Создатели страниц — это удобные инструменты для быстрого создания высококачественных сайтов, как для пользователей, незнакомых с WordPress, так и для профессиональных разработчиков. К сожалению, они также могут стать немного дорогими, если вы хотите получить доступ к их наиболее полезным функциям.
Содержание
Тем не менее, с помощью конструктора страниц Elementor вы можете получить доступ к широкому выбору предварительно созданных элементов страницы, не платя ничего. Вы можете плавно создавать сайты с более чем 30 виджетами для перетаскивания и получать еще более полезные инструменты при переходе на Elementor Pro.
Этот пост предоставит исчерпывающее руководство по покупке и созданию сайта с помощью Elementor . Даже если вы начинающий WordPress, эти шаги позволят вам быстро запустить профессионально выглядящий веб-сайт. Пошли!
Введение в Elementor: что это такое
Elementor — это то, что известно как конструктор страниц WordPress. Он добавляет интерфейс перетаскивания в редактор WordPress, который позволяет пользователям создавать сайты, используя предварительно созданные элементы, называемые «виджетами»:
Создатели страниц значительно упрощают создание пользовательских макетов с несколькими строками и столбцами, а также добавляют специальные функции, такие как кнопки. Они также позволяют вам точно видеть, как будет выглядеть готовая страница, пока вы ее редактируете.
Это особенно полезно для пользователей, которые не имеют большого опыта работы с кодом. Он помогает вам добавлять более сложные элементы на ваши страницы, чем те, которые доступны в стандартном редакторе WordPress, без необходимости в дополнительных технических знаниях.
Более того, конструкторы страниц, такие как Elementor, делают создание сайта быстрым. Даже профессиональные разработчики иногда используют компоновщики страниц, потому что они могут создавать веб-сайты быстрее, чем если бы им приходилось собирать каждую страницу вручную.
Чтобы сделать процесс еще более упрощенным, Elementor позволяет вам сохранять пользовательские «шаблоны». Вы можете использовать их для разработки определенных типов контента, а затем добавлять их в несколько мест на вашем сайте, без необходимости каждый раз обновлять дизайн. Это экономит много времени для тех, кто создает большие сайты или создает несколько сайтов для различных клиентов.
Покупка Elementor: Free против Pro
Есть несколько других конструкторов страниц, доступных для WordPress. Тем не менее, Elementor особенно привлекателен, потому что он предлагает широкий выбор функций и опций бесплатно.
Бесплатная версия плагина Факир доступна в WordPress каталог плагинов, и поставляется с 30 виджетов , которые можно использовать для создания страниц и сообщений. С помощью этой версии инструмента создать функциональные и привлекательные сайты очень просто.
Конечно, есть и версия Pro, которая предоставляет дополнительные функции. Он включает в себя более 50 дополнительных виджетов, в том числе те, которые специально предназначены для интернет-магазинов. Он также позволяет редактировать тему, а также создавать такие функции, как формы, всплывающие окна и динамический контент:
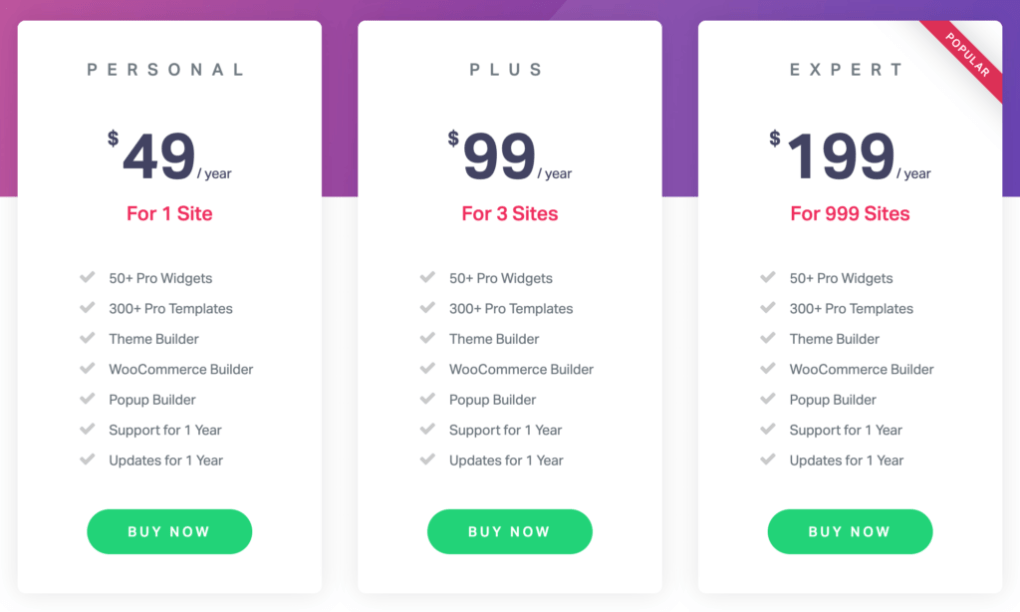
Принимая решение о том, какую версию выбрать, вашими основными соображениями будет то, насколько продвинутыми должны быть функции ваших страниц и сколько сайтов вы хотите создать. Если вам не нужны дополнительные виджеты, вы можете придерживаться бесплатной версии. Однако если вы хотите добавить на свой сайт более продвинутые функции, возможно, стоит приобрести одну из лицензий Pro.
