Это подробное руководство объясняет HTTP / 2 для пользователей и разработчиков. От базовой информации до более сложных тем. Все, что вам нужно знать о HTTP / 2.
Протокол передачи гипертекста (HTTP), простой, ограниченный и в конечном итоге общепризнанный протокол прикладного уровня, который составляет основу всемирной паутины. По сути, HTTP обеспечивает поиск сетевых ресурсов, доступных в кибер-мире, и развивался в течение десятилетий, предоставляя быстрые, безопасные и богатые средства для цифровой связи.
Содержание
Мои сайты работают по протоколу HTTP/2, так как я заинтересован в скорости работы сайта и обслуживания посетителей. Почему этот протокол так актуален, зачем его использовать, основы и детальное описание, сегодня я расскажу в этой статье.
Что такое HTTP/2?
HTTP был первоначально предложен Тимом Бернерсом-Ли , пионером Всемирной паутины, который разработал протокол приложения с простотой для выполнения функций передачи данных высокого уровня между веб-серверами и клиентами.
Первая документированная версия HTTP была выпущена в 1991 году как HTTP 0.9, что впоследствии привело к официальному внедрению и признанию HTTP 1.0 в 1996 году. HTTP 1.1 последовал в 1997 году и с тех пор получил небольшие итерационные улучшения.
Временная шкала HTTP
В феврале 2015 года рабочая группа HTTP Инженерной рабочей группы по Интернету (IETF) пересмотрела HTTP и разработала вторую основную версию протокола приложения в форме HTTP/2. В мае 2015 года спецификация реализации HTTP/2 была официально стандартизирована в ответ на HTTP-совместимый протокол SPDY от Google. Аргументы сторонников HTTP/2 против SPDY очень часто кончаются бурными обсуждениями и у каждого они свои.
Что такое протокол передачи данных?
Дискуссия HTTP 2 против данных HTTP 1 не будет полное, если мы пропустим описание термина «Протокол», часто используемого в этом ресурсе. Протокол — это набор правил, которые управляют механизмами обмена данными между клиентами (например, веб-браузерами, используемыми пользователями Интернета для запроса информации) и серверами (машины, содержащие запрашиваемую информацию).
Протоколы обычно состоят из трех основных частей: верхний колонтитул, полезная нагрузка и нижний колонтитул. Заголовок, помещенный перед полезной нагрузкой, содержит такую информацию, как адреса источника и назначения, а также другие сведения (например, размер и тип), касающиеся полезной нагрузки.
Полезная нагрузка — это фактическая информация, передаваемая по протоколу.
Нижний колонтитул следует за полезной нагрузкой и работает как поле управления для маршрутизации запросов клиент-сервер к предполагаемым получателям вместе с заголовком, чтобы гарантировать, что данные полезной нагрузки передаются без ошибок.
Почта HTTP/2
Система похожа на почтовую службу. Письмо (полезная нагрузка) вставляется в конверт (заголовок) с адресом назначения, написанным на нем, и скрепляется клеем и почтовой маркой (нижний колонтитул) перед отправкой. За исключением того, что передача цифровой информации в виде нулей и единиц не так проста и требует инноваций в новом измерении в ответ на усиление технологических достижений, возникающих в связи со взрывным ростом использования Интернета.
Протокол HTTP изначально состоял из основных команд: GET для получения информации с сервера и POST для доставки запрошенной информации клиенту. Этот простой и, по-видимому, скучный набор из нескольких команд для получения данных и POST-ответа, по сути, послужил основой для создания других сетевых протоколов.
Протокол — это еще один шаг к улучшению работы и эффективности пользователей Интернета, требующий внедрения HTTP/2 для улучшения присутствия в сети.
Цель создания HTTP/2
С самого начала своего существования в начале 1990-х годов в HTTP было проведено лишь несколько крупных изменений. Самая последняя версия, HTTP 1.1, служит кибер-миру более 15 лет. Веб-страницы в нынешнюю эпоху динамического обновления информации, ресурсоемких форматов мультимедийного контента и чрезмерной склонности к веб-производительности поместили старые протокольные технологии в категорию устаревших.
Эти тенденции требуют значительных изменений HTTP/2 для улучшения работы в Интернете.
Основная цель исследований и разработок для новой версии HTTP сосредоточена вокруг трех качеств, редко связанных с одним сетевым протоколом без необходимости использования дополнительных сетевых технологий — простота, высокая производительность и надежность.
Эти цели достигаются путем введения возможностей, которые уменьшают задержку при обработке запросов браузера с помощью таких методов, как мультиплексирование, сжатие, расстановка приоритетов запросов и передача на сервер.
Такие механизмы, как управление потоком, обновление и обработка ошибок, работают как усовершенствования протокола HTTP для разработчиков, обеспечивая высокую производительность и отказоустойчивость веб-приложений.
Коллективная система позволяет серверам эффективно реагировать с большим количеством контента, чем первоначально запрашивалось клиентами, исключая вмешательство пользователя для постоянного запроса информации до полной загрузки веб-сайта в веб-браузер.
Например, возможность Server Push с HTTP/2 позволяет серверам отвечать полным содержимым страницы, кроме информации, уже доступной в кэше браузера.
Эффективное сжатие заголовочных файлов HTTP минимизирует издержки протокола для повышения производительности при каждом запросе браузера и ответе сервера.
Изменения HTTP/2 предназначены для обеспечения взаимодействия и совместимости с HTTP1.1. Ожидается, что преимущества HTTP/2 со временем возрастут на основе реальных экспериментов, и его способность решать проблемы, связанные с производительностью, в реальном сравнении с HTTP1.1 значительно повлияет на его развитие в долгосрочной перспективе.
