Графика самый тяжелый элемент сайт WordPress и поэтому правильный подход к их оптимизации очень важен. Это не сделать одной операцией, особенно если раньше вы не особо обращали на это внимание. Раздувание размеров сайта со временем становится проблемой, решать которую надо. Но как решить оптимально и правильно, чтобы по настоящему сократить, но не потерять вид графики. Для этого есть целый набор резервов, которые мы сегодня в этой статье и рассмотрим.
Содержание
Для примера: после загрузки 70 000 товаров в Woocommerce у меня на сайте появилось порядка 220000 картинок. Но это цифра именно количества разных картинок. Прибавим сюда 13 размеров которые генерирует мой сайт и получится физически более 2.5 миллионов картинок. Это уже много, сайт стал весить 112 гигабайт. Слишком много, но в итоге я сократил размера до 65 гигабайт. Только за счет работы с графикой. Пойдём по порядку как это делать.
Сокращаем количество размеров и чистим ненужное
Итак как я писал выше, у меня 13 размеров картинок. При этом немногие знают, что есть сразу 3 размера картинок, которые стоят в Woocommerce просто для сохранения совместимости со старой версией Wooocmmerce. То есть смотрим сразу. 4 размера обычные Woocommerce + 3 размера которые остались для старой совместимости, плюс тема может сгенерировать свои размеры, плюс плагины могут добавить свои размеры. В итоге у меня вышло вместо 5-7 размеров аж 13. Начнем с сокращения количество размеров картинок.
Для этого мы ставим плагин Regenerate Thumbnails Advanced — он совершенно бесплатный. Поставили теперь делаем настройки и запускаем. Нет погодите, сначала проверьте в Медиафайлах, а нет ли там кучи неиспользуемых картинок. Для этого мы заходим в библиотеку файлов и выбираем Неиспользуемые — смотрим их количество. Там бывают разные цифры, может быть 10 картинок которые лежат просто так, а могут быть и тысячи, в зависимости от того, сколько контента вы обрабатывали или перезаливали. Видите количество картинок которые не используются, делаете их выделение и удаляете.
Небольшой лайфхак — если картинок надо удалить много выбор делайте с помощью Мышка + Shift — тогда можно выделять сразу пачкой картинки.
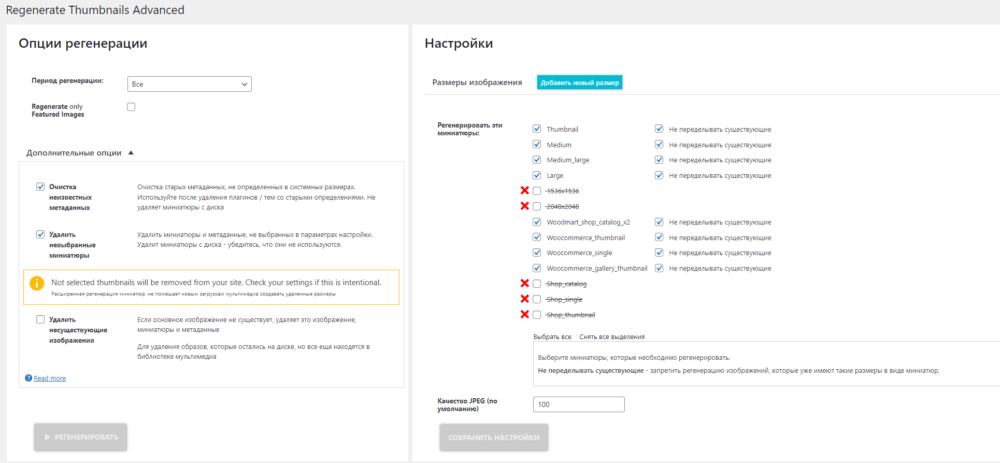
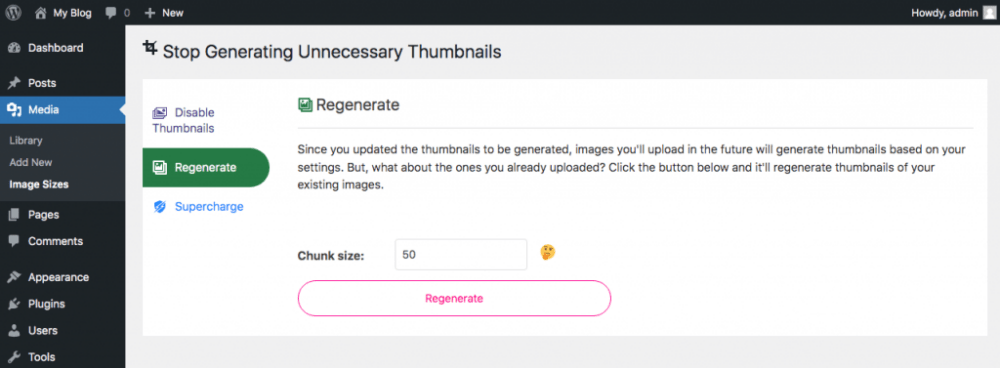
Итак почистили от ненужного, теперь запусаем плагин Regenerate Thumbnails Advanced и видим там вот такие настройки
Запускаем и делаем перегенерацию картинок. Но главное — удаляются все размеры, генерируются только нужные, а все ненужные физически удаляются. Примерно треть веса вы так точно оптимизируете. Процесс работы с графикой не особо быстрый. В час пример 3-4 тысячи картинок обработается.
