Очень часто работа с сайтом начинается с некоторого удивления что с ним вообще происходит и как он был собран. Тяжелый, неповоротливый, выдающий ошибки сайт — это не редкость, а зачастую уже традиция когда начинаешь работать с новым сайтом по заказу. Почему так происходит, ответ очень простой и заключается он в том, что мало кто задумывается о технической оптимизации сайта на этапе его создания.
Содержание
Сначала все думают как сделать красивых птичек в дизайне, сначала красивые нарисованные штучки, а потом уже когда делается сайт на запуск и только когда он начинает работать, вдруг приходит понимание, что технически он очень тяжелый и вообще даже может не имеет возможности обновляться.
А что же делать в этом случае, я сегодня расскажу в 2 этапа, первый этап это советы по началу разработки сайта, что следует знать и на что обращать внимание и второе это шаги по улучшению состояния сайта и проведение диагностики его состояния или если точнее как сделать технический анализ сайта.
Начало разработки сайта, что важно знать.
На первом этапе разработки следует понимать что рынок разработки сайтов не намного отличается принципиально от рынка любой другой сферы экономики. Если вы хотите купить автомобиль например для бизнеса, у вас есть масса вариантов, как например взять подержанный, купить очень слабый бренд но подешевле, купить подержанный но бренда 1 эшелона производителей. Но это автомобили и это пример. А вот для сайта вопрос стоит в основе также, но с другими вариантами решений.
Мы коснемся именно аспекта разработки своего сайта.
И первое что надо понимать:
Картинки которые создают вид сайта вы можете поставить на любой сайт, а вот добавить функционал и качество уже не сможете если на старте не изучили именно премиум уровень решений тем и плагинов.
Что это значит?
Это обозначает, что ориентируясь на чем делать сайт вам стоит в первую очередь идти выбирать решения там, где по настоящему вы уверены в качестве, обновляемости, актуальности кода, где да вам придется заплатить порядка 60 долларов но получить качественное решение, которое сэкономит вам в будущем 600 долларов за решение мелких задач, которых может быть сотня.
Чтобы не разбрасывать много слов я сделаю приблизительную таблицу качества решений, которые на мой взгляд стоит использовать:
Качество 50-100% возможного — Themeforest. Здесь конечно тоже надо уметь и знать что использовать, также есть просто красиво сделанные и с пустой начинкой, но в целом если покопаться можно найти много достойных решений.
Качество 20-60% возможного — templatemonster который также является биржей по продаже электронных товаров, есть и темы и плагины, но мой опыт говорит мне: хочешь качество, поищи решение в 1 очередь на Themeforest.
Темы на самом репозитарии Вордпресс — как правило для тренировок, пока мало встречал там реально сильные продукты, это касается именно тем, в разделе плагинов есть очень много достойных решений. Но здесь также много решений которые не поддерживаются.
Сделайте резервную копию (файлы + база данных)
Худшее, что вы можете сделать, это внести любые изменения, не создавая резервную копию сайта. Если одно из ваших изменений сломает веб-сайт или изменит то, что вы не ожидали изменить, вы можете восстановить резервную копию, и сайт будет точно таким же, каким был раньше.
Используйте плагин проверки работоспособности
Плагин Health Check предоставляет очень ценную информацию при оценке веб-сайта, особенно если это не тот сайт, который вы создали.
Вкладка Health Check плагина предоставит вам такую информацию, как версия PHP вашего сервера (если ваша версия PHP ниже 5.6, это может объяснить, почему темы / плагины не работают, PHP 7.2 идеально), версия базы данных (если MySQL , ваша версия должна быть 5.6 или выше; если MariaDB, ваша версия должна быть 10.0 или выше). Он также скажет вам, поддерживает ли ваш сервер JSON и HTTPS и может ли он взаимодействовать с WordPress.org, что очень важно для получения обновлений программного обеспечения.
Вкладка «Отладочная информация» плагина предоставит вам всю информацию о настройках вашего сервера, настройках веб-сайта, плагинах, темах и другую информацию, которая очень полезна при попытке диагностики проблем, и вы можете скопировать эту информацию и предоставить ее плагину / поддержка тем, если вам нужно связаться с ними по поводу проблем, которые вы испытываете с их продуктом.