Как использовать Elementor для создания страниц WordPress (за 3 шага)
Возможно, лучший способ понять, что такое Elementor, это посмотреть, как он работает в действии. Давайте рассмотрим, как вы можете создать новую страницу с помощью этого плагина.
Шаг 1: Запустите Elementor из редактора страниц
Если у вас установлен и активирован Elementor , вы можете начать использовать его на любой странице. Чтобы начать, просто откройте существующую страницу или создайте новую, перейдя в « Страницы»> «Добавить новое» на панели инструментов WordPress.
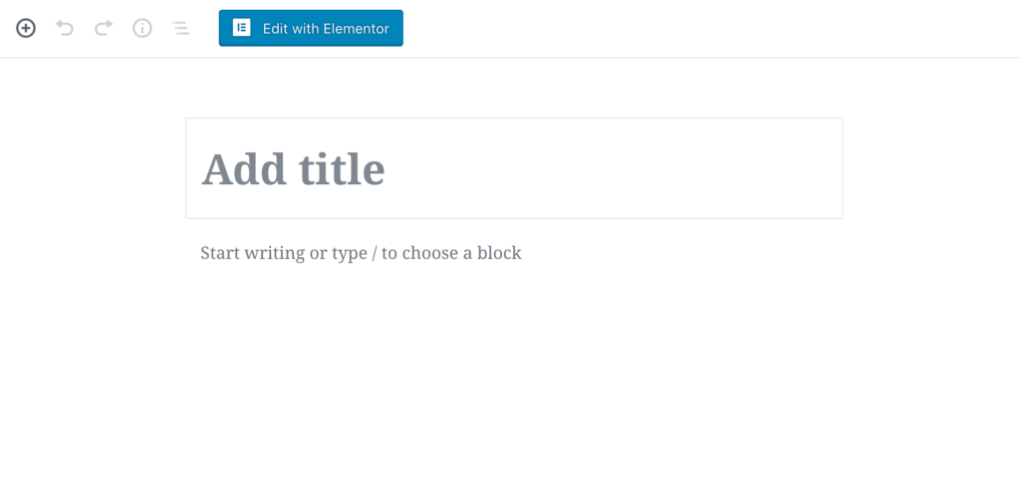
Когда вы находитесь в редакторе страниц, вы должны заметить новую синюю кнопку в верхней части экрана, которая гласит Редактировать с помощью Elementor . Нажмите на него, чтобы запустить конструктор страниц:
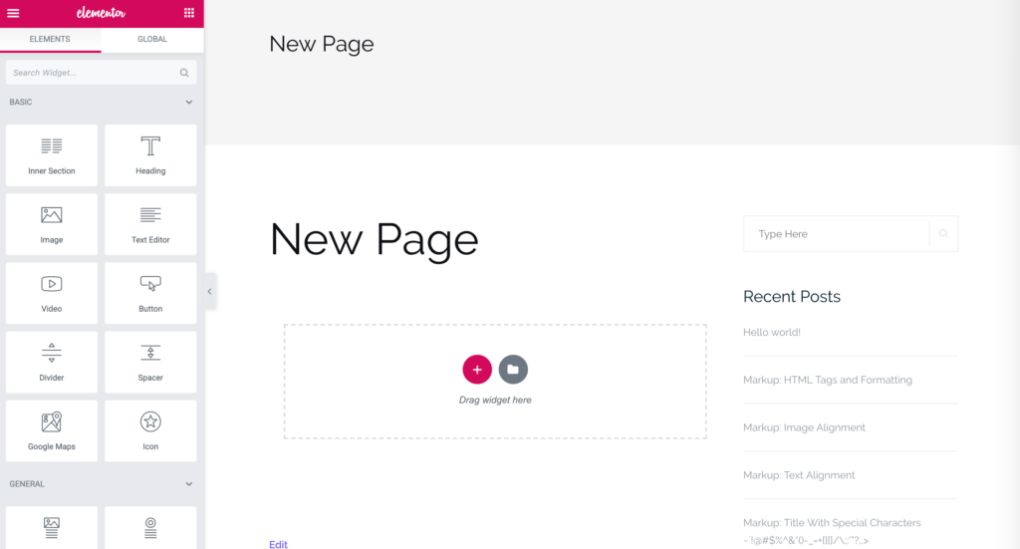
Теперь вы увидите пустую страницу и боковую панель с несколькими виджетами, а также поле с надписью Drag widget здесь:
Теперь, когда вы запустили Elementor, вы готовы начать создавать свою страницу.
