Многие любители темы Newspaper наверно заметили, что в последний год появился плагин tagDiv Cloud Library, который создаёт на вашем сайте доступ к онлайн библиотеке шаблонов и темплате темы. Учитывая огромную популярность этой темы, а она была куплена на themeforest более 70 тысяч раз, тема действительно очень развитая. Я сам использую эту тему, её функционал просто действительно очень широкий и удобный, для меня она в темах для информационных сайтов номер 1. Но сегодня я подробно расскажу как использовать и работать с облачной библиотекой шаблона.
Облачная библиотека tagDiv предоставляет вам более 450 уже созданных макетов. Мы разработали его, чтобы упростить создание макетов в теме «Газета» и выделить ваш веб-сайт! Инновационная система TagDiv Cloud Library позволяет импортировать шаблоны и настраивать их с помощью функции перетаскивания.
Плагин имеет три важных цели:
- Помогает вам создавать потрясающие шаблоны легко, без хлопот добавления кода CSS;
- Позволяет использовать tagDiv Composer на всех шаблонах WordPress;
- Предоставляет растущую базу готовых шаблонов , домашней страницы, разделов, блоков и так далее.
Облачная библиотека tagDiv позволяет создавать контент с нуля. Вы можете легко импортировать выбранный элемент и использовать его напрямую или настроить его по своему вкусу и стилю.
Думайте об этом как о конструкторе шаблонов, который поставляется с обширной коллекцией макетов для каждого раздела вашего сайта. Вы можете просматривать коллекцию TagDiv Cloud Library, просматривать уникальные дизайны и импортировать те, которые вам нравятся!
Как использовать TagDiv Cloud Library
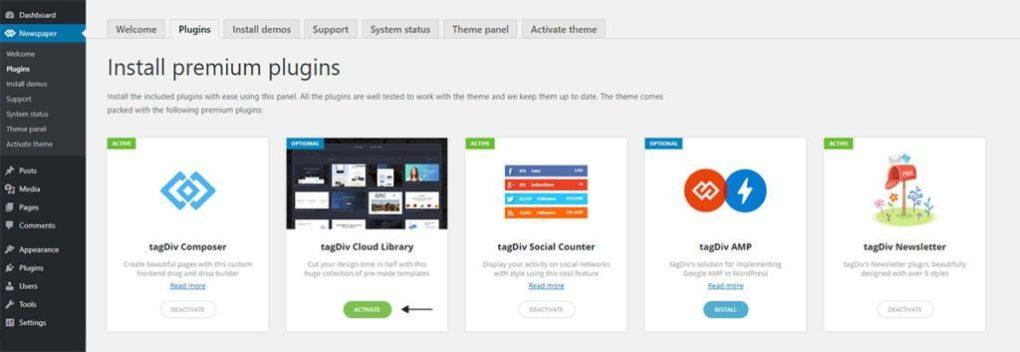
Во-первых, не забудьте активировать плагин из раздела плагинов темы:
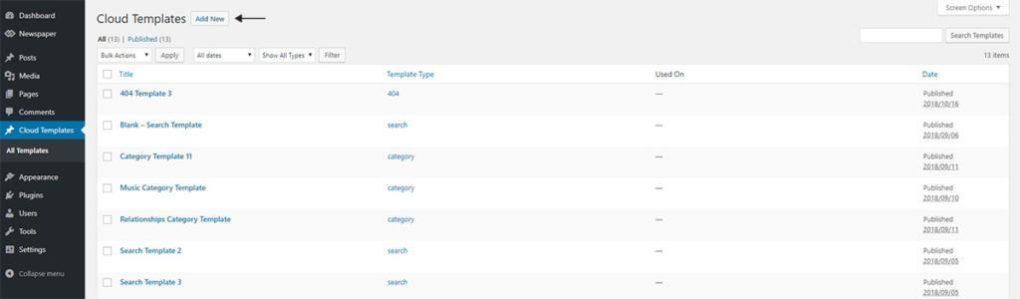
После активации вы можете получить доступ к новому меню в административной области WordPress, которое называется «Облачные шаблоны». Оно позволяет просматривать импортированные в данный момент шаблоны или импортировать новый шаблон с наших облачных серверов.
На первый взгляд, вы знаете назначение каждого макета, так как каждый шаблон имеет свою категорию.
- Чтобы импортировать шаблон из библиотеки облаков tagDiv, щелкните меню «Шаблоны облаков». Затем нажмите кнопку «Добавить новый».