Вкладка «Устранение неполадок» (это геймер), где этот плагин действительно сияет. Благодаря этому вы можете перевести сайт в «Режим устранения неполадок». Этот режим работает так, что он отключает все плагины и переключается на стандартную тему WordPress. только для вашей учетной записитак что это фактически не отключает какие-либо плагины и не меняет тему для других пользователей или широкой общественности, которые могут просматривать сайт.
Таким образом, вы можете включить плагины по отдельности, чтобы определить, какая комбинация может вызывать конфликт, и вы можете определить, вызвана ли проблема темой, если сайт работает со всеми отключенными плагинами, но у него возникают проблемы после активации темы.
Использование плагина Query Monitor
Query Monitor, как следует из его названия, отслеживает запросы к базе данных на веб-сайте, позволяет увидеть, сколько времени они занимают, и даже позволяет специально проверять медленные запросы. Это может помочь вам определить, что заставляет сайт или некоторые процессы сайта работать медленно, и вы можете определить, какой плагин является источником медленных запросов.
Query Monitor также позволяет вам видеть, какие хуки и шаблоны тем используются для любой данной страницы, чтобы вы могли получить представление о том, как составляется сайт, чтобы вы знали, на какие файлы смотреть, если есть проблема с шаблоном, которую необходимо исправить. ,
Вы также можете увидеть все ошибки PHP и их происхождение, чтобы вы могли найти причину проблемы.
Есть много других вещей, которые этот плагин может делать, поэтому я рекомендую вам научиться использовать его, и это может сэкономить вам много времени и разочарований.
Аудит плагинов
Посмотрите на все плагины, установленные на сайте. Если есть какие-либо, которые в настоящее время деактивированы, выясните, нужны ли они. Если нет, удалите их. После удаления деактивированных плагинов посмотрите на активные и определите, дублируют ли они функциональность других плагинов или предоставляют функциональность, которая не нужна или не используется на веб-сайте. Затем удалите те, которые вам не нужны.
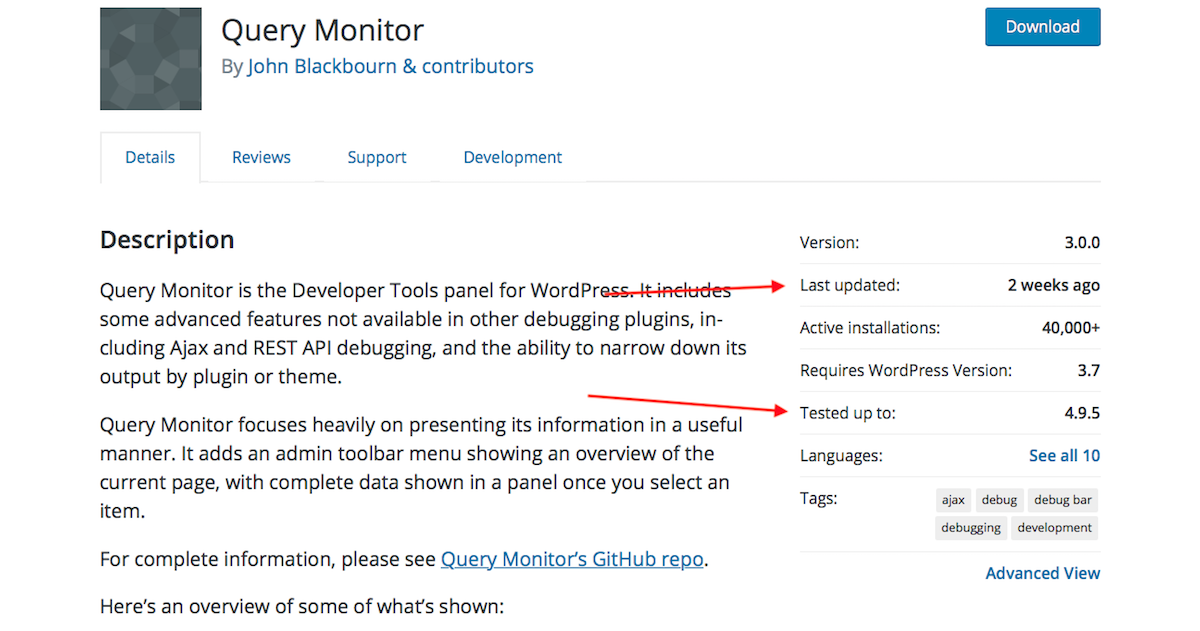
Как только вы уменьшите количество плагинов, проведите расследование. Нажмите на домашнюю страницу плагина, чтобы узнать, откуда появился плагин. Если плагин из WordPress.org, проверьте Проверено до версия и Последнее обновление дата, чтобы узнать, активно ли плагин разрабатывается и поддерживается ли актуальная версия WordPress.