«… Мы не заменяем весь HTTP — методы, коды состояния и большинство заголовков, которые вы используете сегодня, будут одинаковыми. Вместо этого мы переопределяем, как он используется «по проводам», чтобы он был более эффективным и чтобы он был более щадящим для самого интернета… » Марк Ноттингем , председатель рабочей группы IETF HTTP и член W3C TAG
Важно отметить, что новая версия HTTP является расширением своего предшественника и в ближайшее время не заменит HTTP1.1. Реализация HTTP/2 не обеспечит автоматическую поддержку для всех типов шифрования, доступных с HTTP1.1, но определенно откроет путь к лучшим альтернативам или дополнительным обновлениям совместимости шифрования в ближайшем будущем.
Однако при сравнении функций, таких как HTTP/2 против HTTP1 и SPDY против HTTP/2, только новейший протокол приложения является победителем с точки зрения производительности, безопасности и надежности.
HTTP/2 шифрование безопасности
Что было не так с HTTP1.1?
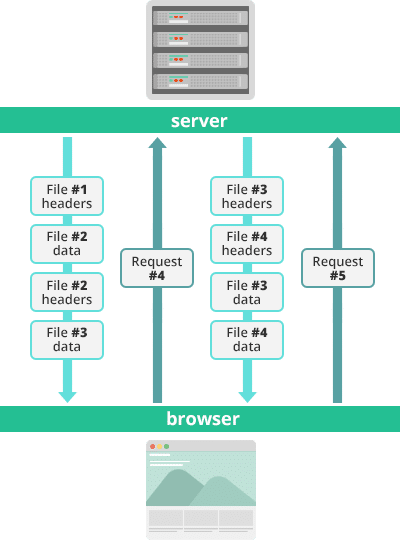
HTTP1.1 ограничивался обработкой только одного невыполненного запроса на каждое соединение TCP, что заставляло браузеры использовать несколько соединений TCP для одновременной обработки нескольких запросов.
Однако использование слишком большого количества параллельных TCP-соединений приводит к перегруженности TCP, что вызывает несправедливую монополизацию сетевых ресурсов. Веб-браузеры, использующие несколько подключений для обработки дополнительных запросов, занимают большую долю доступных сетевых ресурсов, что снижает производительность сети для других пользователей.
HTTP-запросы
Выдача нескольких запросов из браузера также вызывает дублирование данных в проводах передачи данных, что, в свою очередь, требует дополнительных протоколов для извлечения необходимой информации без ошибок в конечных узлах.
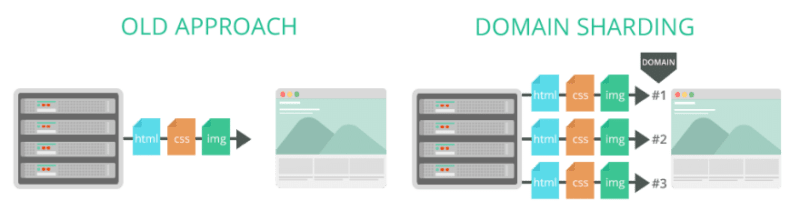
Интернет-индустрия, естественно, была вынуждена взломать эти ограничения с помощью таких методов, как, например, разбиение домена, конкатенация, встраивание и спрайтинг данных.
Неэффективное использование базовых TCP-соединений с HTTP 1.1 также приводит к плохой расстановке приоритетов ресурсов, что приводит к экспоненциальному снижению производительности по мере роста веб-приложений с точки зрения сложности, функциональности и объема.
Шардинг домена
Сеть значительно превзошла возможности традиционных сетевых технологий на основе HTTP. Основные качества HTTP1.1, разработанные более десяти лет назад, открыли двери к нескольким неловким показателям производительности и безопасности.
Например, Cookie Hack позволяет злоумышленникам повторно использовать предыдущий рабочий сеанс для компрометации паролей учетных записей, поскольку HTTP1.1 не предоставляет средств идентификации конечных точек сеанса. Хотя подобные проблемы безопасности будут по-прежнему преследовать HTTP/2, новый протокол приложения разработан с улучшенными возможностями безопасности, такими как улучшенная реализация новых функций TLS .
Обновления функций HTTP/2
Мультиплексные потоки
Направленная последовательность кадров текстовых форматов , передаваемых по протоколу HTTP/2 обмена между сервером и клиентом, известна как «потоки». Более ранние итерации протокола HTTP были способны передавать только один поток за раз вместе с некоторой временной задержкой между каждой передачей потока.
Получение тонны медиаконтента через отдельные потоки, отправляемые один за другим, неэффективно и требует много ресурсов. Изменения HTTP/2 помогли создать новый уровень двоичного кадрирования для решения этих проблем.
Этот уровень позволяет клиенту и серверу разделить полезную нагрузку HTTP на небольшие, независимые и управляемые чередующиеся последовательности кадров. Эта информация затем повторно собирается на другом конце.
HTTP/2 потоки
Бинарные форматы кадров позволяют обмениваться несколькими одновременно открытыми независимыми двунаправленными последовательностями без задержки между последовательными потоками. Этот подход представляет множество преимуществ HTTP/2, объясненных ниже:
- Параллельные мультиплексированные запросы и ответы не блокируют друг друга.
- Одно соединение TCP используется для обеспечения эффективного использования сетевых ресурсов, несмотря на передачу нескольких потоков данных.
