти и активировать эту функцию Настройки темы -> Портфолио -> Фильтры категорий (ссылки) и Настройки темы -> Портфолио -> Портфолио AJAX.
Новые возможности портфолио
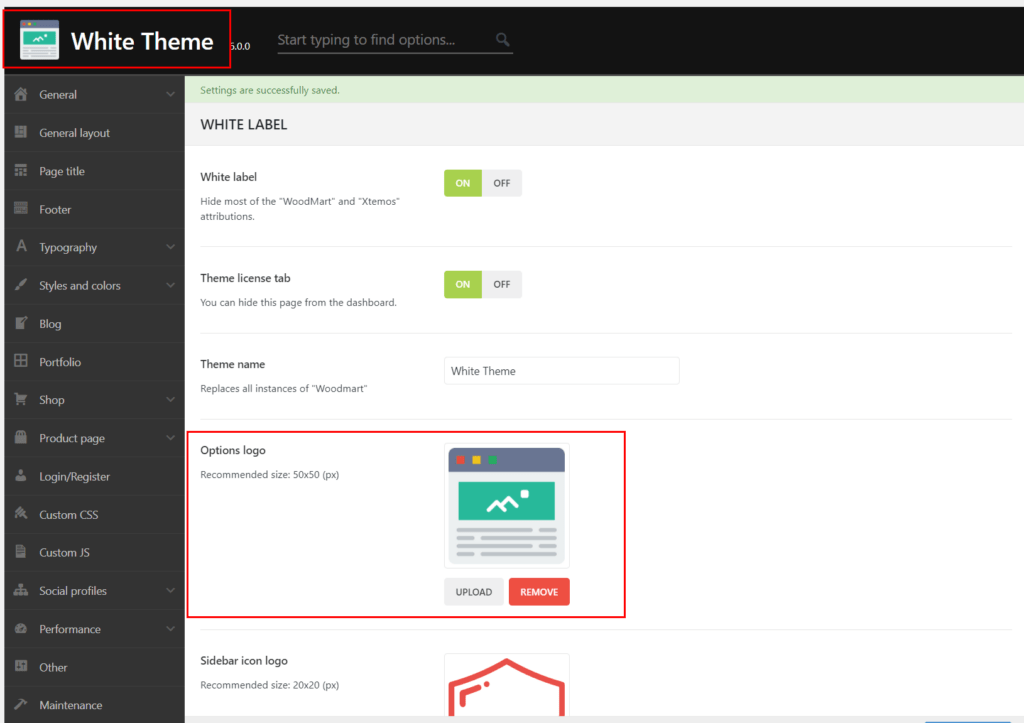
белая этикетка
В нашем новом обновлении добавлена еще одна долгожданная функция — Белая этикетка. Вы можете найти все связанные настройки в Настройки темы -> Белая этикетка. И теперь вы можете заменить все фирменные наименования «WoodMart», «Xtemos» на свои собственные. Вы также можете заменить все связанные изображения логотипов. Очень полезная функция для веб-агентств, которые хотят скрыть информацию о нашей теме от своих клиентов.
Варианты white label
Библиотека шаблонов Elementor (300+ шаблонов)
До нашего обновления у нас была эта библиотека только для конструктора страниц WPBakery. Все наши демонстрационные версии доступны для Elementor, кроме нашей библиотеки шаблонов разделов. И с этого момента эта библиотека доступна и для Elementor.
Библиотека шаблонов Elementor
Улучшения совместимости с WPML
Мы добавили несколько улучшений для лучшего взаимодействия с пользователем при использовании WPML. Вот основные изменения:
- Переведенные версии HTML Blocks теперь автоматически загружаются на разных языках.
- Все тексты виджетов Elementor теперь можно переводить с помощью функции переводчика WPML. Не нужно создавать отдельную страницу.
- Тексты конструктора заголовков теперь можно переводить с помощью перевода строк. Не нужно создавать совершенно новый заголовок для нового языка.
Предустановки настроек темы
Наша новая функция пользовательских предустановок позволяет вам создавать различные настройки для определенных разделов вашего веб-сайта. Например: установите разные цвета для определенных категорий продуктов, специальный макет для определенных страниц, пользовательские шрифты для выбранных сообщений и т. Д. Фактически, вы можете настроить почти все на своем веб-сайте в разных местах. Найдите новый интерфейс для предустановок в Настройках темы -> Параметры предустановок. Подробнее читайте здесь https://xtemos.com/docs/woodmart/theme-settings-presets/
Internet Explorer 11
Конструктор страниц Elementor отказался от поддержки IE11 из версии 3.0 ( https://developers.elementor.com/elementor-dropping-support-ie/ ), а WordPress рассматривает возможность отказа от поддержки IE 11 ( https://www.pcmag.com/ news / wordpress-want-to-drop-support-for-internet-explorer-11 ), поскольку использование браузера впервые упало ниже 1% и в настоящее время составляет 0,46%.
Исходя из этих обстоятельств и для использования современных веб-технологий, таких как переменные CSS и современный JS, наша команда решила сократить поддержку Internet Explorer. Следующие изменения позволяют нам значительно уменьшить файлы стилей темы и повысить производительность сайта в современных веб-браузерах. Как правило, IE11 по-прежнему поддерживается, но полностью равное представление внешнего интерфейса по сравнению с современными браузерами не гарантируется.










CSS был проведен с целью уменьшения размера файла и улучшения производительности темы Woodmart. В результате оптимизации, количество строк кода было сокращено до 15 000, а размер файла уменьшился до 500 КБ. Теперь страницы загружаются быстрее, что положительно сказывается на пользовательском опыте. Кроме того, были произведены изменения в верстке и стилях, что позволило улучшить визуальный вид темы и сделать ее более привлекательной для пользователей. Также были исправлены ошибки, связанные с отображением определенных элементов и функциональностью темы. Это обновление значительно улучшило работу и использование темы Woodmart, делая ее более эффективной и удобной для пользователей.
ого большого файла позволил уменьшить его размер до 20 000 строк кода и 600 КБ. Оптимизация CSS помогла существенно сократить время загрузки страницы и повысить производительность сайта. Вместе с тем мы также добавили новые классы CSS и обновили существующие стили, чтобы сделать тему более современной и удобной для пользователей.
Какие изменения были внесены в новую версию темы Woodmart для оптимизации CSS и улучшения производительности сайта?