Шаг 2. Перетащите виджеты, чтобы создать свою страницу
Есть несколько способов начать создание новой страницы с помощью Elementor. В поле « Перетащите виджеты сюда» вы увидите две иконки: символ « +» и серую папку.
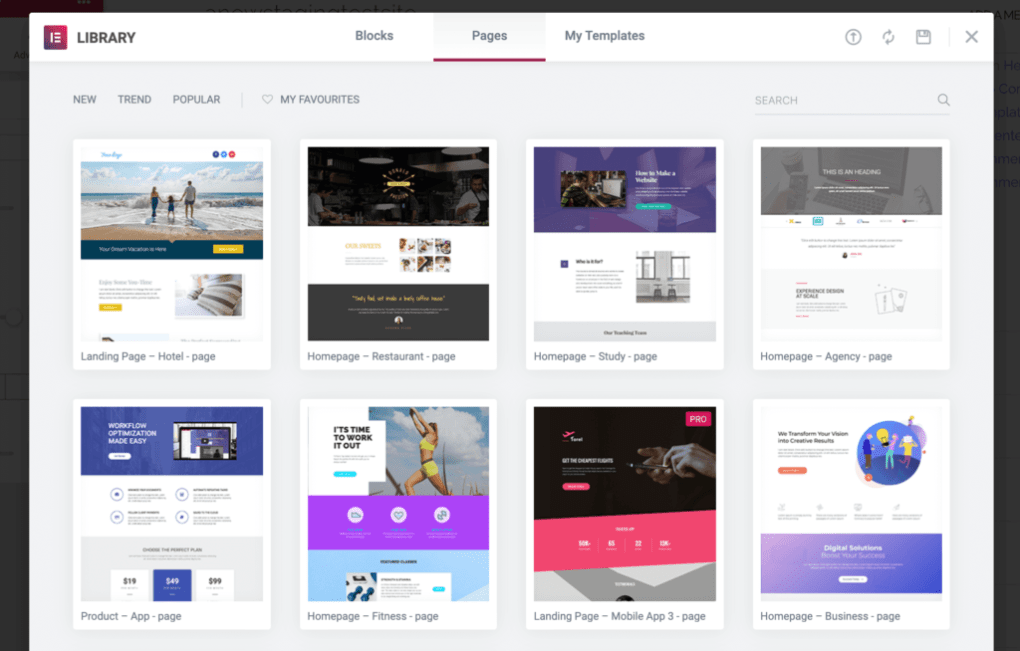
При нажатии на значок папки откроется библиотека шаблонов Elementor. Здесь вы можете выбрать из множества предварительно созданных страниц или разделов для вставки, которые затем можно настроить с помощью собственного содержимого:
Важно отметить, что если вы используете бесплатную версию Elementor, вы будете ограничены в доступе к шаблонам. Однако, если вы предпочитаете создавать полностью настраиваемую страницу, вы можете продолжить работу без использования каких-либо шаблонов.