- Не нужно применять ненужные методы оптимизации, такие как спрайты изображений, конкатенация и разделение доменов, которые наносят ущерб другим областям производительности сети.
- Снижение задержки, более высокая производительность в Интернете, улучшение рейтинга в поисковых системах.
- Уменьшены операционные и капитальные затраты на работу сетевых и ИТ-ресурсов.
Благодаря этой возможности пакеты данных из нескольких потоков по существу смешиваются и передаются по одному TCP-соединению. Эти пакеты затем разделяются на принимающей стороне и представляются как отдельные потоки данных. Одновременная передача нескольких параллельных запросов с использованием HTTP версии 1.1 или более ранней требует нескольких TCP-соединений, что по своей природе ограничивает общую производительность сети, несмотря на передачу большего количества потоков данных с более высокой скоростью.
Функции HTTP/2 снижают задержку, повышают производительность и улучшают SEO-рейтинг.
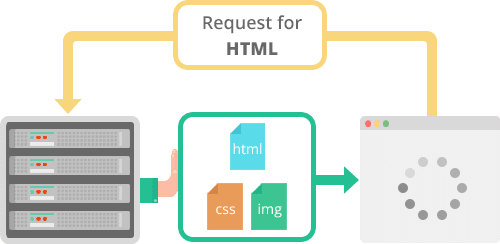
HTTP/2 Server Push
Эта возможность позволяет серверу отправлять клиенту дополнительную кэшируемую информацию, которая не запрашивается, но ожидается в будущих запросах. Например, если клиент запрашивает ресурс X и понимается, что на ресурс Y ссылается запрошенный файл, сервер может выбрать нажать Y вместе с X вместо ожидания соответствующего клиентского запроса.
HTTP/2 push
Клиент помещает помещенный ресурс Y в свой кэш для будущего использования. Этот механизм сохраняет обратную связь «запрос-ответ» и уменьшает задержку в сети. Server Push изначально был представлен в протоколе Google SPDY.
Идентификаторы потока, содержащие псевдозаголовки, такие как: path, позволяют серверу инициировать Push для информации, которая должна быть кэшируемой.
Клиент должен явно разрешить серверу отправлять кешируемые ресурсы с помощью HTTP/2 или завершать отправляемые потоки с определенным идентификатором потока.
Другие изменения HTTP/2, такие как Server Push, активно обновляют или делают недействительным кэш клиента и также известны как «Cache Push». Долгосрочные последствия сосредоточены вокруг способности серверов идентифицировать возможные ресурсы, требующие расширения, которые клиент на самом деле не хочет.
Реализация HTTP/2 обеспечивает значительную производительность для загружаемых ресурсов, а другие преимущества HTTP/2 описаны ниже:
- Клиент сохраняет помещенные в кэш ресурсы.
- Клиент может повторно использовать эти кэшированные ресурсы на разных страницах.
- Сервер может мультиплексировать передаваемые ресурсы вместе с первоначально запрашиваемой информацией в одном и том же TCP-соединении.
- Сервер может расставить приоритеты в отношении выдвигаемых ресурсов — ключевой отличительный признак производительности в HTTP/2 по сравнению с HTTP1.
- Клиент может отклонить отправленные ресурсы, чтобы поддерживать эффективный репозиторий кэшированных ресурсов или полностью отключить серверную рассылку.
- Клиент также может ограничить количество одновременно передаваемых потоков.
Подобные возможности Push уже доступны при использовании неоптимальных методов, таких как ответы Inlining to Push, в то время как Server Push представляет решение на уровне протокола, позволяющее избежать сложностей с хакерскими атаками, вторичными базовым возможностям самого протокола приложения.
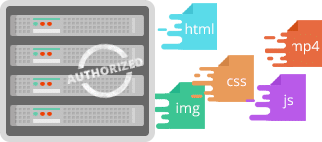
HTTP/2 мультиплексирует и расставляет приоритеты в потоке передаваемых данных, чтобы обеспечить лучшую производительность передачи по сравнению с другими потоками данных запроса-ответа. Как встроенный механизм безопасности, сервер должен быть авторизован для отправки ресурсов заранее.
HTTP/2 авторизован
HTTP/2 приносит значительные улучшения производительности для загружаемых ресурсов и многое другое.НАЖМИТЕ, ЧТОБЫ ЧИРИКАТЬ
Двоичные протоколы
Последняя версия HTTP значительно эволюционировала с точки зрения возможностей и таких атрибутов, как преобразование из текстового протокола в двоичный протокол. HTTP1.x используется для обработки текстовых команд для завершения циклов запрос-ответ. HTTP/2 будет использовать двоичные команды (в 1 и 0) для выполнения тех же задач.
Этот атрибут облегчает сложность с кадрированием и упрощает реализацию команд, которые были смешанно смешаны из-за команд, содержащих текст и дополнительные пробелы.
Хотя, вероятно, потребуется больше усилий для чтения двоичных файлов по сравнению с текстовыми командами, сети проще генерировать и анализировать кадры, доступные в двоичном формате. Фактическая семантика остается неизменной.
Двоичные протоколы
Браузеры, использующие реализацию HTTP/2, преобразуют те же текстовые команды в двоичные, прежде чем передавать их по сети. Уровень двоичного кадрирования не имеет обратной совместимости с клиентами и серверами HTTP1.x и является ключевым фактором, обеспечивающим значительные преимущества в производительности по сравнению с SPDY и HTTP1.x.
