В этом руководстве мы покажем вам, как использовать кэширование Nginx для ускорения работы вашего веб-приложения WordPress. Надеюсь ни у кого нет вопросов для чего ускорять сайт, ведь сегодня скорость сайта является одним из значимых показателей для того, чтобы сайт был оптимально лучше в поисковой выдаче, которая во многом состоит из обычного и мобильного поиска, где скорость очень важный показатель.
Содержание
Nginx Caching vs Varnish Caching
Varnish — это программное обеспечение HTTP Accelerator, которое часто используется DevOps и Sysadmins при оптимизации своих настроек веб-сервера.
Однако многие не знают, что Nginx имеет собственный высокоэффективный механизм кэширования по умолчанию fastcgi_cache.
Результатом является механизм кэширования, столь же производительный, как и Varnish. Но тот, который требует менее сложной архитектуры веб-сервера. Это означает меньше потенциальных точек отказа и более гибкое платформенное решение.
В RunCloud внедрили этот модуль в сборку Nginx с самого первого дня, и этот учебник проведет вас через шаги, необходимые для его использования.
Как вы знаете, мы поддерживаем хорошую компанию в нашей вере в решение для кэширования Nginx. Например, генеральный директор MaxCDN сказал, что вам не нужен Varnish под Nginx . В то время парень из EasyEngine долго говорил на эту тему, говоря, что ему не нужен Varnish, так как Nginx может сделать все .Если честно, как и во многих других системах, я согласен с ними обоими. RunCloud решил использовать Nginx Caching over Varnish.
Nginx Helper Plugin
Перед настройкой нашей конфигурации вам необходимо установить плагин Nginx Helper из rtCamp. Это та же компания, которая создала EasyEngine .
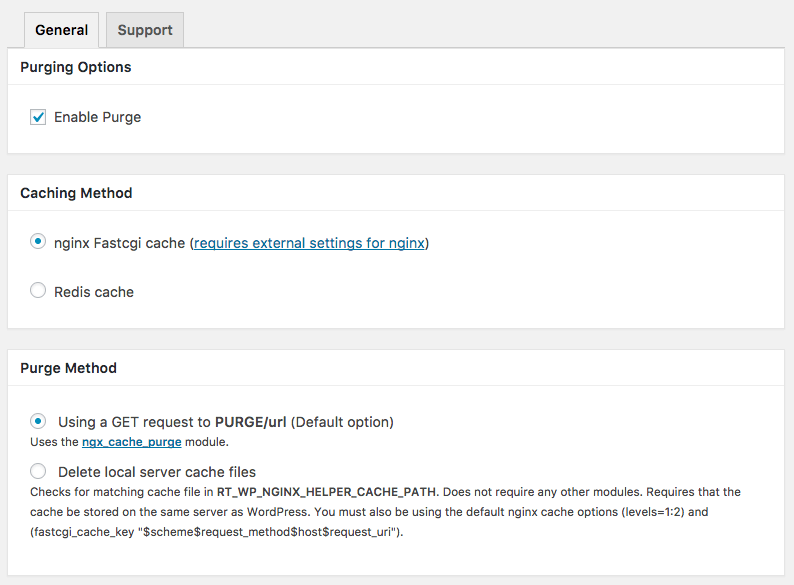
После того, как вы установили плагин, вам нужно настроить плагин следующим образом
FastCGI или Proxy Cache?
Внутри RunCloud мы предлагаем два стека веб-серверов на ваш выбор. Вы можете выбрать Native Nginx или Nginx + Apache2 Hybrid. Если вы используете собственный стек Nginx, вам необходимо использовать кэш FastCGI . И если вы используете гибридную настройку, вам нужно использовать прокси-кеш.
