Gutenberg 8.5 добавляет редактирование изображений из одной галереи, позволяет загружать изображения из внешних источников и улучшает перетаскивание.
Содержание
Команда Гутенберга выпустила версию 8.5 своего плагина для общественности. Это будет последний выпуск основных плагинов, который войдет в предстоящий WordPress 5.5 с целевой датой выпуска 11 августа. Это обновление не включает каких-либо новаторских функций, но предлагает некоторые улучшения и усовершенствует продукт.
В Gutenberg 8.5 появилась возможность загружать изображения со сторонних сайтов вместо того, чтобы просто ссылаться на них. Это также улучшает возможности перетаскивания с блоками, добавляет кнопку редактирования изображений в галереях и перемещает блоки многократного использования на их собственную вкладку во вставке.
Пользователи также могут теперь добавить привязку / идентификатор HTML ко всем статическим блокам. Это было относительно незначительное изменение, но оно имеет огромное значение. Пользователям больше не нужно переходить в режим редактирования кода и рисковать проверкой, чтобы добавить базовый HTML-идентификатор.
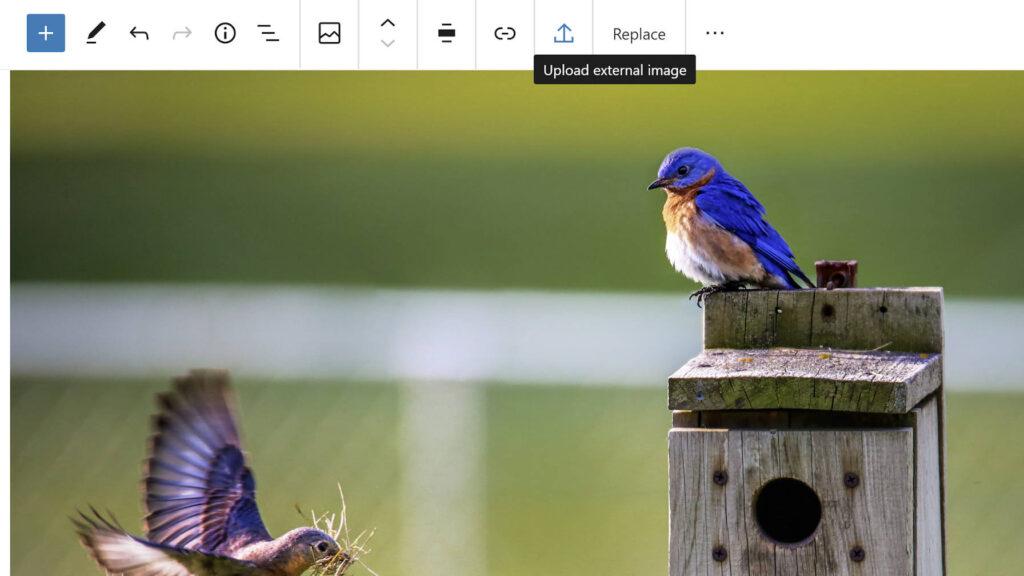
Загрузить внешние изображения

Самое большое усовершенствование в Gutenberg 8.5 — это улучшение вставки изображения с внешнего URL. Это обновление позволяет пользователям загружать изображение в свою медиатеку .
В прошлых версиях пользователи могли вставлять изображение с любого URL. Однако изображение останется размещенным на этом внешнем сайте. Проблема заключалась в том, что конечный пользователь не мог контролировать, что будет с этим изображением в будущем. Сторонний сайт может исчезнуть. Владелец сайта может удалить или заменить изображение. Изображение, отображаемое на сайтах пользователей, может не соответствовать их предназначению.
Процесс загрузки выполняется вручную, а не автоматически. После вставки изображения через URL на панели инструментов редактора появится новый значок загрузки со стрелкой вверх. Пользователи должны щелкнуть по нему, чтобы добавить изображение в свою медиатеку.
Дополнительным преимуществом самостоятельного размещения изображения является то, что становятся доступными другие графические инструменты редактора. Пользователи могут изменять размер, поворачивать или обрезать изображение, параметры которого были добавлены в Gutenberg 8.4 .
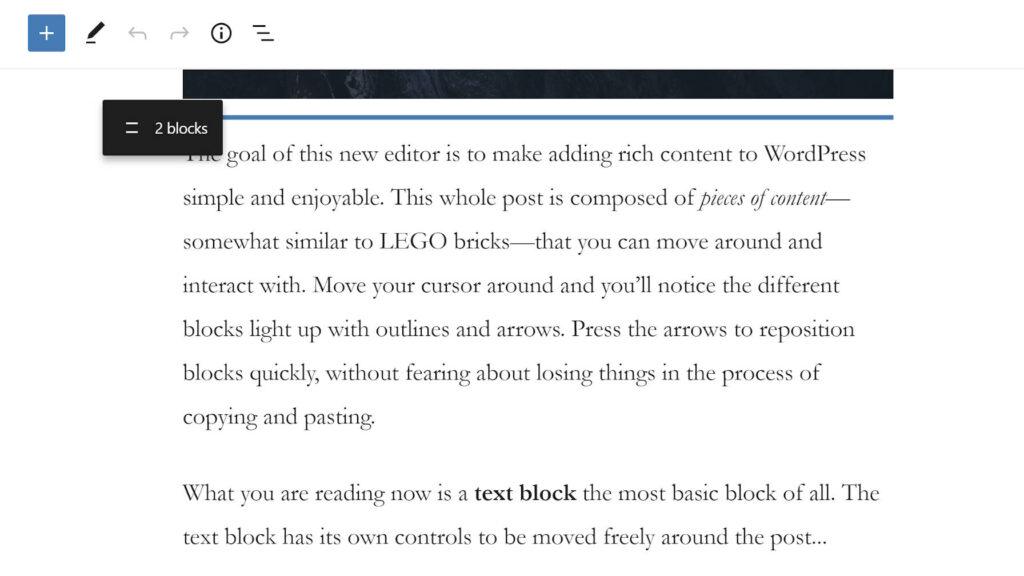
Улучшено перетаскивание