Использование бинарных команд для предоставления ключевых бизнес-преимуществ для интернет-компаний и онлайн-бизнеса, как подробно описано с преимуществами HTTP/2, описанными ниже:
- Низкие издержки при разборе данных — критическое ценностное предложение в HTTP/2 по сравнению с HTTP1.
- Менее подвержен ошибкам.
- Более легкая сеть.
- Эффективное использование сетевых ресурсов.
- Устранение проблем безопасности, связанных с текстовой природой HTTP1.x, таких как атаки с разделением ответов.
- Включает другие возможности HTTP/2, включая сжатие, мультиплексирование, расстановку приоритетов, управление потоком и эффективную обработку TLS.
- Компактное представление команд для облегчения обработки и реализации.
- Эффективный и надежный с точки зрения обработки данных между клиентом и сервером.
- Снижение задержки в сети и повышение пропускной способности.
Приоритетность потоков
Реализация HTTP/2 позволяет клиенту предоставлять предпочтение конкретным потокам данных. Хотя сервер не обязан следовать этим инструкциям от клиента, механизм позволяет серверу оптимизировать распределение сетевых ресурсов на основе требований конечного пользователя.
Вес HTTP/2
Приоритизация потока работает с зависимостями и весом, назначенными каждому потоку. Хотя все потоки по своей природе зависят друг от друга, за исключением того, что зависимым потокам также присваивается вес от 1 до 256. Детали механизмов приоритезации потоков все еще обсуждаются.
Однако в реальном мире сервер редко контролирует такие ресурсы, как процессор и соединения с базой данных. Сама сложность реализации не позволяет серверам обрабатывать запросы с приоритетом потока. Исследования и разработки в этой области особенно важны для долгосрочного успеха HTTP/2, поскольку протокол способен обрабатывать несколько потоков данных с помощью одного TCP-соединения.
Эта возможность может привести к одновременному поступлению запросов к серверу, которые фактически отличаются по приоритету с точки зрения конечного пользователя. Удержание запросов на обработку потока данных случайным образом подрывает эффективность и удобство работы конечного пользователя, обещанные изменениями HTTP/2. В то же время интеллектуальный и широко распространенный механизм приоритезации потоков предоставляет преимущества HTTP/2, которые объясняются следующим образом:
- Эффективное использование сетевых ресурсов.
- Сокращено время доставки первичных запросов контента.
- Улучшена скорость загрузки страницы и удобство работы с конечным пользователем.
- Оптимизированная передача данных между клиентом и сервером.
- Снижение негативного влияния проблем с задержкой в сети.
HTTP/2 страницы загрузки
Сжатие заголовка с сохранением состояния
Для предоставления высококачественного пользовательского интерфейса требуются сайты, богатые контентом и графикой. Протокол приложения HTTP не имеет состояния, что означает, что каждый клиентский запрос должен включать столько информации, сколько требуется серверу для выполнения желаемой операции. Этот механизм заставляет потоки данных переносить несколько повторяющихся кадров информации, так что сам сервер не должен хранить информацию из предыдущих клиентских запросов.
В случае веб-сайтов, обслуживающих мультимедийный контент, клиенты выдвигают несколько почти идентичных кадров заголовка, что приводит к задержке и ненужному потреблению ограниченного сетевого ресурса. Приоритетное сочетание потоков данных не может достичь желаемых стандартов производительности параллелизма без оптимизации этого механизма.
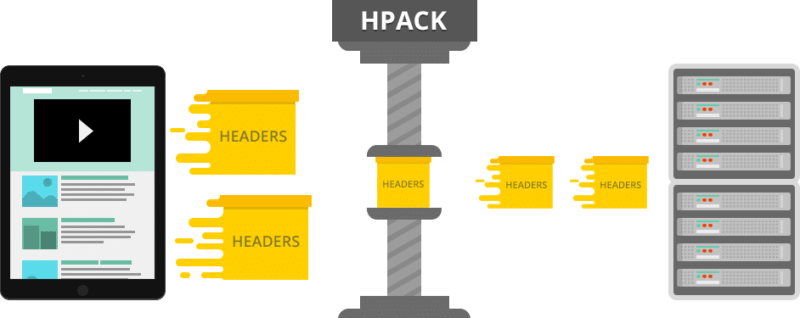
HTTP/2 HPACK сжатие
Реализация HTTP/2 решает эти проблемы с возможностью сжатия большого количества избыточных кадров заголовка. Он использует спецификацию HPACK как простой и безопасный подход к сжатию заголовка. И клиент, и сервер поддерживают список заголовков, использованных в предыдущих клиент-серверных запросах.
HPACK сжимает отдельное значение каждого заголовка перед его передачей на сервер, который затем ищет закодированную информацию в списке ранее переданных значений заголовка, чтобы восстановить полную информацию заголовка. Сжатие заголовка HPACK для реализации HTTP/2 предоставляет огромные преимущества в производительности, включая некоторые преимущества HTTP/2, описанные ниже:
- Эффективная приоритезация потока.
- Эффективное использование механизмов мультиплексирования.
- Снижение затрат ресурсов — одна из самых ранних проблем в дебатах по HTTP/2 против HTTP1 и HTTP/2 против SPDY.
- Кодирует большие заголовки, а также обычно используемые заголовки, что устраняет необходимость отправлять весь кадр заголовка сам. Индивидуальный размер передачи каждого потока данных быстро сокращается.
- Не уязвим для атак безопасности, таких как CRIME, использующих потоки данных со сжатыми заголовками.