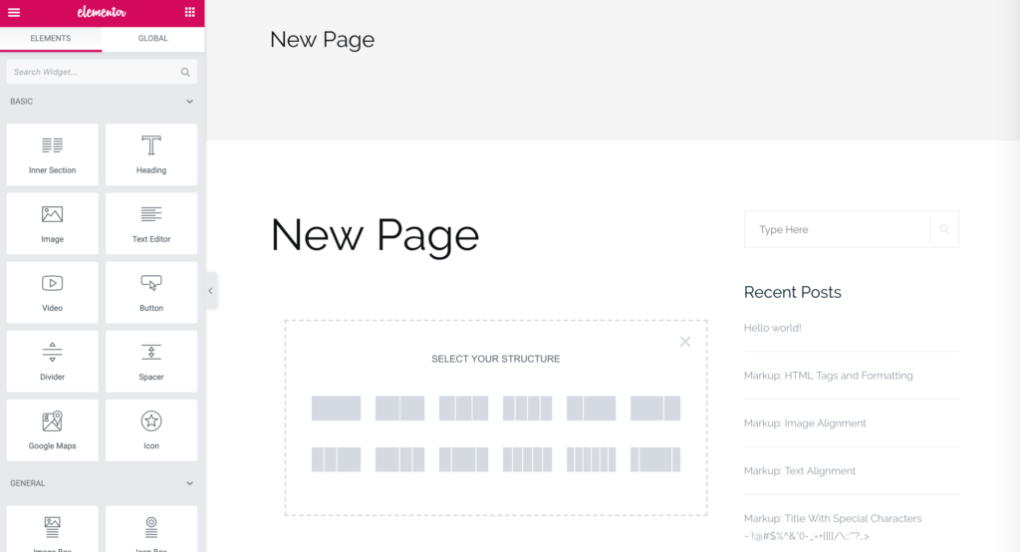
В этом случае вы захотите нажать на розовый значок + . Вам будет предложено выбрать структуру для этого раздела страницы:
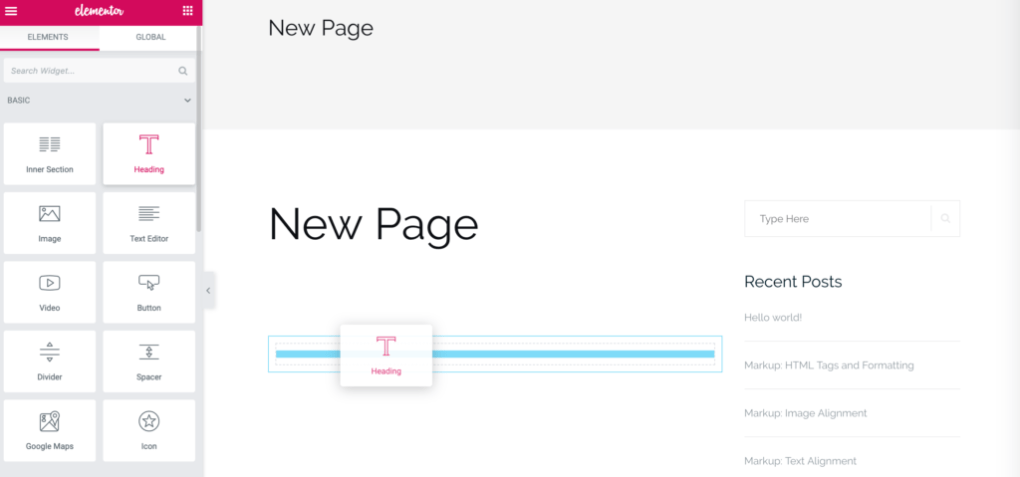
После выбора количества элементов и их размещения в строке вы можете просто перетащить виджеты с боковой панели в обозначенные области:
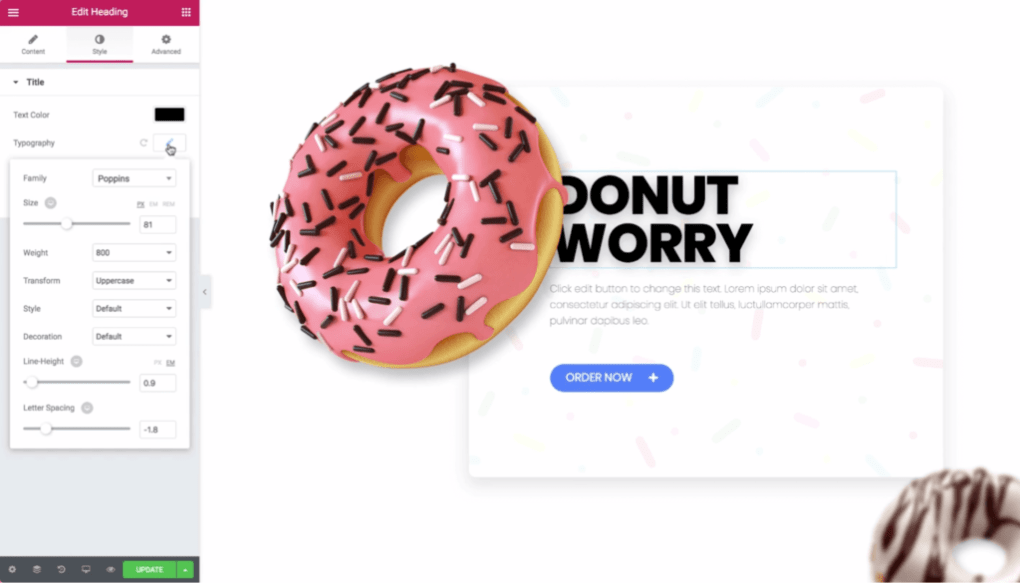
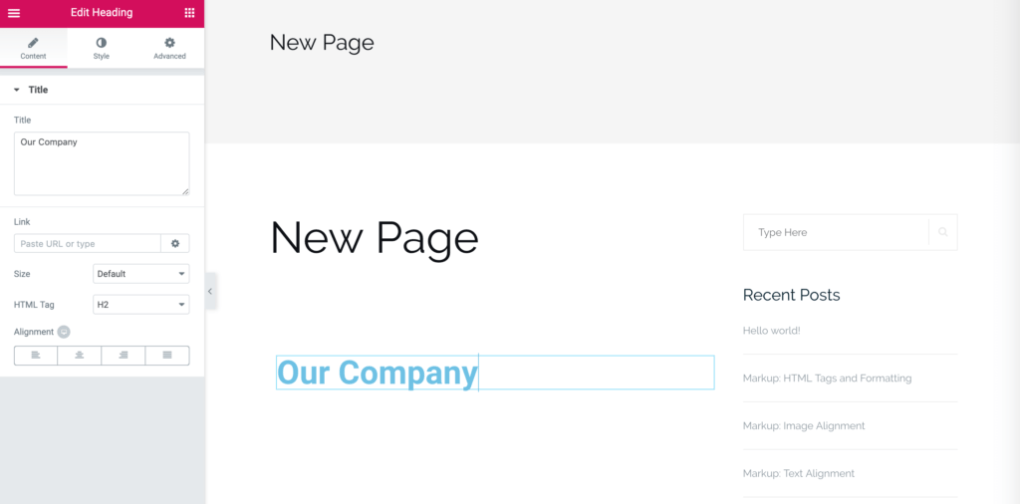
При нажатии на виджет откроется редактор на боковой панели. Там вы можете добавить текст, изображения или другие медиа, изменить цвета шрифта и интервал, и даже добавить эффекты движения:
