Выпущен WordPress 5.0 , а вместе с ним и новый блочный редактор Gutenberg. Из коробки он упакован в приличный набор блоков, которые вы можете использовать на своих страницах и постах. Однако, поскольку это WordPress, всегда есть место для дополнительных пользовательских функций.
Содержание
Другими словами, можно создавать свои собственные блоки. Для этого вам нужно хотя бы немного знать о кодировании, но сам процесс относительно прост. Кроме того, создание пользовательских блоков для функций, которые вы хотите использовать повторно, может сэкономить вам много времени в будущем!
Примечание. При тестировании редактора Gutenberg или создании пользовательских блоков обязательно внесите изменения в промежуточную или локальную среду, например Local by Flywheel. Нажмите здесь, чтобы узнать больше о тестировании WordPress 5.0!
В этой статье я расскажу немного подробнее о текущем состоянии редактора блоков. Затем я расскажу, как создавать новые блоки вручную, и познакомлю вас с парой плагинов, которые могут упростить процесс. Давайте доберемся до этого!
Пользовательские блоки для редактора WordPress
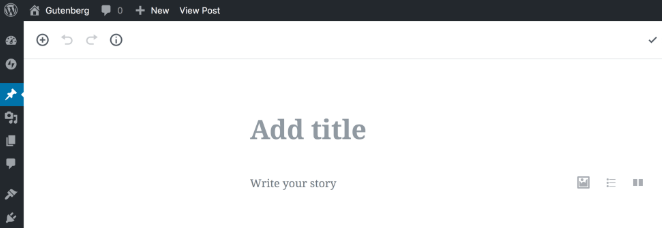
Конечно, блоки являются центральными в функциональности нового редактора. Идея состоит в том, что вы можете добавлять блоки куда угодно и располагать их, используя строки и столбцы. Вот как выглядит редактор без макияжа:
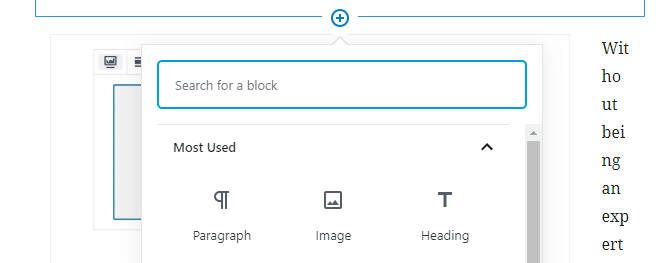
Вот что вы увидите, когда добавите новый блок в одну из своих публикаций или страниц:
Хотя функциональность каждого блока различна, добавление и редактирование их обычно работает практически одинаково. Проблема в том, что на данный момент редактор блоков все еще относительно новый — поэтому выбор блоков в вашем распоряжении не слишком впечатляет прямо сейчас.
Конечно, набор доступных вам блоков со временем обязательно увеличится. Ядро WordPress добавит новые элементы, а разработчики плагинов заполнят пробелы (как они обычно делают). Фактически, уже есть несколько плагинов, которые добавляют новые блоки в редактор блоков, включая атомарные блоки и наращиваемые .
Однако, если есть определенный блок, который вы хотели бы использовать, но не можете найти, у вас есть только один вариант — создание пользовательского блока, который вы можете использовать с редактором Гутенберга.
Как вручную создать пользовательские блоки (в 2 этапа)
Block API редактора Gutenberg — это инструмент, который вам нужен. В этом разделе я помогу вам настроить новый плагин для добавления блока в ваш редактор. Для этого вам понадобятся всего два файла (и немного кода).
Шаг 1: Создайте плагин для вызова ваших файлов блоков
Самый простой способ создать пользовательский блок Gutenberg Editor — это создать плагин, который «ставит в очередь» или вызывает ваши скрипты блока, и добавляет их в редактор.
