Доброго дня всем. Сегодня статья посвящена основам работы с панелью управления ISPmanager, которая предназначена для управления хостингом и является самой популярной панелью на СНГ пространстве среди веб мастеров. Как правило начинающие работают на обычном хостинге, а затем переходят на VPS сервера (виртуальные выделенные сервера), или даже сразу на выделенные сервера (если подфартило с траффиком), но зачастую после панели обычного хостинга разобраться в ISP 5 не сразу получается. Поэтому в статье я расскажу и покажу как начинать работу с ISPmanager 5, как добавлять домены и сайты, как производить первые настройки.
Содержание
Что такое ISPmanager панель управления
ISPmanager или кратко обычно пишут ISP 5 (версия 5 заменила уже устаревшую 4 версию), является очень удобной панелью управления VPS или выделенного сервера, которая позволяет решать все основные задачи для управления хостингом.
Как вариант использовать ssh, но для неопытного вебмастера панель намного удобнее. ISP 5 является российской разработкой и сейчас активно развивается, но наша песня не об этом, поэтому идем дальше.
Добавление домена в панель ISP 5
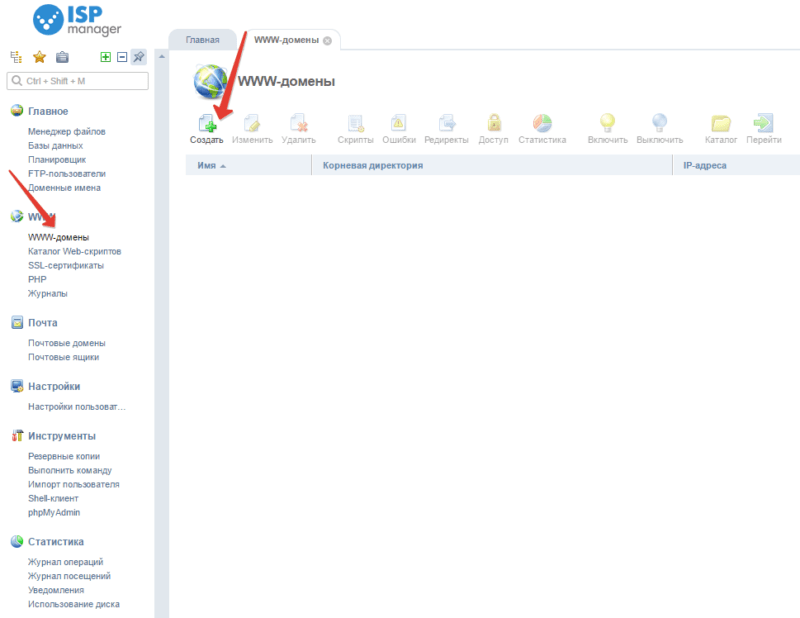
Итак, для добавления, мы заходим в панель, вводим при входе свои данные и попадаем в понятный легкий интерфейс, в котором для комфортной работы по сути надо освоить несколько кнопок. Первое с чего мы начнем — добавление домена в панели.
Нажимаем кнопку «WWW домены» и справа нажимаем сверху на «Создать», после чего видим перед собой интерфейс, который нам надо заполнить для корректного добавления и работы сайта в будущем. Пройдёмся по основным настройкам, что куда ставить.
