Robin Image Optimizer является один из двух свободных модулей сжатия изображений который очень хорошо производит сжатие графики на сайте. В предыдущей статье я показал вам, как сжимать изображения с помощью плагина reSmush.it Image Optimizer. Если вы еще этого не сделали, прочтите его по ссылке ниже. На сегодняшний день Robin Image Optimizer будет главным героем, над которым нам нужно работать. Производительность сжатия этих двух плагинов аналогична, поэтому вы можете выбрать любой плагин.
Содержание
Почему вы должны выбрать плагин Robin от Webcraftic?
- Полностью бесплатный, но очень хороший эффект сжатия.
- Поддержка сжатия без потерь, с потерями, высокого и специального сжатия (выбор качества).
- Неограниченное количество сжатых изображений.
- Поддержка сжатия изображений до 5 МБ.
- Поддержка сжатия как исходного изображения, так и дополнительного изображения (эскиза).
- Поддержка автоматического изменения размера изображений.
- Использование собственного сервера Webcraftic для сжатия изображений, поэтому он не потребляет ресурсы хоста.
- Скорость сжатия изображений довольно высокая, особенно если вы используете международный хост.
Сжимайте изображения с помощью плагина Robin Image Optimizer
1. Сначала необходимо установить и активировать плагин Robin Image Optimizer (скачать).

2. Перейдите в « Настройки» => « Оптимизатор изображений Робина» => « Настройки» и продолжите настройку плагина.
- Сервер оптимизации : по умолчанию — сервер 1 для максимальной производительности.
- Режим сжатия : выберите режим сжатия ( Lossless — без снижения качества, Lossy — с низким качеством, High — с высоким качеством, Custom — настройте уровень качества). Выбирайте Lossy, если вам не нужны изображения слишком высокого качества. И если вам нужно хорошее изображение, выберите Lossless, конечно, размер изображения не будет уменьшен с помощью Lossy.
- Автоматическая оптимизация при загрузке : автоматическое сжатие при загрузке изображений на сайт. Вы должны установить для этого элемента значение Вкл .
- Резервные образы : резервное копирование исходного образа. Это поможет вам восстановить образ до его предварительно сжатого состояния, но также будет занимать пространство хоста и количество заархивированных файлов. Для обычных нужд следует установить его в положение « Выкл .».
- Журнал ошибок : регистрация ошибок. Для обычных нужд следует установить его в положение « Выкл .».
- Преобразование изображений в WebP : создание формата изображений WebP . Эта функция доступна только в платной версии.
- Управление резервными копиями : позволяет удалить файл резервной копии или восстановить исходный образ из файла резервной копии.
- Оставить данные EXIF : выберите между сохранением или удалением EXIF изображений. Для обычных нужд следует установить его в положение « Выкл .».
- Изменение размера больших изображений : автоматическое изменение размера загруженных изображений. Если вы выберете « Вкл.» , У вас будет возможность установить размер, который вы хотите использовать. Размер изображений больше установленного будет автоматически изменен при загрузке. Для обычных нужд следует установить его в положение « Выкл .».
- Оптимизация эскизов : выберите размеры дополнительных эскизов, которые вы хотите сжать.
- Оптимизация по расписанию : оставьте значение по умолчанию.
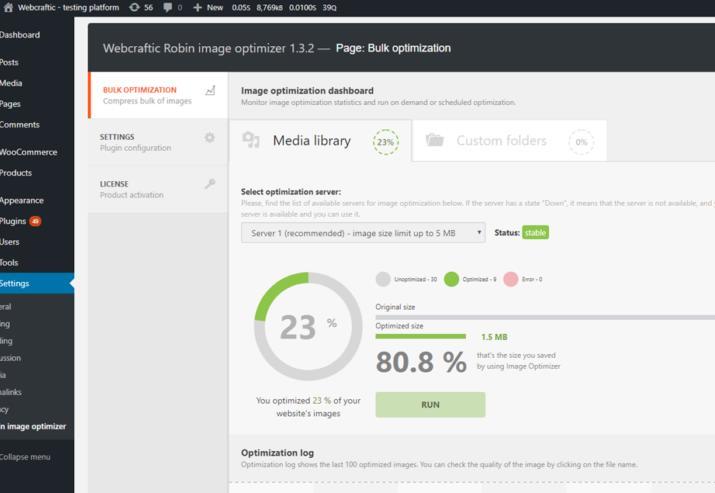
Нажмите кнопку « Сохранить» , чтобы сохранить все настройки.3. Перейдите на вкладку Массовая оптимизация . Здесь вы увидите статистическую информацию о количестве неоптимизированных , сжатых ( Оптимизированных ) и несжатых ошибок (Ошибка).

