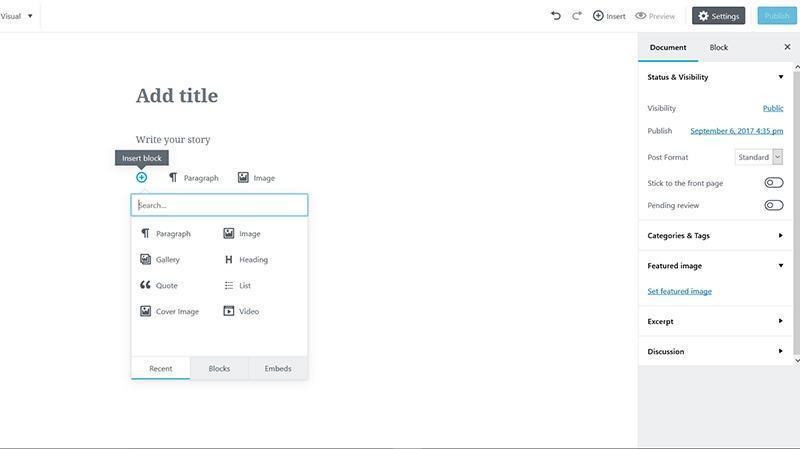
Gutenberg это новый способ работы с контентом. Редактор визуального подхода Wordpress.
Что такое Гутенберг (Gutenberg), вопрос который для многих звучит как открытие. Если охарактеризовать просто, это новый визуальный редактор для WordPress. За последние несколько лет на рынке появилось несколько успешных плагинов Page Builder для WordPress. Divi Builder, Beaver Builder, Elementor, Page Builder от SiteOrigin, Conductor, Themify Builder, Visual Composer и Thrive — одни из самых популярных.
Миллионы веб-сайтов были созданы с использованием разработчиков страниц. Многие успешные темы, имеют встроенные в тему конструкторы страниц чужой разработки или созданные сами. Например, Avada и его Fusion Builder.
Создатели страниц снизили барьеры входа в бизнес-разработки веб-сайтов для дизайнеров, которые не обладали знаниями в области кодирования. Они также увеличили число пользователей WordPress по экспоненте.
Это все явные признаки того, что WordPress нужен собственный конструктор страниц по умолчанию. Особенно для обеспечения стандарта для пользователей, но также для разработчиков тем и плагинов.
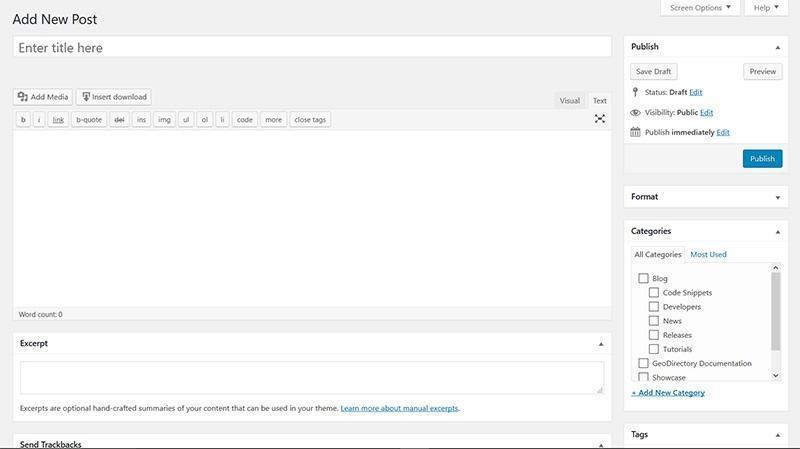
Чтобы понимать что такое Gutenberg стоит взглянуть на то как было


По-моему, они не видят большой картины, и у них не хватает некоторых фактов, в частности:
- Gutenberg будет установлен по умолчанию на миллионах веб-сайтов, когда будет выпущен WP 5.0.
- Есть бесчисленные разработчики с открытым исходным кодом, готовые внести свой вклад в успех Гутенберга (и получить свою долю от пирога).