Сходства с HTTP1.x и SPDY
Основная семантика приложения HTTP, включая коды состояния HTTP, URI, методологии и файлы заголовков, остается неизменной в последней итерации HTTP/2. HTTP/2 основан на SPDY, альтернативе Google HTTP1.x. Реальные различия заключаются в механизмах, используемых для обработки клиент-серверных запросов. В следующей таблице указаны некоторые сходства и улучшения между HTTP1.x, SPDY и HTTP/2:
| HTTP1.x | SPDY | http2 |
|---|---|---|
| SSL не требуется, но рекомендуется. | Требуется SSL. | SSL не требуется, но рекомендуется. |
| Медленное шифрование. | Быстрое шифрование. | Еще более быстрое шифрование. |
| Один клиент-серверный запрос на соединение TCP. | Многократный клиент-серверный запрос на соединение TCP. Происходит на одном хосте за раз. | Мульти-хостовое мультиплексирование. Происходит на нескольких хостах в одно мгновение. |
| Нет сжатия заголовка. | Представлено сжатие заголовка. | Сжатие заголовка с использованием улучшенных алгоритмов, которые улучшают производительность и безопасность. |
| Нет приоритетов потока. | Введена приоритетность потоков. | Используются улучшенные механизмы определения приоритетов потоков. |
Как HTTP/2 работает с HTTPS
H TTPS используется для создания сверхзащищенной сети, соединяющей компьютеры, машины и серверы для обработки конфиденциальной информации о бизнесе и потребителях. Банки, обрабатывающие финансовые транзакции, и медицинские учреждения, ведущие учет пациентов, являются основными целями преступлений против киберпреступности.
HTTPS работает как эффективный слой против постоянных угроз киберпреступности, хотя и не единственное развертывание системы безопасности, используемое для предотвращения сложных кибератак, нарушающих ценные корпоративные сети.

Поддержка браузера HTTP/2 включает шифрование HTTPS и фактически дополняет общую производительность системы безопасности при развертывании HTTPS.
Такие функции, как меньшее количество рукопожатий TLS, низкое потребление ресурсов как на стороне клиента, так и на стороне сервера, а также улучшенные возможности повторного использования существующих веб-сеансов при устранении уязвимостей, связанных с HTTP1.x, представляют HTTP/2 в качестве ключевого инструмента для обеспечения цифровой связи в чувствительных сетевых средах.

HTTPS не ограничивается известными организациями, и кибербезопасность столь же ценна для владельцев онлайн-бизнеса, случайных блоггеров, продавцов электронной коммерции и даже пользователей социальных сетей. HTTP/2 по своей природе требует самой последней, наиболее безопасной версии TLS, и все интернет-сообщества, владельцы бизнеса и веб-мастера должны обеспечить, чтобы их веб-сайты по умолчанию использовали HTTPS.
Обычные процессы настройки HTTPS включают использование планов веб-хостинга, покупку, активацию и установку сертификата безопасности и, наконец, обновление веб-сайта для использования HTTPS.
Поддержка браузера HTTP/2 включает HTTPS, повышая безопасность при развертывании HTTPS.НАЖМИТЕ, ЧТОБЫ ЧИРИКАТЬ
Основные преимущества HTTP/2
 Скорость интернета не одинакова во всех сетях и географических точках. Растущая мобильность пользователей требует бесперебойного высокопроизводительного интернета для всех форм-факторов устройств, хотя перегруженные сотовые сети не могут конкурировать с высокоскоростным широкополосным интернетом.
Скорость интернета не одинакова во всех сетях и географических точках. Растущая мобильность пользователей требует бесперебойного высокопроизводительного интернета для всех форм-факторов устройств, хотя перегруженные сотовые сети не могут конкурировать с высокоскоростным широкополосным интернетом.Веб-производительность
Термин суммирует все преимущества изменений HTTP/2. Результаты теста HTTP/2 (см. В главе «Сравнение производительности HTTPS, SPDY и HTTP/2» с тестом производительности) демонстрируют улучшение производительности HTTP/2 по сравнению с его предшественниками и альтернативами.

Возможность протокола отправлять и получать больше данных за цикл обмена данными между клиентом и сервером — это не взлом оптимизации, а реальное, реализуемое и практическое преимущество HTTP/2 с точки зрения производительности.
Аналогия аналогична идее поездов с вакуумными трубами (Vactrain) в сравнении со стандартной железной дорогой: устранение сопротивления воздуха из туннелей Vactrain позволяет транспортному средству двигаться быстрее и перевозить больше пассажиров с улучшенным использованием доступных каналов без необходимости фокусироваться на установке большего размера. двигатели, снижающие вес и делающие автомобиль более аэродинамичным.
Такие технологии, как мультиплексирование, создают дополнительное пространство для одновременной переноски и передачи большего количества данных, например, многоэтажных кресел в самолете Airbus.
И что происходит, когда механизм передачи данных устраняет все препятствия для повышения производительности сети? Побочным продуктом превосходной производительности веб-сайта является повышение удовлетворенности клиентов, повышение эффективности поисковой оптимизации, высокая производительность и использование ресурсов, расширение базы пользователей, улучшение показателей продаж и многое другое.
К счастью, принятие HTTP/2 гораздо более практично, чем создание вакуумных камер для больших многоэтажных локомотивов.
Производительность мобильного Интернета
Миллионы интернет-пользователей получают доступ к сети со своих мобильных устройств в качестве основного шлюза в кибер-мир. Эпоха Post PC способствовала внедрению смартфонов для доступа к веб-сервисам из рук в руки и для выполнения большинства повседневных вычислительных задач на ходу, вместо того, чтобы сидеть перед настольными компьютерами в течение длительных периодов времени.