Настройка зоны кэша (для Native Nginx и Nginx + Apache2 Hybrid)
Откройте /etc/nginx-rc/main-extra.conf в своем любимом текстовом редакторе и вставьте конфигурацию ниже.
|
1 2 3 4 5 6 7 8 9 |
fastcgi_cache_path /var/run/nginx-fastcgi-cache levels=1:2 keys_zone=FASTCGICACHE:100m inactive=60m; fastcgi_cache_key "$scheme$request_method$host$request_uri"; fastcgi_cache_use_stale error timeout invalid_header http_500; fastcgi_ignore_headers Cache-Control Expires Set-Cookie; proxy_cache_path /var/run/nginx-proxy-cache levels=1:2 keys_zone=PROXYCACHE:100m inactive=60m; proxy_cache_key "$scheme$request_method$host$request_uri"; proxy_cache_use_stale error timeout invalid_header http_500; proxy_ignore_headers Cache-Control Expires Set-Cookie; |
Вы можете спросить: «Зачем мне добавлять fastcgi и прокси-кеш?»
Что ж, это дает вам возможность развертывать веб-приложения со стеком Native Nginx или Nginx + Apache2 Hybrid без необходимости возврата для редактирования конфигурации. Почему бы не сделать их обоих сейчас, это имеет смысл?
Реализация для Native NGINX
Если вы используете Nginx + Apache2 Hybrid, перейдите к реализации для Nginx + Apache2 Hybrid.
Теперь вам нужно знать имя вашего веб-приложения. Помните, что Linux чувствителен к регистру , поэтому убедитесь, что имя вашего веб-приложения указано правильно. В этом уроке я буду использовать {WEBAPP} в качестве заполнителя имени веб-приложения , где бы вы ни увидели {WEBAPP} в этом уроке, не забудьте изменить его на имя вашего веб-приложения.
Теперь создайте и отредактируйте /etc/nginx-rc/extra.d/ndomWEBAPP‹.location.main.cache.conf . Например: если имя вашего веб-приложения — app-jebat , то оно будет /etc/nginx-rc/extra.d/app-jebat.location.main.cache.conf .
Там внутри, добавьте конфиг ниже
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
set $skip_cache 0; # POST requests and urls with a query string should always go to PHP if ($request_method = POST) { set $skip_cache 1; } if ($query_string != "") { set $skip_cache 1; } # Don't cache uris containing the following segments if ($request_uri ~* "/wp-admin/|/xmlrpc.php|wp-.*.php|/feed/|index.php|sitemap(_index)?.xml") { set $skip_cache 1; } # Don't use the cache for logged in users or recent commenters if ($http_cookie ~* "comment_author|wordpress_[a-f0-9]+|wp-postpass|wordpress_no_cache|wordpress_logged_in") { set $skip_cache 1; } location ~ /purge(/.*) { fastcgi_cache_purge FASTCGICACHE "$scheme$request_method$host$1"; } |
Теперь создайте и отредактируйте /etc/nginx-rc/extra.d/ndomWEBAPP‹.location.proxy.cache.conf . Внутри добавьте следующий конфиг.
|
1 2 3 4 5 |
fastcgi_cache_bypass $skip_cache; fastcgi_no_cache $skip_cache; fastcgi_cache FASTCGICACHE; fastcgi_cache_valid 60m; add_header X-RunCloud-Cache $upstream_cache_status; |
Сделав это, убедитесь, что в ваших конфигурационных файлах Nginx нет синтаксических ошибок, введя следующую команду.
|
1 |
# nginx-rc -t |
Вы должны получить сообщение о том, что ошибок нет. Если терминал сообщает вам, что проверка синтаксиса не удалась, вернитесь к предыдущим файлам конфигурации и перепроверьте все.
Наконец, после того, как вы прошли проверку синтаксиса, перезапустите сервер Nginx, используя следующую команду.
|
1 |
# systemctl restart nginx-rc |
Реализация для Nginx + Apache2 Hybrid
Теперь вам нужно знать имя вашего веб-приложения. Убедитесь, что имя вашего веб-приложения указано правильно, потому что Linux чувствителен к регистру . Помните, я буду использовать {WEBAPP} в качестве заполнителя имени веб-приложения . Везде, где вы видите {WEBAPP} в этом руководстве, не забудьте изменить его на имя вашего веб-приложения.
Теперь создайте и отредактируйте /etc/nginx-rc/extra.d/ndomWEBAPP‹.location.main.cache.conf . Например: если ваше веб-приложение называется app-jebat , оно будет /etc/nginx-rc/extra.d/app-jebat.location.main.cache.conf .