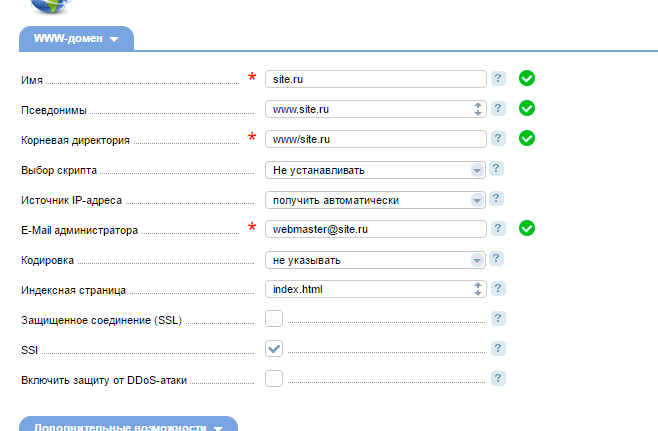
Поле имя сайта — настройки WWW домен
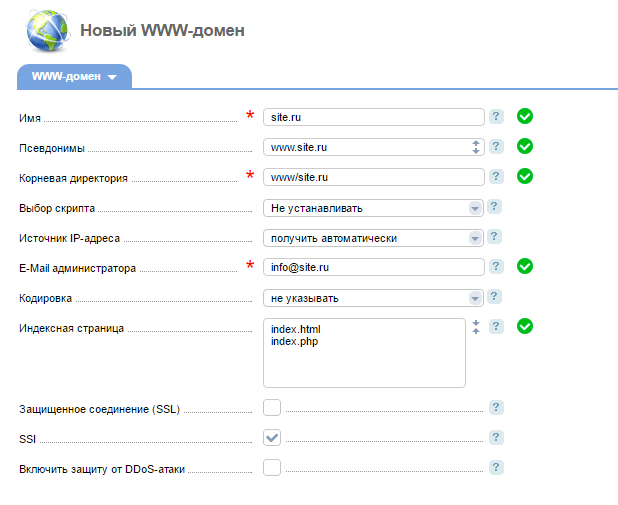
Первое поле — доменное имя сайта. Например, наш сайт называется site.ru. Вводим туда чистое «site.ru» и щелкаем мышкой по пустому месту справа, на скрине видно, как ввели и как стало, то есть часть данных заполнилась автоматически.
Что мы можем изменить после заполнения: выбрать для себя ip адрес и указать почту сайта. Как правило удобным вариантом будет info@site.ru. На втором скрине вы видите готовый вариант.
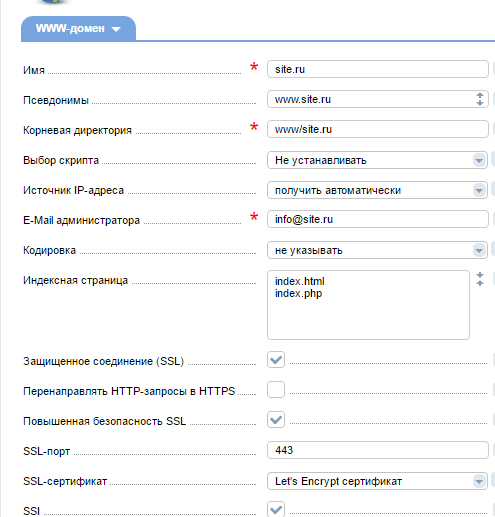
Установка HTTPS на домен
В этих же настройках выше, вы видите, что есть выбор «Защищенное соединение (SSL)» — если сайт должен работать по HTTPS, то вам обязательно надо его выбрать. Далее не выбирать пункт использовать SSL обязательным, а выбрать вид сертификата SSL — указав Lets Encrypt сертификат.
Таким образом мы добавим на сайт SSL сертификат бесплатный от Lets Encrypt который выдает сертификаты простого уровня. Подробнее о сертификатах и https вы можете прочесть в статье тут. А мы идем дальше к следующей настройке.
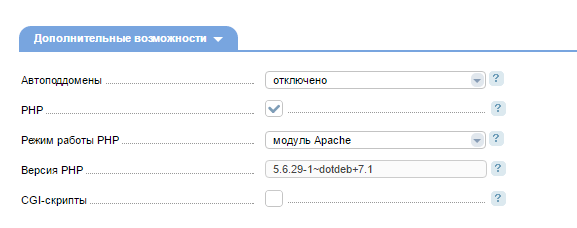
Дополнительные возможности при добавлении домена
Итак, следующее, что нам надо настроить это дополнительные возможности. Как правило здесь не требуется особых настроек, выбираете «использовать php», но здесь же параметр в каком виде использовать php, как apache или как cgi — лучше всего выбрать apache, но если вам нужен другой php то выбираете cgi и вариант php.
Пример: использовать как apache php 5.6, а вам нужен php 7 значит ставите использовать как cgi и получаете возможность выбрать php больше или меньше нативного. Если не знаете об этом, лучше оставляйте apache.