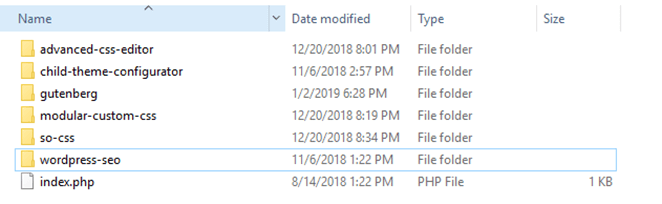
Для начала зайдите на ваш сайт через SFTP с помощью клиента, такого как FileZilla . Как только вы войдете, перейдите в rootпапку WordPress и в wp-content/pluginsкаталог. Внутри вы найдете папки для всех плагинов на вашем сайте:
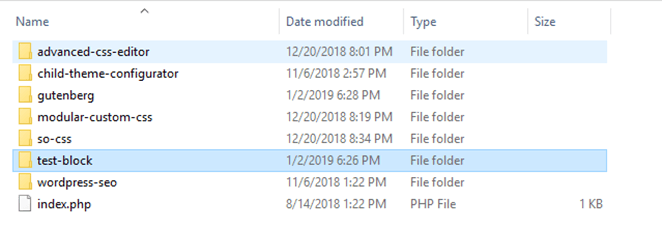
Теперь щелкните правой кнопкой мыши в любом месте внутри каталога и создайте новую папку. Я позвоню моему test-block, но ваш может иметь отношение к вам:
Откройте папку, создайте новый файл plugin.php (которому можно дать более подходящее имя), затем откройте пустой файл и добавьте следующий код:
<?php/** * Plugin Name: Test Plugin * Author: John Doe * Version: 1.0.0 */ function loadMyBlock() { wp_enqueue_script( 'my-new-block', plugin_dir_url(__FILE__) . 'test-block.js', array('wp-blocks','wp-editor'), true );} add_action('enqueue_block_editor_assets', 'loadMyBlock'); |
Шаг 2: Зарегистрируйте свой блок и настройте его атрибутыКроме того, функция также включает две зависимости скрипта — wp-blocksи wp-editor. Первый из них обрабатывает регистрацию блоков среди других функций, тогда как wp-редактор включает в себя несколько основных компонентов, которые вам могут понадобиться, например Rich Text.Это создает функцию для постановки в очередь вашего скрипта блока test-block.js, в данном случае. Конечно, этот файл еще не существует (но скоро будет).
Когда файл PHP готов, самое время настроить test-block.jsфайл JavaScript. Создайте этот файл в том же каталоге плагинов, что и plugin.php:
Когда файл будет готов, откройте его с помощью текстового редактора и подготовьтесь к кодированию! Этот пример — очень простой блок, позволяющий добавить текстовое поле с рамкой на ваши страницы:
/* This section of the code registers a new block, sets an icon and a category, and indicates what type of fields it'll include. */ wp.blocks.registerBlockType('brad/border-box', { title: 'Simple Box', icon: 'smiley', category: 'common', attributes: { content: {type: 'string'}, color: {type: 'string'} }, /* This configures how the content and color fields will work, and sets up the necessary elements */ edit: function(props) { function updateContent(event) { props.setAttributes({content: event.target.value}) } function updateColor(value) { props.setAttributes({color: value.hex}) } return React.createElement( "div", null, React.createElement( "h3", null, "Simple Box" ), React.createElement("input", { type: "text", value: props.attributes.content, onChange: updateContent }), React.createElement(wp.components.ColorPicker, { color: props.attributes.color, onChangeComplete: updateColor }) ); }, save: function(props) { return wp.element.createElement( "h3", { style: { border: "3px solid " + props.attributes.color } }, props.attributes.content ); }}) |
После сохранения test-block.jsфайла активируйте плагин из WordPress:Как видите, здесь используется JavaScript с React для настройки всего. Я также добавил пару комментариев к коду, но в итоге он регистрирует и настраивает базовые атрибуты блока. После начального раздела я настроил способ работы полей. Этот пример включает текстовое поле и палитру цветов для границы.
Затем откройте Редактор блоков и добавьте новый блок, чтобы проверить, как он отображается:
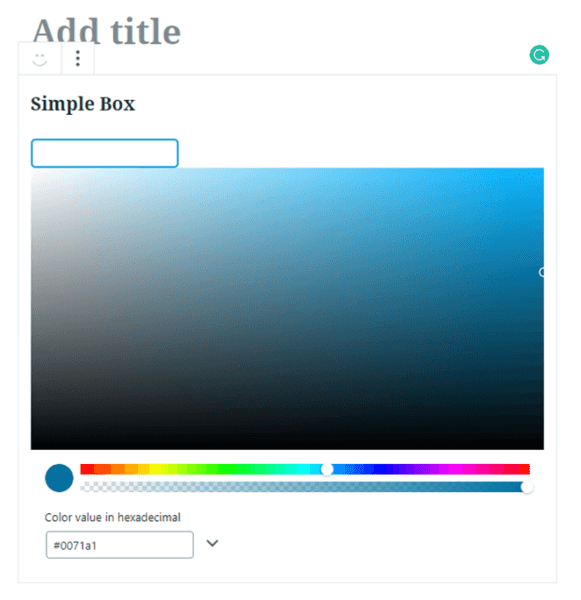
Вот как выглядит интерфейс блока:
Этот простой блок включает в себя самые важные основы для продвижения в ваших собственных проектах. Конечно, вы можете сделать свои блоки такими же простыми или сложными, как хотите, но, в общем, это все, что вам нужно для публикации блока.
Однако, чтобы добраться до стадии публикации, вам потребуется развить свои навыки кодирования. Например, вы захотите освежить свой JavaScript , поскольку редактор блоков широко использует этот язык. Это немного отличается от работы в основном с PHP, но вы можете сделать что-то не менее замечательное, а может и больше!
2 плагина, для создания пользовательских блоков
Изучение того, как вручную создавать пользовательские блоки, очень полезно, если вы хотите понять, как работает API блоков. Тем не менее, есть плагины WordPress, которые можно использовать для более быстрого создания блоков. Вот два главных претендента!