Там внутри, добавьте конфиг ниже
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
set $skip_cache 0; # POST requests and urls with a query string should always go to PHP if ($request_method = POST) { set $skip_cache 1; } if ($query_string != "") { set $skip_cache 1; } # Don't cache uris containing the following segments if ($request_uri ~* "/wp-admin/|/xmlrpc.php|wp-.*.php|/feed/|index.php|sitemap(_index)?.xml") { set $skip_cache 1; } # Don't use the cache for logged in users or recent commenters if ($http_cookie ~* "comment_author|wordpress_[a-f0-9]+|wp-postpass|wordpress_no_cache|wordpress_logged_in") { set $skip_cache 1; } location ~ /purge(/.*) { proxy_cache_purge PROXYCACHE "$scheme$request_method$host$1"; } |
После этого создайте и отредактируйте файл /etc/nginx-rc/extra.d/ndomWEBAPP‹.location.proxy.cache.conf . Внутри добавьте этот конфиг.
|
1 2 3 4 5 |
proxy_cache_bypass $skip_cache; proxy_no_cache $skip_cache; proxy_cache PROXYCACHE; proxy_cache_valid 60m; add_header X-RunCloud-Cache $upstream_cache_status; |
Сделав это, убедитесь, что в ваших конфигурационных файлах Nginx нет синтаксических ошибок, введя следующую команду.
|
1 |
# nginx-rc -t |
Вы должны получить сообщение о том, что ошибок нет. Если терминал сообщает вам, что проверка синтаксиса не удалась, вернитесь к предыдущим файлам конфигурации и перепроверьте все.
Наконец, после того, как вы прошли проверку синтаксиса, перезапустите сервер Nginx, используя следующую команду.
|
1 |
# systemctl restart nginx-rc |
Проверка настройки
Чтобы убедиться, что ваши настройки запущены, вам нужно проверить заголовок ответа браузера. Если вы используете Mac или Linux, к счастью, Terminal выполнит эту работу.
Команда, которую вам нужно выполнить:
|
1 |
curl -I https://blog.runcloud.io |
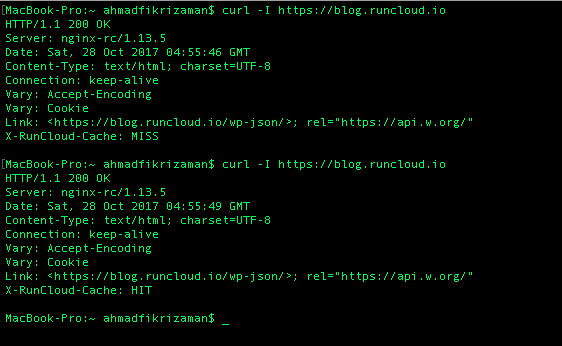
Измените URL со своим собственным URL. Ответ, который вы получите, должен быть похож на.
Из этого результата вы можете видеть, что первый запрос был MISS, а затем второй был HIT. Таким образом, это показывает, что кеш Nginx успешно работает.
Теперь вы можете наслаждаться как резко увеличенной скоростью загрузки страниц, так и меньшим использованием ресурсов сервера, отличные новости!



Какие преимущества можно получить при использовании Nginx кеширования для ускорения сайта на платформе WordPress?
Каким образом можно увеличить скорость загрузки сайта на платформе WordPress с помощью использования Nginx кеширования и насколько сильно это повышение может быть?
Вопрос к автору статьи: Какие конкретно шаги необходимо выполнить для использования встроенного механизма кэширования fastcgi_cache в Nginx?
Вопрос: Какие конкретно шаги нужно выполнить, чтобы использовать модуль кэширования Nginx вместе с WordPress?
Какие преимущества имеет механизм кэширования Nginx по сравнению с Varnish?
Искренне надеюсь, что все здоровы и счастливы, но мне хотелось бы уточнить, почему использование кэширования Nginx может быть предпочтительнее использования Varnish в веб-приложениях WordPress?