Если плагин не обновляется, это большой красный флаг и вы должны начать искать другие плагины, чтобы заменить его, что находятся поддерживается и регулярно обновляется. Если плагин поставляется не из WordPress.org, проверьте, есть ли у него номер последней версии или журнал изменений, чтобы вы могли узнать, является ли версия, установленная на вашем сайте, самой последней версией и все еще активно разрабатывается и поддерживается ,
Аудит Темы
Если тема была специально разработана для этого сайта, это еще одна красный флаг, Я обнаружил, что многие пользовательские темы проблематичны, потому что они часто не обновлялись с момента их создания. Это означает, что они часто содержат устаревший код и шаблоны, которые могут не работать с текущими версиями WordPress и другими основными плагинами, такими как WooCommerce. Я всегда рекомендую коммерческие темы, такие как Genesis, GeneratePress, Astra и другие, которые обновляются при выявлении проблем безопасности и ошибок.
Исключением является случай, если пользовательская тема является дочерней темой коммерческой темы, которая все еще обновляется. Дочерние темы — это правильный способ настройки темы. Если у вас нет дочерней темы или в родительскую тему внесены изменения, эти изменения могут быть потеряны при обновлении. Если тема не обновляется, потому что ее обновление нарушает дизайн сайта, это может сделать сайт уязвимым для атак и вредоносных программ.
Если у темы нет дочерней темы, вы должны создать ее и указать, где были внесены изменения в родительской теме, и переместить эти изменения в дочернюю тему. Затем обновите родительскую тему.
Мониторинг сайта
Сайт должен быть проверен на наличие уязвимостей, вредоносных программ и активности пользователей. Если вы не используете iThemes Security Pro, вы по-прежнему можете использовать многие из перечисленных выше функций, но у вас не будет доступа к журналу активности пользователей, поэтому вы захотите посмотреть на альтернативный плагин, такой как Stream или WP. Журнал Аудита Безопасности. Эти плагины будут хранить историю всех изменений, внесенных на вашем сайте, а также регистрировать имя пользователя и IP-адрес человека, который внес изменения. Таким образом, вы можете отследить, как произошли изменения, если вы не уверены.
Подведение итогов: будь в безопасности!
Все шаги из перечисленных выше, составлены на основе многолетнего опыта диагностики, исправления и управления веб-сайтами WordPress. Мы все учимся по-разному, и многие из нас учатся на опыте. У многих разработчиков WordPress и владельцев сайтов есть хотя бы одна история, когда дела шли очень плохо. Надеемся, что эти шаги помогут вам извлечь уроки из ошибок других, чтобы избежать одной из этих собственных предостерегающих историй.
Мораль этой истории такова:
- Быть в безопасности.
- Дайте любому сайту полную резервную копию, прежде чем делать с ним что-либо
- Проведите тщательную оценку веб-сайта, чтобы вы могли определить причину проблем без необходимости в длительных пробах и ошибках.
Придерживайтесь этого, и вы должны быть на пути к диагностике (и исправлению) вашего сломанного веб-сайта.






йтов активно развивается, и с каждым годом появляются новые технологии и инструменты, помогающие создавать более эффективные и быстрые сайты. Вопрос к автору статьи: Какие конкретные технологии и инструменты можно использовать для технической оптимизации сайта на этапе его создания?
йтов постоянно меняется и развивается. Поэтому, для создания оптимизированного и функционального сайта, необходимо учитывать последние тенденции и требования. Важно знать, что:
1. Планирование структуры и функциональности сайта. Нужно четко определить цели и задачи сайта, а также предусмотреть все необходимые функции. Это позволит избежать ненужных доработок и изменений в будущем.
2. Оптимизация для поисковых систем. Учтите ключевые слова и фразы, которые связаны с вашей тематикой, для более эффективного продвижения сайта в поисковых системах.
3. Поддержка мобильных устройств. Сайт должен быть адаптирован для работы на различных устройствах, таких как смартфоны и планшеты. Это сейчас необходимо, так как большая часть пользователей заходит в интернет именно с мобильных устройств.