HTTP/2 разработан в контексте современных тенденций использования Интернета. Такие возможности, как мультиплексирование и сжатие заголовков, хорошо работают для уменьшения задержки при доступе к интернет-услугам через мобильные сети передачи данных, предлагающие ограниченную пропускную способность на пользователя.
HTTP/2 оптимизирует работу в Интернете для мобильных пользователей с высокой производительностью и безопасностью, которые ранее были связаны только с использованием настольных компьютеров.
Преимущества HTTP/2 для мобильных пользователей обещают немедленное положительное влияние на то, как онлайн-компании нацелены на клиентов в кибер-мире.

Сеть замедляется, заполоняясь огромным количеством ненужного мультимедийного контента.
Дешевле в интернете
Стоимость интернета резко упала с момента появления Всемирной паутины. Расширение доступа в Интернет и рост скорости Интернета всегда были целью с достижениями в области интернет-технологий.
Между тем, снижение затрат, похоже, является узким местом, особенно с учетом утверждений о монополии поставщиков телекоммуникационных услуг.

HTTP/2, обещающий увеличение пропускной способности и повышение эффективности передачи данных, позволит поставщикам телекоммуникационных услуг сократить операционные расходы при сохранении стандартов высокоскоростного интернета.
Сокращение операционных расходов будет стимулировать поставщиков услуг сокращать цены для низкобюджетного рынка и внедрять высокоскоростные уровни обслуживания для существующей модели ценообразования.
Экспансивный охват
Густонаселенные азиатские и африканские рынки остаются недостаточно обслуживаемыми с ограниченным доступом к доступному интернету. Интернет-провайдеры направляют свои инвестиции на получение максимальной отдачи от услуг, предлагаемых только в городских и развитых районах.
Преимущества HTTP/2, ведущие к крупномасштабному принятию усовершенствованного протокола приложений, естественно уменьшат перегрузку сети, чтобы сэкономить ресурсы и пропускную способность для удаленных недостаточно обслуживаемых географических мест.

Медиа богатый опыт
Современный веб-интерфейс — это все о доставке мультимедийного контента с молниеносной скоростью загрузки страниц. Интернет-пользователи якобы требуют, чтобы мультимедийный контент и услуги регулярно обновлялись. Стоимость базовой инфраструктуры, даже предоставляемой через облако в виде решения на основе подписки, не всегда доступна для интернет-стартапов.
Преимущества HTTP/2 и такие технологические функции, как сжатие заголовков, могут не уменьшать фактический размер файла, но уменьшают накладные расходы на несколько байтов для передачи ресурсоемкого мультимедийного содержимого между клиентом и серверами.
Улучшенный мобильный опыт
Прогрессивный онлайн-бизнес следует стратегии Mobile-First, чтобы эффективно ориентироваться на растущую мобильную пользовательскую базу. Ограничения аппаратного обеспечения мобильных устройств, возможно, являются самым большим ограничением работы мобильного Интернета, на которое влияет длительное время, необходимое для обработки запросов браузера.
HTTP/2 сокращает время загрузки и задержку мобильной сети до управляемых уровней.

Улучшенное использование технологий
Потребление ресурсов значительно увеличилось для запросов клиентов и серверов, обрабатывающих браузер, для доставки мультимедийного контента в социальных сетях и сложных веб-дизайнов. Хотя веб-разработчики работали над подходящими методами оптимизации, надежное и надежное решение в форме HTTP/2 было неизбежным.
Такие функции, как сжатие заголовка, передача на сервер, потоковая зависимость и мультиплексирование — все это способствует улучшению использования сети в качестве ключевого преимущества HTTP/2.
Безопасность
Преимущества HTTP/2 выходят за пределы производительности, поскольку алгоритм HPACK позволяет HTTP/2 обойти распространенные угрозы безопасности, нацеленные на протоколы уровня приложений на основе текста. HTTP/2 содержит команды в двоичном формате и позволяет сжимать метаданные заголовка HTTP в соответствии с подходом «Безопасность посредством непрозрачности» для защиты конфиденциальных данных, передаваемых между клиентами и серверами.
Протокол также может похвастаться полной поддержкой шифрования и требует улучшенной версии безопасности транспортного уровня (TLS1.2) для лучшей защиты данных.

новаторство
HTTP/2 воплощает инновации и концепцию высокопроизводительной сети. HTTP/2 лежит в основе кибер-мира, каким мы его знаем сегодня, а изменения HTTP/2 в основном основаны на протоколе Google SPDY, который сделал гигантские скачки перед устаревшими версиями HTTP1.x и почти полностью заменит SPDY, а также все предыдущие итерации HTTP. в ближайшем будущем.
Riddance от сложных взломов веб-оптимизации представляет поддержку HTTP/2-браузера как жизнеспособное решение для веб-разработчиков для создания высокопроизводительных веб-сайтов и онлайн-сервисов.
HTTP/2 — самое большое, самое инновационное изменение в семействе протоколов с 1999 года.
HTTP/2 SEO Advantage
Дисциплина SEO маркетинга лежит где-то между искусством и наукой. Традиционные методы SEO в черной шляпе не могут манипулировать ранжированием в поисковых системах, следуя все более сложным запатентованным алгоритмам, используемым популярными поисковыми системами. Интернет-бизнес должен развивать свою маркетинговую тактику соответственно.