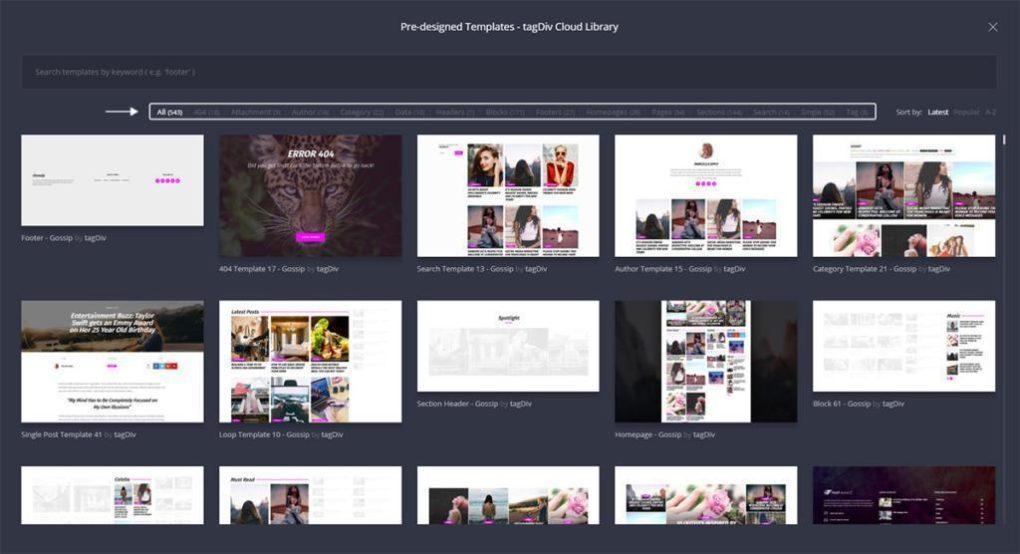
2. Выберите категорию шаблона, который вы хотите импортировать.
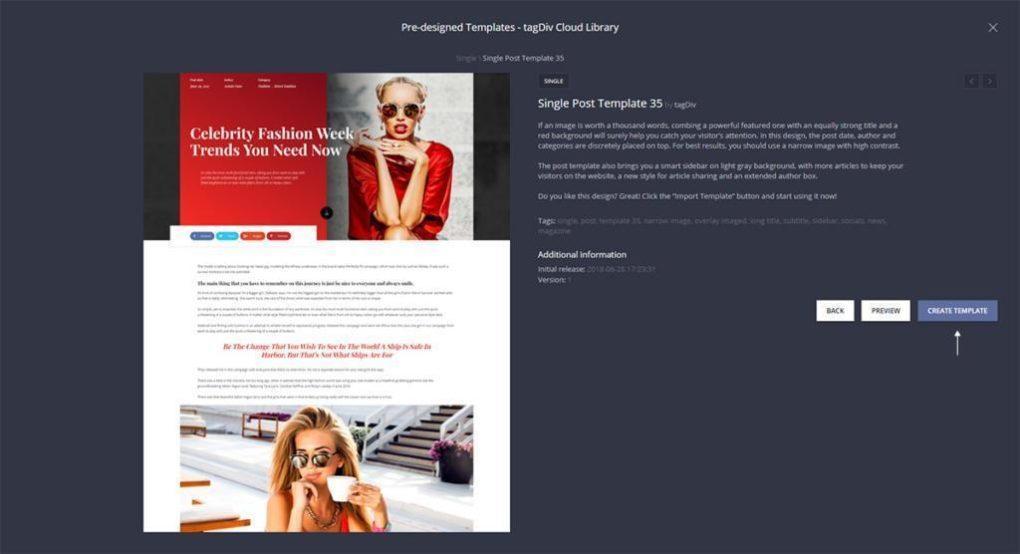
3. Выберите макет, нажав на него. Давайте использовать шаблон сообщения для этого примера.
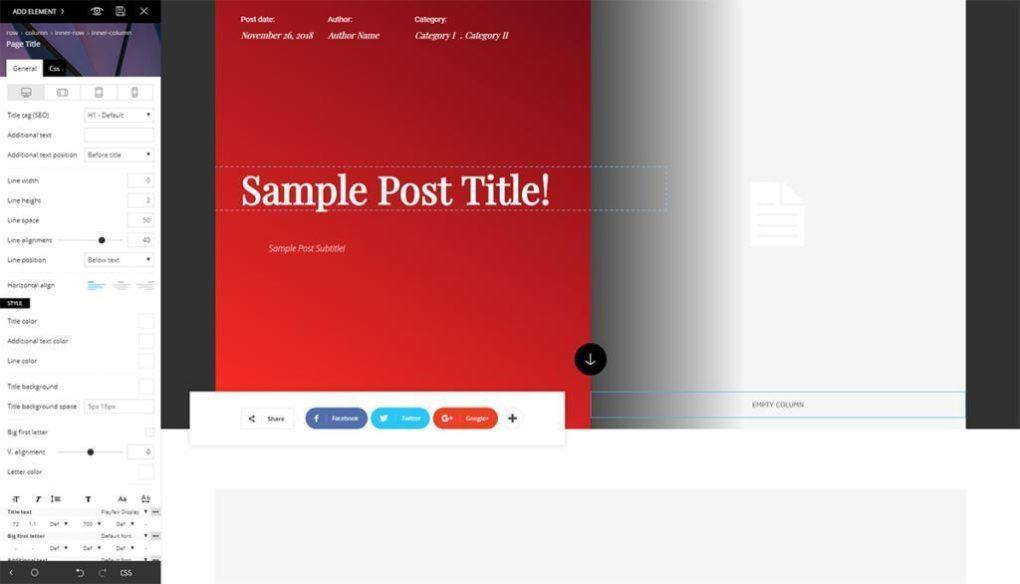
4. Нажмите кнопку «Создать шаблон». Вы автоматически будете перенаправлены в конструктор страниц tagDiv Composer, где сможете настроить шаблон. Вы можете легко изменить макет в соответствии со своим видением или просто оставить его по умолчанию.