Для маленьких сайтов вполне нормально, если картинок очень много, то придется подождать. Я на 220 тысяч картинок делал более 3 суток. Это первая часть оптимизации, где мы чистим от ненужных картинок в библиотеке, которые не используются и удаляем ненужные размеры картинок. Теперь идем дальше.
Отключаем ненужные размеры картинок на сайте
Теперь после того как регенерация графики прошла, следующая задача навсегда убрать лишние размеры картинок, которые мы использовать не хотим. Применим тут уже код, который можно добавить в function.php вашей child темы. Очень рекомендую использовать child тему чтобы потом обновления темы сайта, не затирали ваш код. Итак вставляем вот этот код в function — его задача отключить лишние размеры, если у вас есть размеры которых нет в коде, просто добавьте его в список.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
add_filter( 'intermediate_image_sizes', 'delete_intermediate_image_sizes' ); function delete_intermediate_image_sizes( $sizes ){ // размеры которые нужно удалить return array_diff( $sizes, [ 'medium_large', 'large', '1536x1536', '2048x2048', 'shop_single', 'shop_catalog', 'shop_thumbnail', ] ); } |
Оптимизация размера и очистка от лишнего веса
Теперь последнее что надо сделать, это обработка картинок под формат удобный для просмотра на сайте, но при этом оптимизированный по размеру. Для этого ставим плагин Robin Image с помощью которого мы уменьшим вес картинок, за счет стандартизации размеров и оптимизации. Из моей практики далеко не всегда надо использовать рекомендуемый формат webp — его продвигает Google.
Но на практике картинки формата jpg при хорошей обработке, не теряя вида становятся по размеру практически одинаковыми с webp. Добавьте сюда полную совместимость jpg со всеми браузерами, чем не отличается webp — это одна из его плохих сторон. Поэтому настроить правильно Robin и запустить оптимизацию.
Общая цель оптимизации изображений WordPress — уменьшить размер файлов изображений без заметного влияния на их качество. Этого можно достичь несколькими способами.
- Уменьшение разрешения изображения — уменьшение ширины и высоты изображения.
- Удаление метаданных — удаление метаданных ExiF , таких как дата создания, выдержка, информация об авторских правах, геолокация и т. д.
- Сжатие изображения — снижение качества изображения.
- Изменить формат изображения — преобразование изображения в более эффективный формат изображения .
- Хотя плагины для оптимизации изображений для WordPress предлагают разные функции, в целом они работают одинаково.
Когда дело доходит до сжатия изображений, вы можете выбрать сжатие изображений вручную или автоматически, как только они будут загружены. Массовое сжатие можно использовать для оптимизации всей медиатеки WordPress. Это практичный способ уменьшить размер файла ранее загруженных изображений, но имейте в виду, что это может временно замедлить работу вашего веб-сайта WordPress, если слишком много изображений обрабатывается непосредственно на вашем веб-сайте одновременно.
Изображения можно оптимизировать с помощью сжатия без потерь или с потерями . При сжатии без потерь ненужные метаданные могут быть удалены из изображения, чтобы уменьшить размер файла, при сохранении исходного качества изображения. Также возможно сохранить удаленные метаданные и восстановить исходное изображение позже.