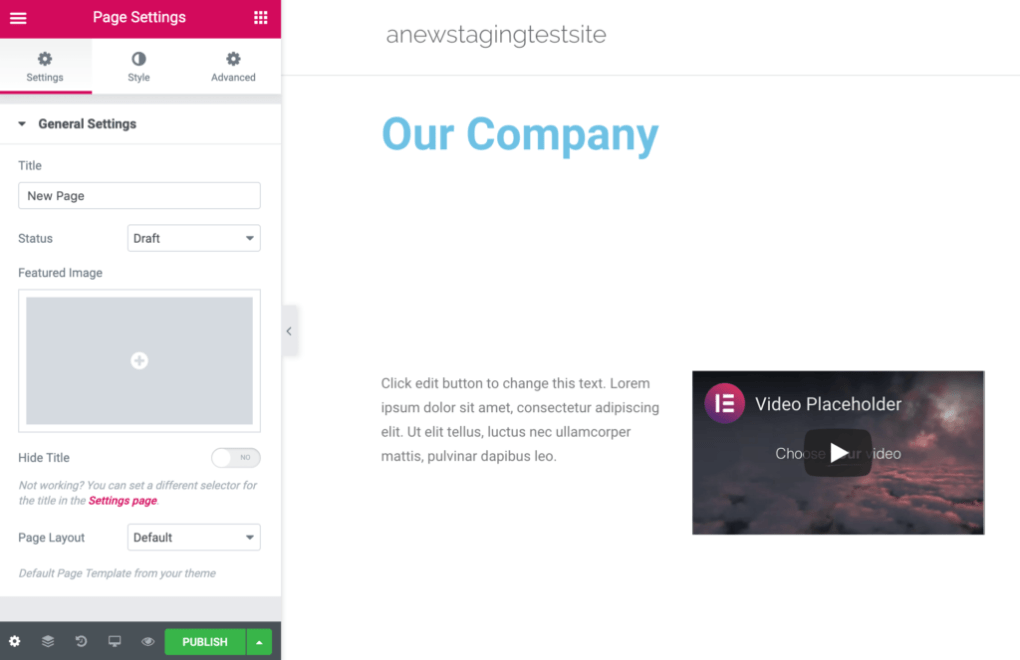
Кроме того, нажав на значок шестеренки в левом нижнем углу боковой панели, вы можете получить доступ к дополнительным элементам, таким как заголовок страницы и рекомендуемое изображение:
Вы можете быстро вставить эти данные прямо в боковую панель. Вы также можете использовать значок глаза для предварительного просмотра живой страницы и нажать кнопку « Журнал» , чтобы просмотреть последние изменения и восстановить предыдущие версии своей страницы.