- Разработчики плагинов будут ВСЕ интегрировать свои плагины с Gutenberg, в то время как NONE действительно делает то же самое для других разработчиков страниц.
- Разработчики темы создадут ориентированные на Gutenberg темы
- Меньшие разработчики страниц скоро исчезнут. Большие игроки будут сопротивляться дольше, прежде чем увидеть значительное снижение доходов. После этого не будет смысла продолжать разработку и поддержку своих продуктов.
Либо они передадут свои уникальные функции в Гутенберг, либо они исчезнут.
Это произойдет в 4 этапа:
Этап 1 — Сопротивление
Когда Мэтт Малленвег объявил Gutenberg и первый выпуск BETA, сообщество отреагировало с большой драмой . Драма все еще продолжается, и я лично считаю, что сопротивление изменениям является основной причиной этого.
Некоторые пользователи не хотят изучать новый интерфейс и новые способы делать что-то. Некоторые разработчики не хотят изучать ReactJS или JavaScript в целом. Многие жалуются на UX, но, на мой взгляд, их суждение запутывается предрассудками.
Гутенберг — это работа. Его можно улучшить, и он будет улучшен. Не стоит смотреть на отзывы, которые поступают сейчас, на самом первом этапе его создания. Избалованные уже дошедшими до совершенства конструкторами, пользователи и разработчики конечно не могут принять сырой вид Гутенберга.
Большинство негативных комментариев, по-видимому, незаслуженно, потому что все проблемы, которые были подняты, могут быть исправлены и, скорее всего, будут исправлены.
Подавляющее большинство пользователей, однако, спокойны. Многие, вероятно, даже не знают, что происходит.
Из +8000 активных установок плагина Gutenberg BETA только 415 пользователей представили обзор до сих пор. 203 из них рейтинг 1 звезда.
Многие компании WordPress прилагают все усилия, чтобы быть готовыми к выпуску Gutenberg. Те, кто не являются, потеряют самую большую возможность стать актуальными в недавней истории WordPress.
Мы все еще переживаем этап 1, но мы быстро приближаемся к Этапу 2.
Этап 2 — Принятие
Gutenberg, все еще находясь в BETA, уже растет с точки зрения возможностей, чем любой коммерческий разработчик страниц. Каждый новый релиз приносит много улучшений. Это не займет много времени, прежде чем он станет таким же хорошим, как и любой другой построитель страниц.
Некоторые из лучших разработчиков этого сообщества работают над Гутенбергом. Армия разработчиков с открытым исходным кодом вскоре начнет выпускать свой вклад в развитие Гутенберга.
Они будут создавать плагины для его расширения. Они будут разрабатывать темы, построенные с учетом Гутенберга, и мы увидим больше ресурсов для разработки пользовательских блоков Гутенберга .
Уже выпущено несколько плагинов Gutenberg , и новые плагины ежедневно добавляются в репозиторий плагинов WordPress.
Первым шаблоном для блоков Гутенберга является « Блок Гутена» Ахмада Аваи . Другие инструменты последуют.
На этом этапе количество представленных положительных отзывов начнет соответствовать количеству негативных отзывов. Мы уже видим гораздо более позитивные отзывы, чем несколько месяцев назад. Вот почему я думаю, что мы очень близки к вступлению в эту фазу.
Этап 3 — Принятие
Когда Gutenberg будет наконец выпущен, он будет уже почти таким же хорошим, как большинство коммерческих Page Builders. Все, что будет отсутствовать, будет видно разработчикам как возможность заполнить пустоту.
Однако наибольшая разница с коммерческими разработчиками страниц будет уровнем интеграции, который основные плагины будут предлагать спонтанно с Gutenberg.
Я считаю это самым большим конкурентным преимуществом.
Например, у нас никогда не было времени и желания предложить какую-то интеграцию с любыми страницами. Самый высокий уровень интеграции, который мы предлагаем, — это короткие коды.
После выпуска WordPress 5.0 Gutenberg будет установлен по умолчанию на миллионах веб-сайтов.