Разумные инвестиции в виде тщательно продуманных веб-сайтов, не только оптимизированных по скорости, но и созданных для повышения производительности , безопасности и удобства работы пользователей с нуля.
Эти атрибуты являются предпочтительными в качестве средства для возврата поисковых запросов с наиболее точной информацией и услугами, которые легко доступны для всей целевой аудитории.
Стандартизированные отраслевые процессы для поисковой оптимизации выходят за рамки тактики внешнего маркетинга и охватывают весь жизненный цикл взаимодействия клиент-сервер. Оптимисты, которые когда-то были основными в командах интернет-рынка, не пользуются теми же позициями с момента появления новейших технологий цифровой связи.
Среди них преобладание HTTP/2 отмечает ключевой тектонический сдвиг, заставляющий веб-разработчиков и маркетологов вернуться к чертежной доске.

Внедрение и оптимизация инфраструктуры для HTTP/2 и многообещающие преимущества производительности теперь являются критически важным фактором для оптимизации поисковых систем. Онлайн-компании, не имеющие достаточной органической базы пользователей, не могут позволить себе пренебрегать HTTP/2 и, как следствие, ускорением SEO, конкурируя с постоянно растущими империями онлайн-бизнеса на основе инноваций и высокой стоимости онлайн-услуг, которые еще более высоко оцениваются благодаря внедрению HTTP/2 на сервере. боковая сторона.
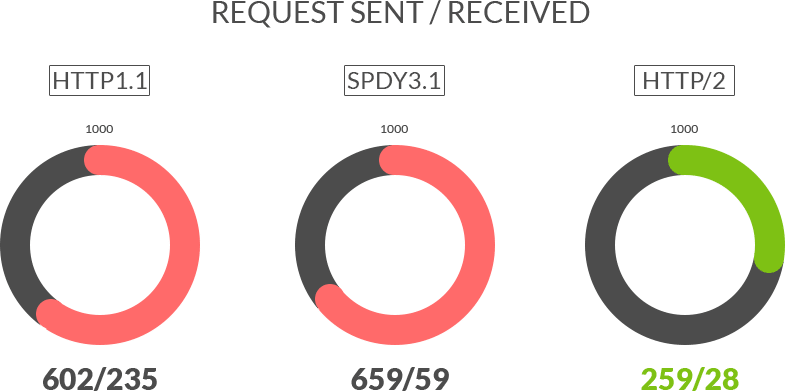
Сравнительный тест производительности HTTPS, SPDY и HTTP/2
 Сравнение диаграммы производительности HTTP/2Результаты эталонного теста HTTP/2 подтверждают идеи о том, что сжатие заголовков, продвижение сервера и другие механизмы, специально используемые для повышения скорости страниц и удобства работы пользователей, последовательно реализуются в реальных условиях:
Сравнение диаграммы производительности HTTP/2Результаты эталонного теста HTTP/2 подтверждают идеи о том, что сжатие заголовков, продвижение сервера и другие механизмы, специально используемые для повышения скорости страниц и удобства работы пользователей, последовательно реализуются в реальных условиях:
Детали теста: Этот тест, сравнивающий HTTPS, SPDY3.1 и HTTP/2, показывает следующие результаты:
- Размер заголовка клиентского запроса и ответа сервера: тесты HTTP/2 демонстрируют, как использование механизма сжатия заголовка значительно сокращает размер заголовка, тогда как SPDY сокращает только заголовок, используемый в ответе сервера для этого конкретного запроса. HTTPS не уменьшает размер заголовка в командах запроса и ответа.
- Размер ответного сообщения сервера. Хотя ответ сервера HTTP/2 был больше по размеру, он обеспечивает более надежное шифрование для повышения безопасности в качестве ключевого компромисса.
- Количество используемых соединений TCP: HTTP/2 и SPDY используют меньше сетевых ресурсов, обрабатывая несколько одновременных запросов (мультиплексирование) и, следовательно, уменьшают задержку.
- Скорость загрузки страницы: HTTP был последовательно быстрее, чем SPDY. HTTPS был значительно медленнее из-за отсутствия сжатия заголовка и возможности проталкивания сервера.
Готовимся к лучшему Интернету: поддержка и доступность HTTP/2 браузера
HTTP/2 уже доступен с соответствующим веб-сервером, браузером и мобильной поддержкой. Технологии, использующие HTTP1.x, не подвергаются риску при внедрении HTTP/2 для вашего сайта, но требуют быстрого обновления для поддержки нового протокола.
Вы можете рассматривать сетевые протоколы как разговорные языки. Общение с новыми языками возможно только при условии его адекватного понимания.
Аналогично, клиент и сервер должны быть обновлены для поддержки обмена данными с использованием протокола HTTP/2.
Поддержка клиентов
Потребителям Интернета не нужно беспокоиться о настройке своих настольных и мобильных веб-браузеров для поддержки HTTP/2. Google Chrome и Firefox уже несколько лет поддерживают эту технологию, и Apple добавила поддержку браузера HTTP/2 в веб-браузер Safari еще в 2014 году. Internet Explorer требует, чтобы пользователи запускали Windows 8 для поддержки новейшего протокола приложения.

Основные мобильные веб-браузеры, в том числе Android под названием Browser, Chrome для Android и iOS, а также Safari в iOS 8 и выше, поддерживают HTTP/2 для мобильного веб-доступа. Пользователям Интернета рекомендуется устанавливать последние стабильные выпуски мобильных и настольных веб-браузеров, чтобы ощутить максимальную производительность и преимущества безопасности протокола приложения, как это видно в тестах HTTP/2.