Сжатие с потерями более агрессивно. Это приводит к уменьшению размера файлов, но также означает снижение качества изображения. После того, как изображение сжато с использованием сжатия с потерями, его исходное качество не может быть восстановлено. Метаданные могут быть сохранены в образе, если вы хотите, но их нельзя будет восстановить позже, если они будут удалены. К счастью, многие плагины для оптимизации изображений WordPress решают эту проблему, позволяя вам сохранить исходное изображение, чтобы его можно было восстановить позже.
У каждого метода сжатия есть свои плюсы и минусы, хотя большинство владельцев веб-сайтов отдают предпочтение сжатию с потерями, поскольку оно предлагает наибольшее уменьшение размера файла изображения и, следовательно, самое большое улучшение времени загрузки страницы. Плагины оптимизации изображений для WordPress могут позволить вам контролировать степень сжатия, применяемого при использовании сжатия с потерями, но помните о том, что сильное сжатие приведет к большей потере качества изображения.
Плагин Stop Generate Unnecessary Thumbnails
Чтобы остановить создание эскизов на вашем веб-сайте, работающем на WordPress, выполните следующие действия:
- Войдите в WordPress как администратор.
- Нажмите добавить новый плагин и введите название.
- После установки активируйте плагин
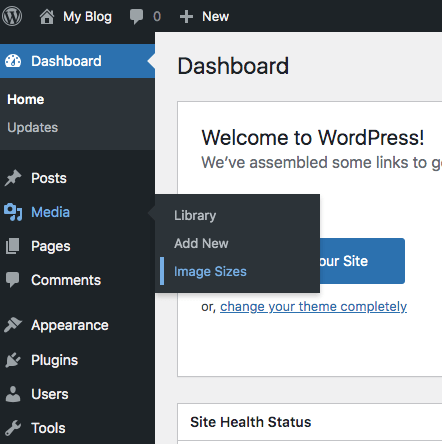
- Нажмите выбрать размеры изображений
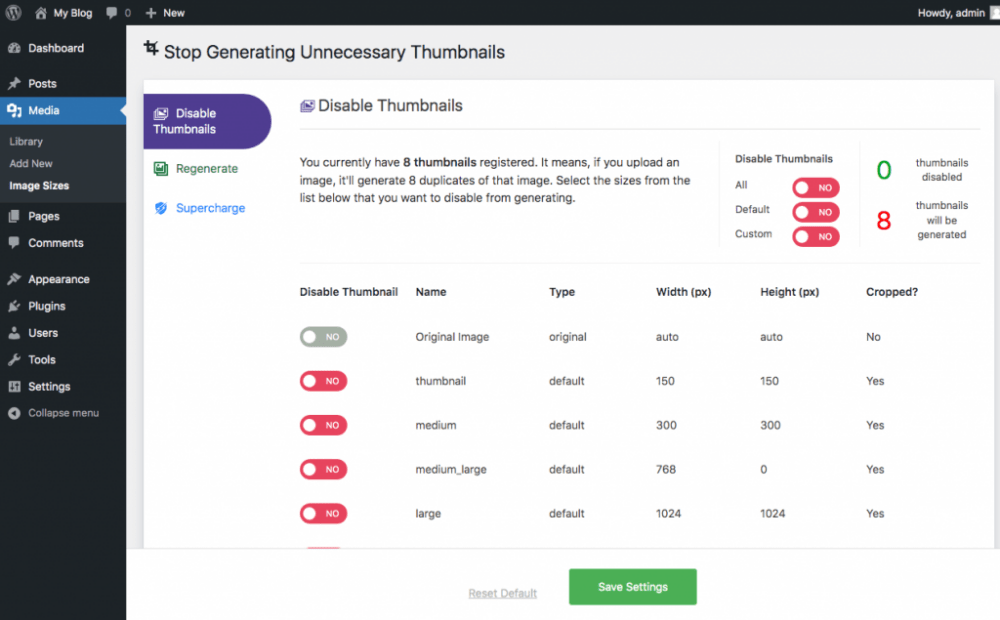
- На странице настроек выберите различные размеры миниатюр, чтобы отключить автоматическое создание миниатюр:
- Нажмите на Регенерировать для создания миниатюр существующих изображений:
С помощью этого плагина вы также сможете сделать оптимизацию. Используйте тот способ, который вам удобнее.