Block Lab
Проще говоря, Block Lab позволяет вам создавать собственные блоки прямо из вашей панели WordPress. Плагин позволяет вам установить столько блоков, сколько вам нужно, и вы можете задать имя, категорию, значок, описание и указать, какие поля вы хотите включить для каждого из них.
Тем не менее, имейте в виду, что для настройки шаблона каждого блока вам все-таки необходимо выполнить легкое кодирование . Тем не менее, вы можете пропустить большую часть работы по регистрации каждого блока и постановке в очередь его сценария.
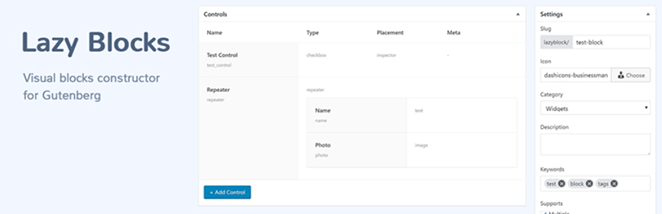
Lazy Blocks
Если вы вообще не хотите иметь дело с каким-либо кодом, Lazy Blocks может оказаться на вашем пути. Этот плагин позволяет создавать пользовательские блоки, используя список предварительно созданных элементов, в том числе поля текста, пароля и изображения, а также средства выбора цвета и даты.
Выбор используемых элементов достаточно широк, чтобы вы могли собрать несколько классных блоков, но если вы хотите создать что-то очень специфичное, вам, скорее всего, будет предложено более продвинутое решение.
Вывод
Если вы уже давно пользуетесь WordPress, скорее всего, вы пытались расширить функциональность Classic Editor с помощью плагинов. Создание пользовательских элементов Block Editor — похожая ситуация, только есть новые инструменты и языки, которые можно использовать. В любом случае расширение возможностей редактора может значительно упростить вашу работу, поэтому стоит изучить ваши варианты.
Вы можете свести процесс создания пользовательского блока редактора блоков к двум шагам:
- Создайте плагин, который вызывает JavaScript вашего блока.
- Используйте файл JavaScript, чтобы зарегистрировать новый блок и установить его атрибуты.
И помните, всегда используйте тестовую среду, такую как Local by Flywheel, чтобы безопасно экспериментировать с вашим живым сайтом!











Какие плагины можно использовать для упрощения процесса создания пользовательских блоков в Gutenberg?
Как создать новые блоки вручную в редакторе Gutenberg?
Какие функции редактора блоков Gutenberg уже предлагает изначально?
Конечно, блоки являются ключевой фичей нового редактора Gutenberg. Они представляют собой отдельные элементы контента, которые можно перемещать и настраивать по отдельности. Например, вы можете создать блоки для текста, изображений, видео, цитат и т.д. Таким образом, блоки предоставляют большую гибкость и возможность кастомизации страниц и постов в WordPress.
Создание пользовательских блоков может быть полезным способом для добавления функциональности, которую нет в стандартных блоках. Например, вы можете создать блок для отображения вашего инстаграм-фида, добавить интерактивные кнопки или создать слайдер изображений.
Особенно полезно создавать пользовательские блоки для функций, которые вы часто используете или хотите использовать повторно. Это позволит сэкономить время и упростить процесс создания новых страниц и постов.
Если у вас нет опыта в кодировании, вы все равно можете создавать пользовательские блоки, используя плагины. В статье упоминаются несколько плагинов, которые помогут вам в этом процессе.
Но не забывайте, что перед тем как внедрять новые блоки или изменять существующие, рекомендуется провести тестирование в промежуточной или локальной среде, чтобы убедиться, что все работает корректно.
В целом, возможность создания пользовательских блоков в редакторе Gutenberg открывает новые горизонты для кастомизации и создания уникального контента в WordPress.
Вопрос: Какие плагины можно использовать для упрощения процесса создания пользовательских блоков для редактора WordPress?
сь одной из основных фишек нового блочного редактора WordPress — Gutenberg. Однако, в статье не указано, какие плагины могут упростить процесс создания пользовательских блоков.
Возможно, в статье не полностью отражены плагины, которые могут упростить процесс создания пользовательских блоков в редакторе WordPress.
1. Какие блоки уже упакованы в новый блочный редактор Gutenberg для WordPress 5.0?
2. Какой кодировки требуется знать для создания пользовательских блоков в WordPress?
3. Каким образом создание пользовательских блоков может сэкономить время в будущем?
4. Какие плагины могут упростить процесс создания пользовательских блоков в WordPress?
1. Какие есть плагины, которые могут упростить процесс создания пользовательских блоков в Gutenberg?
1. Можно ли создавать пользовательские блоки в редакторе WordPress без использования кодирования?
Какими плагинами можно упростить процесс создания пользовательских блоков в редакторе WordPress?