Язабыл, что есть даже функция перетаскивания для редактора блоков. С тех пор, как он был представлен, я никогда не использовал его вне тестирования. Он также недоступен при использовании режима Top Toolbar, который я выбрал.
Редактор теперь позволяет перетаскивать выборки из нескольких блоков . Поведение перетаскивания очень одобрено. Вместо прокрутки при достижении края области просмотра окно прокручивается практически сразу при перетаскивании.
Несмотря на улучшение, я не считаю функцию перетаскивания более эффективной по сравнению с использованием стрелок вверх / вниз для перемещения блока. Тем не менее, я никогда не был большим поклонником перетаскивания элементов. Обнаруживаемость страдает, потому что значок руки, который появляется при наведении курсора на панель инструментов, не является хорошим показателем того, что я могу перетащить блок, особенно учитывая его сходство с обычным курсором руки при перемещении моей мыши. Какой-то значок стрелки со стрелкой имел бы больше смысла и отличал бы его.
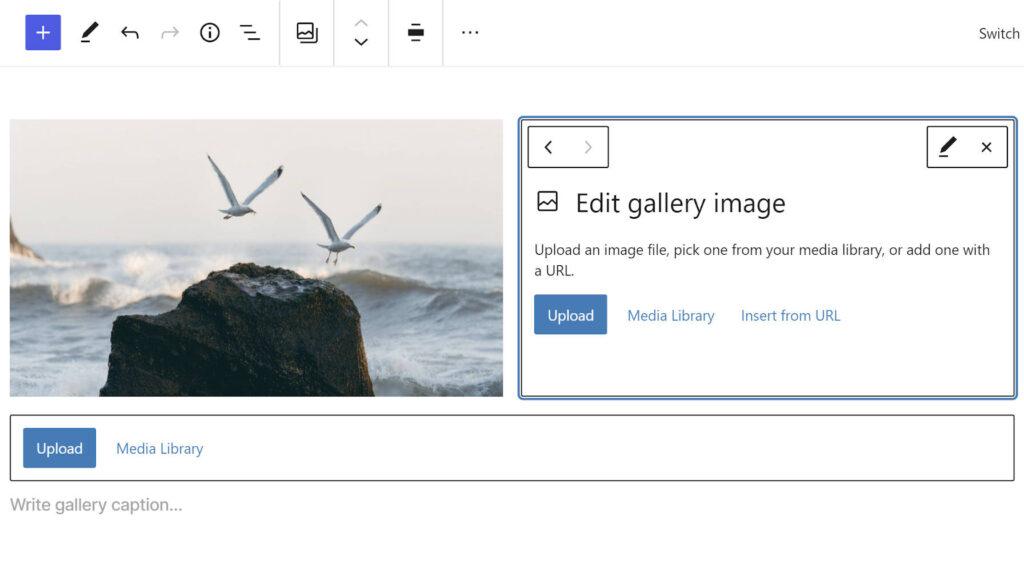
Редактировать отдельные галереи изображений