Поддержка веб-сервера: Apache и Nginx
Интернет-провайдерам, работающим на локальных или облачных серверах, придется обновить и настроить веб-серверы, чтобы добавить поддержку HTTP/2. В мы, конечно же, уже изменили наши серверы! Принимая во внимание аналогию с разговорным языком, описанную ранее, посетители Интернета, получающие доступ к информации, получаемой с этих серверов, могут использовать HTTP/2, только если веб-сервер обновлен и настроен для этой цели.
Серверы Nginx, составляющие 66 процентов всех активных веб-серверов,имеют встроенную поддержку HTTP/2, тогда как серверы Apacheиспользуют модуль mod_spdy для поддержки браузера HTTP/2. Модуль был разработан Google для поддержки функций SPDY, таких как мультиплексирование и сжатие заголовков для серверов Apache 2.2, и теперь программное обеспечение передано в дар Apache Software Foundation.

Как вы можете начать использовать HTTP/2
Следуйте этим простым шагам, чтобы настроить HTTP/2 для вашего сайта.
Шаг 1
- Убедитесь, что HTTPS включен: приобретите сертификат SSL или TLS в действующем центре выдачи или используйте бесплатный SSL в Let’s Encrypt, если он доступен.
- Активируйте сертификат безопасности.
- Установите сертификат.
- Обновите веб-сайт, чтобы включить протокол HTTPS.
Убедитесь, что базовая сетевая инфраструктура, включая серверное программное обеспечение, поддерживает HTTP/2. Серверы Nginx изначально поддерживают HTTP/2, тогда как Apache добавил собственную поддержку в октябре 2015 года (в версии 2.4), что означает, что серверам apache могут потребоваться дополнительные модули для обеспечения передачи данных с использованием поддержки браузера HTTP/2.
Примечание. HTTP/2 включен в по умолчанию для всех сайтов, работающих по протоколу HTTPS.
Обновите, настройте и протестируйте свои серверы для поддержки HTTP/2. Этот ресурс описывает настройку и процедуру тестирования для серверов Apache. Обратитесь к поставщику веб-хостинга, чтобы убедиться, что HTTP/2 готов для вашего сайта.
Используйте этот инструмент, чтобы проверить, правильно ли вы настроили HTTP/2.
Заключение
Повсеместный переход на протокол HTTP/2 в виртуальном мире неизбежно. Протокол приложения, похоже, поддерживает наследие HTTP 1.x, которое преобразовало кибермир с революционными возможностями передачи данных.
HTTP/2 наследует своих предшественников с технологическим превосходством, гораздо большим, чем разрыв в инновациях, который HTTP1.x установил против традиционных механизмов передачи данных.
Тем не менее, включение HTTP/2 — это только один шаг в широком пути к повышению скорости страницы. Есть и другие способы.
Если вы сомневаетесь в возможностях и скорости работы вашего сайта, или вам нужна настройка хостинга или сервера, вы можете обратиться к нам и получить квалифицированную помощь по настройке протокола или в целом администрировании вашего хостинг плана или VPS.
Отправьте нам письмо [quform_popup id=»1″ name=»Контакты»]Хочу узнать про оптимизацию сервера![/quform_popup] и мы обязательно вам быстро ответим и поможем.














HTTP/2 был официально опубликован и стал следующим поколением протокола HTTP. Его основной целью было улучшение производительности и эффективности передачи данных между серверами и клиентами. Он предоставляет несколько новых функций и улучшений, которые делают веб-сайты более быстрыми и отзывчивыми для пользователей.
Одной из главных особенностей HTTP/2 является мультиплексирование, которое позволяет одновременную передачу нескольких запросов и ответов на одном соединении. Это сокращает время ожидания и ускоряет загрузку страницы, так как клиент может получать данные параллельно, не дожидаясь окончания предыдущих запросов.
HTTP/2 также включает сжатие заголовков, которое уменьшает размер передаваемых данных и улучшает пропускную способность сети. Это особенно важно для мобильных устройств, где пропускная способность может быть ограничена.
Кэширование и приоритизация ресурсов также были усовершенствованы в HTTP/2. Клиент и сервер могут теперь лучше определить, какие ресурсы кэшировать и в каком порядке их загружать, что повышает эффективность работы сети и уменьшает время загрузки страницы.
Однако, чтобы использовать HTTP/2, необходимо использовать HTTPS, так как большинство браузеров требуют безопасного соединения для поддержки этого протокола. Таким образом, использование HTTP/2 также способствует повышению безопасности и защите данных пользователей.
В заключение, HTTP/2 является актуальным протоколом, который значительно улучшает производительность и скорость работы веб-сайтов. Он предлагает новые функции и улучшения, которые делают взаимодействие между клиентами и серверами быстрее и более эффективным. Если вы заинтересованы в скорости работы вашего сайта и удовлетворении потребностей пользователей, то использование HTTP/2 может быть очень полезным.
вопрос к автору: Почему вы выбрали использовать протокол HTTP/2 для ваших сайтов? Какие преимущества он имеет по сравнению с предыдущими версиями HTTP? Что конкретно он позволяет сделать для обеспечения более быстрой работы сайта и улучшения обслуживания посетителей?
Какие основные улучшения привнес HTTP/2 по сравнению с предыдущими версиями протокола HTTP?
Актуален ли протокол HTTP/2 по сравнению с предыдущими версиями HTTP и какие его особенности и преимущества?
Каковы основные преимущества использования протокола HTTP/2 по сравнению с предыдущими версиями?