Заглушка с условием подтверждения условий для сайта, как сделать и настроить.
Разработка сайтов такое дело, что очень часто возникают вроде бы несложные задачи, которые надо решить, а решение сделать качественно и аккуратно. Я уже редко удивляюсь различным новым вопросам от партнёров, с которыми работаю, но очень редко попадалось условие, что на сайте перед входом посетителя должно возникать окно, в котором он должен был подтвердить некоторые условия и только после этого, если он говорил: «Да», он мог использовать сайт.
То есть такая подтверждающая условие входа на сайт заглушка в виде окна. Это несложная задача, но такого не и было, и я стал искать оптимальный вариант.
Сначала перекопал имеющиеся плагины по прямым запросам. Ничего особо не нашёл, потом решил покопаться по запросу верификации, так как там есть такие условия как подтверждение, например, возраста при входе на сайт. Нашёл несколько плагинов, оттестировал их и делюсь решением, которое задачу решит, вне зависимости от того, какое условие вы хотите сделать на подтверждение в заглушке.
Плагин достаточно простой, но функциональный и называется Age Gate. Устанавливаем его, активируем и начинаем изучать. Перевода на русский нет, но основные моменты я вам все расскажу.
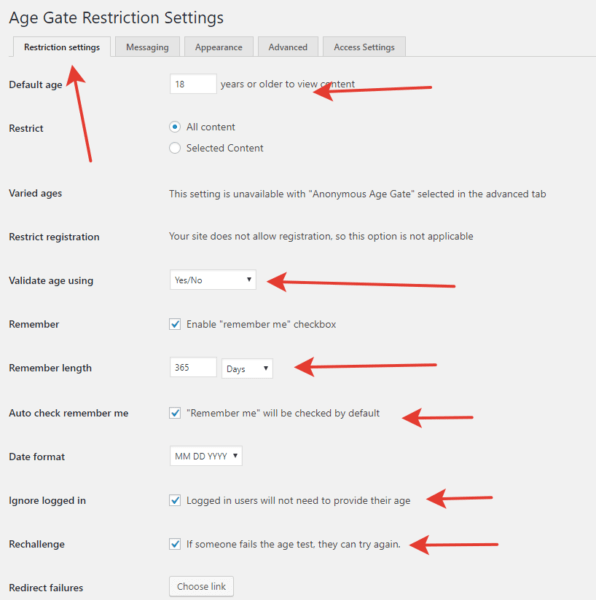
Итак, первая вкладка плагина называется «Настройка ограничений», здесь вы указываете необходимые настройки, если вы проверяете по возрасту, то указываете возраст, но я проверял по другому условию и ключевым для меня стал выбор меню как спрашивать о выполнении условия. Я выбрал вариант да или Нет. Этот вариант позволяет дальше прописать любое условие.


Собственно, на этом можно и закончить настройку. Включаем и наслаждаемся. Единственное что проверьте отключены ли плагины кеширования, чтобы появлялась страница, либо добавьте страницу с список исключений плагина кэша.
После этого при входе на сайт у вашего посетителя появляется окно заглушка, где вы можете потребовать от него соответствия любому условию, для входа на сайт.

вопросы, которые возникают при разработке сайтов и используются для защиты контента или взаимодействия с пользователями. В частности, интересно узнать, каким образом автор выбрал плагин Age Gate для решения данной задачи и какие критерии он использовал при тестировании различных плагинов. Также, стоит запросить автора статьи поделиться своим опытом внедрения данного плагина и оценить его эффективность в решении поставленной задачи.
ь настройки. В плагине можно задать текст для отображения в окне подтверждения, добавить кнопку «Согласен» или любую другую, которая будет активировать доступ к сайту. Также можно настроить возрастные ограничения, если это необходимо. Плагин также предлагает возможность настройки шаблона окна подтверждения, чтобы оно соответствовало дизайну вашего сайта.
Если вы хотите добавить такую заглушку входа на свой сайт, попробуйте использовать плагин Age Gate. Он поможет вам решить эту задачу быстро и качественно.
ь его настройки. Для создания заглушки можно выбрать различные опции: отображение текста, кнопки подтверждения, возможность добавления изображения или видео. Также можно настроить время, после которого окно будет автоматически закрыто. Таким образом, плагин Age Gate позволяет легко реализовать требование подтверждения условий перед входом на сайт и создать приятное пользователям окружение.
Хотели бы узнать, какие условия подтверждения возраста могут быть включены в плагин «Age Gate»?
ь его возможности. Что включает в себя этот плагин? Является ли он бесплатным или есть какие-либо ограничения при использовании? Какие настройки можно изменить и как это сделать? Возможно ли настроить разные условия для разных категорий посетителей? Какая информация будет отображаться в окне подтверждения?
ь его возможности. Можно настроить текст и условия подтверждения, а также задать время, через которое окно автоматически закроется, если пользователь не сделает выбор. Какие ещё возможности предоставляет этот плагин?