Заключение по статье
Эту часть статьи буду пополнять полезными инструментами и плагинами для работы с графикой сайтов на WordPress. Пока не пишу подробно. Изображения являются неотъемлемой частью веб-сайта или блога. Иногда просто отличного текста недостаточно. Визуальные элементы необходимы для усиления впечатления читателя, поскольку наш мозг обрабатывает изображения в 60 000 раз быстрее, чем текст.
Из практики лучшим решением является сочетание отличного контента и привлекательных изображений. Веб-сайты и блоги без изображений выглядят довольно скучно. Необходимы изображения, графика и иллюстрации. Изображения также вызывают интерес и приверженность читателя и посетителя. В долгосрочной перспективе это может привести к большему количеству акций, более высокому рейтингу, более низкому показателю отказов, увеличению продаж и увеличению доходов, и это лишь некоторые из преимуществ.






Вопрос к автору статьи: Какие конкретные шаги Вы предлагаете, чтобы эффективно сократить размер графики на сайте WordPress без потери ее вида?
ыми версиями тем и плагинов. Если вы только что создали сайт и используете последние версии темы и плагинов, то эти размеры вам вообще не нужны. Это уже можно удалять. Также, стоит обратить внимание на размеры картинок, которые генерируются автоматически при загрузке. Возможно, вам необходимы только несколько размеров, а остальные можно удалить.
Оптимизируем размеры картинок
После того как вы определили какие размеры картинок вам действительно нужны, можно приступать к оптимизации их размеров. Для этого можно использовать специальные плагины, например, WP Smush или EWWW Image Optimizer. Они автоматически оптимизируют размеры картинок при их загрузке на сайт. Также, можно воспользоваться онлайн-сервисами по оптимизации изображений, такими как TinyPNG или Kraken.io. Они позволят уменьшить размер картинок без потери качества.
Контролируем качество загружаемых картинок
Еще один важный аспект оптимизации графики — контроль качества загружаемых картинок. Чем выше качество, тем больше весит изображение. Поэтому рекомендуется загружать картинки среднего качества, достаточного для отображения на сайте. Если вам необходимо показывать высококачественные изображения, можно использовать ленивую загрузку (lazy loading), которая позволяет загружать изображение только тогда, когда пользователь до него доскроллил.
ыми версиями плагина. Поэтому я решил удалить эти размеры, так как они мне не нужны. Также я обратил внимание на то, что некоторые из оставшихся размеров мне тоже не нужны. Например, я использую только один размер картинок для товаров на главной странице, поэтому остальные размеры я удалил. Это позволило мне сократить количество физических картинок на сайте и, как следствие, уменьшить размер сайта.
Оптимизируем размеры картинок
После того, как я сократил количество размеров картинок, я перешел к их оптимизации. Сначала я воспользовался плагином WP Smush, который автоматически оптимизировал все загруженные мной картинки. Это позволило уменьшить размер каждой картинки без видимой потери качества. Также я использовал онлайн сервисы для оптимизации картинок, такие как TinyPNG. Эти сервисы умеют сжимать картинки без потери качества и могут быть очень полезны, особенно если у вас много больших картинок на сайте.
Используем Lazy Load
Для дополнительной оптимизации работы с графикой я использовал технику «ленивой загрузки» (Lazy Load). Это технология, которая позволяет загружать картинки только тогда, когда они попадают в зону видимости пользователя. Таким образом, я сократил время загрузки страницы и уменьшил нагрузку на сервер.
В итоге, благодаря правильному подходу к оптимизации графики, я смог значительно сократить размер сайта и повысить его производительность. Эти простые шаги могут быть полезны для любого сайта на WordPress, который использует много графического контента.
ыми версиями тем. То есть на самом деле они не используются, но занимают место. Сначала я удалил их. Затем я решил сократить количество размеров до 5 самых необходимых. Для этого я использовал плагин Regenerate Thumbnails, который позволяет перегенерировать только нужные размеры картинок. Таким образом, я сократил количество картинок и освободил лишнее место на сервере.
Статья говорит о важности оптимизации графики на сайте WordPress и рассказывает о методах сокращения размеров изображений. Один из примеров — уменьшение размера сайта с 112 гигабайт до 65 гигабайт только за счет работы с графикой. Мой вопрос: Какие конкретные методы использовались для сокращения размера сайта?
мыми версиями тем и плагинов. Они никогда не используются на сайте, но занимают место на сервере. Мой первый вопрос: Какие 3 размера картинок предусмотрены в Woocommerce для совместимости со старыми версиями тем и плагинов?