4. Минимализм и скорость загрузки. Избегайте излишней сложности и загруженности сайта. Простой и легкий дизайн, оптимизированные изображения и кодирование помогут ускорить загрузку сайта и улучшить его работу.
Проведение технического анализа и улучшение состояния сайта:
1. Проверка скорости загрузки страниц. Убедитесь, что сайт загружается быстро и без задержек. Если загрузка занимает слишком много времени, это может отталкивать пользователей.
2. Оптимизация кода и базы данных. Устраните ошибки в коде, удалите ненужные плагины и оптимизируйте базу данных сайта. Это позволит улучшить производительность сайта и ускорить его работу.
3. Использование кэширования. Реализуйте механизм кэширования, который позволяет сохранять готовые к использованию версии веб-страницы. Это улучшит скорость загрузки и снизит нагрузку на сервер.
4. Регулярное обновление и резервное копирование. Следите за обновлениями платформы, шаблонов и плагинов, чтобы избежать уязвимостей. Также регулярно создавайте резервные копии сайта, чтобы в случае проблем можно было быстро восстановить его работу.
Соблюдение этих рекомендаций поможет создать и поддерживать оптимизированный и эффективный сайт, который будет полезен и приятен для пользователей.
йтов быстро меняется и появляются новые технологии и требования. Поэтому важно быть в курсе последних тенденций и использовать современные инструменты и методы разработки. Также важно учитывать аудиторию сайта и определить основные цели, которые он должен достигать. Например, если это интернет-магазин, то сайт должен быть оптимизирован для быстрой загрузки, удобной навигации и удовлетворения потребностей пользователей.
Второй этап — улучшение состояния сайта и проведение технического анализа. В первую очередь необходимо проверить скорость загрузки сайта, как на десктопе, так и на мобильных устройствах. Медленная загрузка может оттолкнуть пользователей и ухудшить их восприятие сайта. Также нужно проверить наличие и правильность мета-тегов, а также использование адаптивного дизайна для корректного отображения на разных устройствах.
Дополнительно, можно провести анализ ссылочного профиля сайта, чтобы оценить его популярность и авторитетность. Это может помочь в оптимизации сайта для поисковых систем. Также стоит рассмотреть возможности улучшения безопасности сайта, добавив SSL-сертификат и регулярно обновляя все плагины и шаблоны.
Техническая оптимизация сайта уже на этапе разработки поможет избежать проблем и переплат в будущем, а проведение регулярного анализа и улучшения состояния сайта поможет его долгосрочному развитию и успешной работе.
йтов настолько разнообразен, что каждая задача требует индивидуального подхода. Важно определить основные цели и задачи сайта, чтобы правильно спланировать его структуру и функциональность. Также необходимо уделить внимание выбору хостинга и платформы, на которой будет разработан сайт, так как это влияет на его производительность и возможности обновлений.
Шаги по улучшению состояния сайта.
После запуска сайта необходимо провести диагностику его состояния. Важно проверить скорость загрузки страниц, наличие ошибок и полноту индексирования сайта поисковыми системами. Если найдены проблемы, то следует провести оптимизацию кода, улучшить качество контента и обновить платформу сайта, если это необходимо. Также рекомендуется регулярно проводить технический анализ сайта, чтобы оперативно выявлять и устранять возможные проблемы.
Вопрос: Какие шаги следует предпринять для улучшения состояния сайта и проведения его технического анализа?
йтов очень конкурентный, и чтобы быть успешным, нужно уделять внимание технической оптимизации. При выборе платформы для создания сайта необходимо обратить внимание на ее скорость работы, возможность обновления и оптимизацию для поисковых систем. Также важно использовать приемлемый уровень графических и мультимедийных элементов, чтобы не перегружать сайт и не замедлять его работу.
Вопрос: На что следует обратить внимание при выборе платформы для создания сайта с точки зрения технической оптимизации?
1. Какие ошибки и проблемы могут возникнуть при неправильной технической оптимизации сайта на этапе его создания?
2. Какие шаги можно предпринять для улучшения состояния сайта после его создания?
3. Как провести диагностику технического состояния сайта?
4. Какие советы по началу разработки сайта помогут избежать проблем и ошибок?
5. Какие моменты следует учитывать и на что обращать внимание на начальном этапе разработки сайта?