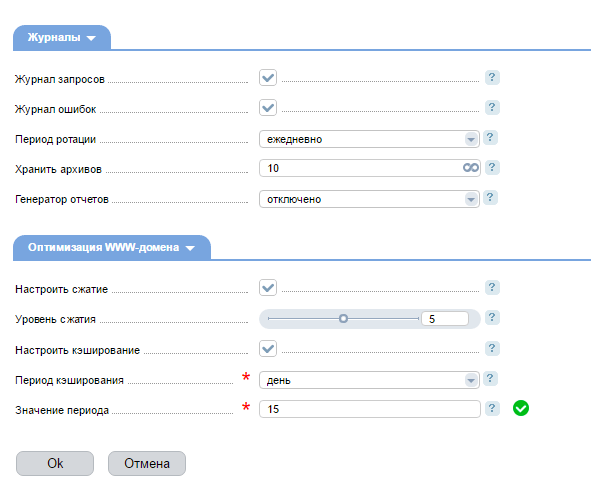
Журналы и оптимизация сайта
Далее идут еще две настройки: журналы и оптимизация сайта. Журналы оставьте как есть, а вот в оптимизации установите следующие параметры. Первое это степень сжатия — лучше всего поставить от 1 до 5, выше лучше не ставить, лишняя нагрузка и уже отсутствие полезного.
Второе это кеширование сайта в браузере — вы устанавливаете его в днях и ставите, например, 15 дней. После этого ваш сайт будет кэшироваться в браузере на 15 дней, не весь, но все картинки и прочее.
После указанных операций конфигурации, нажимаете ок и получаете следующее окно, в котором вам надо заполнить данные ssl сертификата.
Заполнение данных SSL сертификата Lets Encrypt
Итак, теперь нам осталось только заполнить данные сертификата. На скрине вы можете увидеть, как я заполнил демо образец сертификата, укажите язык, город и страну, далее укажите название организации (можно любое) и название отдела, введите данные электронной почты и главное помните — это обычный ssl сертификат, которые шифрует соединение клиента с доменом, то есть попросту говоря он подтверждает, что это именно тот домен, что был указан.
После того как все данные заполнены, снова нажимаем ок и наш домен добавлен. Следующий шаг — это выпить — это шутка, на самом деле переходим слева в меню ISP 5 раздел «Базы данных» и создаем там базу данных, после создания базы, вам сайт можно импортировать и начинать работу.







Вопрос: Как начать работу с панелью управления ISPmanager 5 и добавить домен в неё?
Ответ: Для начала работы с панелью ISPmanager 5 и добавления домена в неё, необходимо ознакомиться с основами её использования. Панель ISPmanager 5 является одной из самых популярных панелей управления веб-хостингом в СНГ пространстве, и предоставляет множество возможностей для удобного управления хостингом.
Для добавления домена в панель ISPmanager 5, следуйте следующим шагам:
1. Войдите в панель управления ISPmanager 5, используя свои логин и пароль.
2. После входа в панель управления, найдите раздел «Домены» или «Сайты» в навигационном меню.
3. В разделе «Домены» или «Сайты» найдите опцию «Добавить домен» или «Добавить сайт» и нажмите на неё.
4. В открывшейся форме введите имя вашего домена и выберите тип хостинга (VPS или выделенный сервер).
5. Заполните необходимую информацию о домене, такую как IP адрес сервера, DNS-серверы и другие настройки.
6. Нажмите кнопку «Сохранить» или «Добавить», чтобы завершить процесс добавления домена в панель ISPmanager 5.
После добавления домена в панель ISPmanager 5, вы сможете управлять его настройками и добавлять необходимые функциональные возможности.
Какие основные задачи можно решить с помощью панели управления ISPmanager 5 для управления хостингом?
Как начать работу с ISPmanager 5? Какие основные настройки нужно произвести?
Как добавить домен и сайт в панель управления ISPmanager 5?
Вопрос к автору статьи:
1. Какие основные функции предоставляет панель управления ISPmanager 5?
2. Какие преимущества имеет использование ISPmanager 5 по сравнению с использованием SSH?
3. Какие шаги нужно выполнить для добавления домена в панель ISPmanager 5?