Большинство разработчиков плагинов будут создавать пользовательские блоки для каждого бита своих плагинов, делая Gutenberg наиболее всеобъемлющими и желательными Страничными строителями.
Это произойдет довольно быстро.
Этап 4 — Доминирование
Через год после официального выпуска WordPress 5.0 авторы большинства младших разработчиков страниц перестанут разрабатывать свои плагины.
Gutenberg будет иметь сотни, если не тысячи расширений, созданных множеством разработчиков, которые тяготеют вокруг WordPress.
Некоторые из них будут отличными, некоторые будут очень плохими. Некоторые из них будут бесплатными, а некоторые будут премиальными.
Новая экономика будет расти вокруг Гутенберга. Это оживит экономику WordPress, открыв новые возможности для тех, кто достаточно умен, чтобы их захватить.
Через пару лет только жесткие поклонники коммерческих разработчиков страниц по-прежнему будут использовать их, в то время как подавляющее большинство сообщества переключится на Гутенберг.
Потому что он будет предлагать гораздо больше, и коммерческие строители не смогут идти в ногу с ним. Падение доходов заставит их владельцев замедлить их развитие и поддержку, пока они в конечном итоге не потеряют все свои доли на рынке и не исчезнут.
Единственный способ, с помощью которого я вижу, что они выживают, — это использовать их опыт для создания того, что пользователи могут захотеть увидеть с точки зрения премиальных функций Gutenberg.
Простите, если это не то, что вы хотите прочитать, особенно если у вас есть ставки в успешном построителе страниц, но это то, что я предсказываю, исходя из моих личных наблюдений.
И что же надо делать разработчикам? Либо не замечать, либо участвовать в новом редакторе контента.
Как ты думаешь, что произойдет? Не стесняйтесь поделиться своим мнением в комментариях ниже!

ел на веб-разработку и дизайн WordPress-сайтов. Среди основных изменений можно выделить следующие:
1. Улучшенный визуальный редактор: Гутенберг предоставляет новый, более удобный и интуитивно понятный визуальный редактор. Теперь пользователи могут создавать и редактировать содержимое страницы или поста, просто перетаскивая и размещая блоки.
2. Больше возможностей для кастомизации: Гутенберг предлагает широкий набор блоков, которые можно использовать для создания различных элементов страницы, таких как заголовки, тексты, изображения, таблицы, цитаты и многое другое. Это дает пользователям больше свободы в кастомизации и оформлении своих сайтов.
3. Улучшенная мобильная адаптация: Гутенберг разработан с учетом мобильной адаптивности, что позволяет сайтам отображаться корректно на различных устройствах. Это особенно важно в наше время, когда все больше пользователей заходят на сайты с мобильных устройств.
4. Упрощение процесса разработки: Гутенберг делает процесс создания и редактирования страниц более простым и эффективным. Благодаря новому интерфейсу и возможности перетаскивания блоков, разработчики могут быстро и легко создавать уникальный дизайн для каждой страницы.
Это лишь некоторые примеры того, как Гутенберг повлиял на разработку WordPress-сайтов. Он стал новым шагом к упрощению процесса создания сайтов и дал больше свободы и возможностей пользователям и разработчикам.
Уточните, каким образом Гутенберг повлиял на процесс создания веб-сайтов для дизайнеров без знания кодирования и какие изменения произошли после выхода Гутенберга?
ли на экосистему WordPress и опыт пользователей. Однако, мне интересно узнать, каким образом Гутенберг снизил барьеры входа в бизнес-разработки веб-сайтов для дизайнеров без опыта в области кодирования?
яет на процесс создания и редактирования контента на платформе WordPress. Но мне интересно, каким образом Gutenberg упрощает работу дизайнеров и разработчиков и какие конкретно изменения внесены в процесс создания веб-сайтов с помощью этого редактора?
На разработку и создание веб-сайтов на основе WordPress, изменяя традиционный процесс создания контента и визуального редактирования. Однако я хотел бы узнать, какие основные изменения и преимущества принес введение Гутенберга в сравнении с предыдущими плагинами и конструкторами страниц для WordPress.