Если вы ранее использовали tagDiv Composer, это должно быть знакомо. Если нет, мы рекомендуем использовать учебник tagDiv Composer, чтобы узнать, как использовать конструктор страниц, прежде чем пытаться изменить шаблоны.
- Когда вы закончите настройку, нажмите кнопку «Сохранить настройки» в tagDiv Composer, а затем закройте компоновщик страниц, нажав кнопку x:
- Все ваши импортированные шаблоны находятся в «Газете»> «Панель тем»> «Параметры публикации»> «Шаблон сообщения по умолчанию» и готовы к глобальному использованию.
Глобально означает, что новый шаблон будет использоваться по всему вашему сайту. В этом конкретном примере импортированный шаблон становится шаблоном публикации по умолчанию, заменяющим шаблон темы по умолчанию.
Вы можете применить свой импортированный шаблон из панели тем в разделе «Параметры шаблона» для каждого изменяемого шаблона.
Если вы хотите создать новый макет с нуля или модифицировать существующий, газета всегда с вами. Новая версия Newspaper поможет вам спроектировать все на своем сайте, не касаясь ни одной строчки кода. Настройте макет для любых статей и сообщений , разделов , категорий , авторов , архива, тегов или страниц поиска,используя функцию перетаскивания.






Основные SEO запросы статьи могут быть:
1. Как использовать облачную библиотеку шаблонов в теме Newspaper?
2. Как работать с tagDiv Cloud Library?
3. Как импортировать и настроить шаблоны с помощью TagDiv Cloud Library?
4. Как создать потрясающие шаблоны без добавления CSS кода?
5. Как использовать tagDiv Composer с помощью плагина TagDiv Cloud Library?
6. Где найти базу готовых шаблонов, домашних страниц, разделов, блоков и других элементов в TagDiv Cloud Library?
Вопрос к автору статьи: Какие особенности и преимущества имеет облачная библиотека шаблонов TagDiv Cloud Library в сравнении с другими аналогичными решениями на рынке?
лее, которые можно легко импортировать и настроить под свои нужды.
TagDiv Cloud Library позволяет выбирать из большого разнообразия темплатов и макетов, включая готовые домашние страницы, разделы сайта, блоки статей и многое другое. Благодаря этому, вы можете быстро и легко создать уникальный и привлекательный дизайн для своего информационного сайта.
Для использования облачной библиотеки вам нужно просто войти в свой аккаунт tagDiv Cloud и выбрать необходимый шаблон. Затем вы можете настроить его с помощью функции перетаскивания, добавляя и удаляя модули и блоки на странице.
TagDiv Cloud Library также позволяет сохранять ваши настроенные шаблоны и использовать их на других сайтах с помощью функции экспорта и импорта. Это очень удобно, если у вас есть несколько информационных сайтов и вы хотите использовать одинаковый дизайн для всех них.
В целом, внедрение tagDiv Cloud Library в тему «Газета» значительно упрощает процесс создания и настройки дизайна вашего информационного сайта. Большой выбор шаблонов и легкость их настройки помогут сэкономить ваше время и создать профессиональный и привлекательный внешний вид для вашего сайта.
В чем заключается функция перетаскивания при работе с облачной библиотекой шаблонов?
Какую функцию выполняет плагин TagDiv Cloud Library и какую цель он преследует?
SD’vvn
Описывается плагин tagDiv Cloud Library, который предоставляет доступ к онлайн библиотеке шаблонов и темплате темы Newspaper. Плагин предлагает более 450 уже созданных макетов, которые можно настраивать с помощью функции перетаскивания. Он также позволяет использовать tagDiv Composer на всех шаблонах WordPress. Один из важных целей плагина — помочь создавать потрясающие шаблоны легко, без добавления CSS кода и предоставить растущую базу готовых шаблонов для различных разделов сайта.
Какие функции и возможности предоставляет плагин tagDiv Cloud Library для настройки и использования готовых шаблонов для информационных сайтов?
1. Какие преимущества предлагает облачная библиотека tagDiv и как она упрощает создание макетов в теме «Газета»?