Шаг 3: опубликуйте свою страницу из редактора Elementor
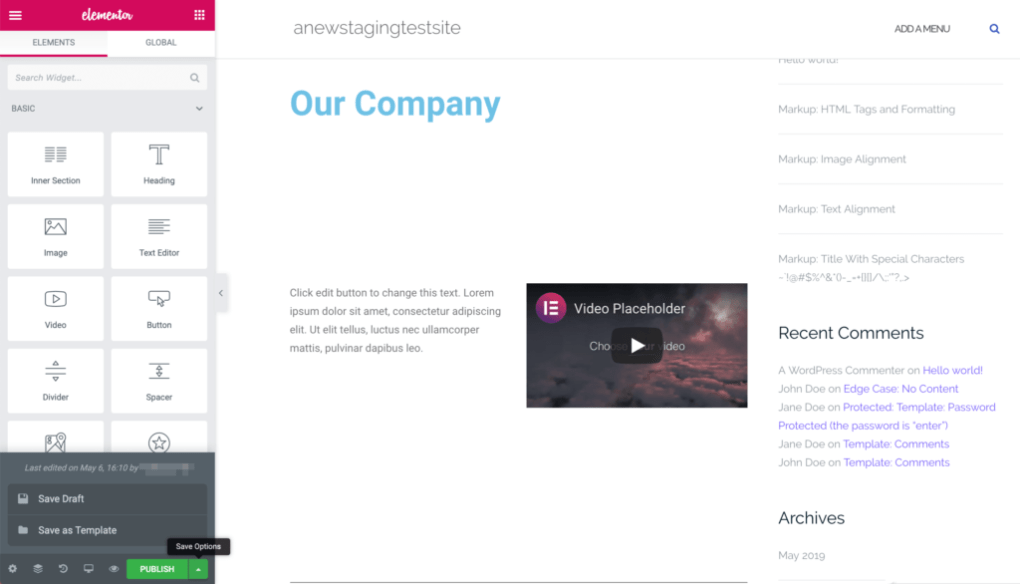
Если в какой-то момент вам нужно временно прекратить редактирование своей страницы, вы можете сохранить изменения, нажав на значок зеленой стрелки и выбрав Сохранить черновик :
Вы также можете нажать на опцию Сохранить как шаблон, если вы хотите использовать структуру страницы позже в будущих проектах. Если вы довольны своей страницей и готовы ее опубликовать , вы можете сделать это прямо из редактора Elementor, нажав кнопку « Опубликовать» .
Вывод
Выбор правильного компоновщика страниц для вашего сайта — задача не из легких. Есть несколько качественных вариантов там. Однако, благодаря его низкой стоимости и широкому спектру функций, вы не ошибетесь с Elementor .
После установки плагина и выбора плана хостинга вы можете создать пользовательскую страницу всего за три шага:
- Запустите Elementor из редактора страниц.
- Перетащите виджеты, чтобы создать свою страницу.
- Опубликуйте свою страницу из редактора Elementor.
У вас есть еще вопросы о Elementor? Оставьте их в разделе комментариев ниже!











Статья говорит о том, что создатели страниц могут быть дорогими, но с помощью конструктора страниц Elementor можно получить доступ к предварительно созданным элементам страницы бесплатно. Мой вопрос: Какие полезные инструменты можно получить при переходе на Elementor Pro?