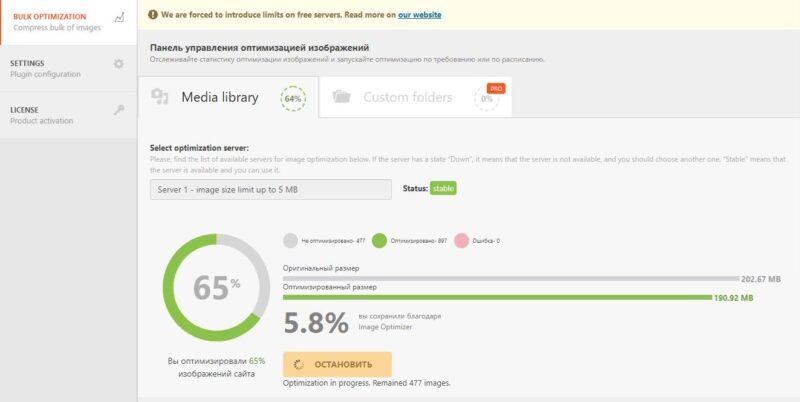
Нажмите кнопку RUN => нажмите кнопку OK => нажмите кнопку OPTIMIZE NOW , чтобы оптимизировать изображения, ранее загруженные, но не сжатые. Вы должны поддерживать окно веб-браузера до завершения процесса. Если остановился на полпути, просто повторите шаги, указанные выше.4. Подождите, пока количество несжатых изображений (Unoptimized) не станет равным нулю и вы не закончите сжатие изображения. Общий размер изображения до и после сжатия, а также процент уменьшенной емкости будут отображаться, как показано ниже.
Это потрясающе, правда? Удачи!Какой плагин вы используете для оптимизации изображений на своем веб-сайте WordPress ? Как бы вы оценили плагин Robin Image Optimizer ? Поделитесь с нами своими комментариями в поле для комментариев ниже.

Какие основные преимущества плагина Robin Image Optimizer от Webcraftic по сравнению с другими плагинами сжатия изображений?
CDN-серверы Webcraftic. Это обеспечивает быструю обработку изображений и сжатие в любой точке мира, что особенно полезно для сайтов с посетителями из разных стран.
CDN-сеть Webcraftic для сжатия изображений. Это позволяет сжимать изображения быстрее и эффективнее, особенно при использовании CDN-серверов, расположенных ближе к пользователю.
В дополнение к материалу статьи, следует отметить, что плагин Robin Image Optimizer предлагает несколько преимуществ, которые могут заинтересовать пользователей. Во-первых, плагин полностью бесплатный, что делает его доступным для всех. Во-вторых, Robin Image Optimizer поддерживает различные режимы сжатия, включая сжатие без потерь, с потерями и высокого качества, что позволяет выбрать оптимальное качество сжатия для ваших изображений. Кроме того, плагин поддерживает сжатие изображений до 5 МБ и позволяет сжимать как исходные изображения, так и их эскизы. Также Robin Image Optimizer обладает высокой скоростью сжатия, особенно при использовании международного сервера Webcraftic для сжатия изображений. Это позволяет оптимизировать производительность вашего сайта и уменьшить время загрузки страниц для пользователей из разных регионов. В целом, плагин Robin Image Optimizer от Webcraftic предлагает широкий набор функций и преимуществ, которые делают его привлекательным вариантом для сжатия изображений на вашем сайте.
Robin Image Optimizer — бесплатный модуль сжатия изображений, обладающий несколькими преимуществами по сравнению с другими плагинами. Он поддерживает различные методы сжатия, включая потери и без потерь, а также специальное и высокое сжатие, что позволяет выбирать оптимальное качество изображений. Кроме того, плагин не ограничивает количество сжимаемых изображений и поддерживает работу с изображениями размером до 5 МБ. Robin Image Optimizer также поддерживает как основные изображения, так и дополнительные эскизы. Его преимущество в использование собственного сервера Webcraftic для сжатия изображений, что не нагружает хостинг ресурсы. Благодаря этому, скорость сжатия изображений достаточно высока, особенно при использовании на международных ресурсах.
Какова скорость сжатия изображений при использовании плагина Robin от Webcraftic, особенно если используется международный сервер?
Какой максимальный размер изображения поддерживает плагин Robin Image Optimizer?
Какая скорость сжатия изображений при использовании плагина Robin Image Optimizer?