ВGutenberg 8.5 появилась новая кнопка редактирования отдельных изображений в блоке галереи. Это позволяет конечным пользователям заменить изображение на месте.
Это одна из моих любимых функций, чтобы сделать это до наступления крайнего срока WordPress 5.5. За последние пару лет это был один из тех незначительных придирок, которые я хотел бы рассмотреть. В целом, команда проделала солидную работу, чтобы заставить ее работать.
Тем не менее, это еще не совсем идеально. Самая большая проблема возникает после нажатия кнопки редактирования. Внезапно, нет хорошего способа отменить редактирование, если я передумаю. Я обошел это ограничение, выбрав добавить изображение из библиотеки мультимедиа, в которой автоматически было выбрано предыдущее изображение. Моей первой мыслью было щелкнуть значок x . Однако это удаляет изображение из галереи. Значок мусорной корзины имеет больше смысла для удаления изображения, в то время как значок x имеет больше смысла для отмены действия.
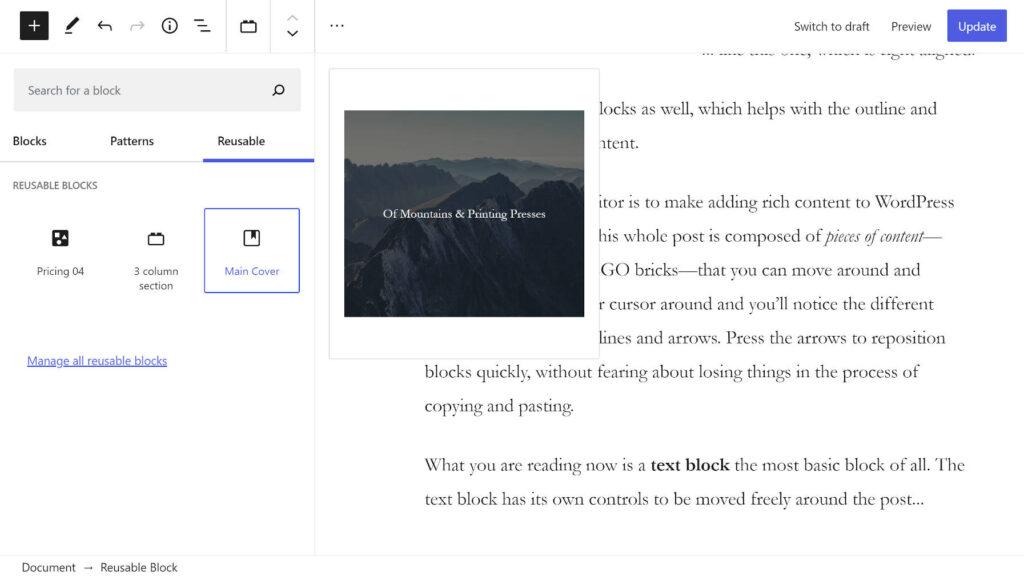
Вкладка «Многоразовые блоки»

Многоразовые блоки больше не спрятаны в нижней части списка обычных блоков во вставке. Команда переместила их на свою вкладку . Теперь модуль вставки разделен на вкладки «Блоки», «Шаблоны» и «Многоразовые». Это будет совершенно новый опыт для пользователей, когда WordPress 5.5 упадет, потому что функция шаблонов и соответствующая вкладка также являются новыми.
Перемещение многократно используемых блоков на отдельную вкладку лучше раскрывает эту функцию. Предыдущая локация, в которой они находились внизу списка блоков, скрывала их от всех, кто не прокручивал до конца. Слишком долго эта мощная особенность не получала воздействия, которого она заслуживала. Возможно, это новое местоположение исправит это.
Следующим шагом будет, наконец, добавить пункт меню многократно используемых блоков, который доступен из любого места администратора WordPress. Скорее всего, нам придется дождаться директории блогов администратора WordPress .

тификатор к статическим блокам. Теперь, с появлением привязки HTML, пользователи могут легко добавлять идентификаторы к своим статическим блокам для дальнейшего использования и стилизации.
Мой вопрос к автору статьи: Каким образом добавление привязки/идентификатора HTML ко всем статическим блокам в Gutenberg 8.5 поможет пользователям улучшить процесс создания и дизайна своих страниц?
тификатор к блоку. Это упрощает процесс верстки и добавления индивидуальных стилей для блоков.
Кроме того, Gutenberg 8.5 предоставляет возможность редактировать изображения прямо из галереи. Теперь пользователи могут обрезать, изменять размер, поворачивать и применять фильтры к изображениям без необходимости открывать отдельное окно редактирования. Это значительно экономит время и повышает удобство использования.
Наконец, версия 8.5 включает улучшенные возможности перетаскивания блоков. Теперь пользователи могут более точно управлять местоположением и порядком блоков на странице, перемещая их по сетке с помощью интуитивного интерфейса.
В целом, Gutenberg 8.5 предлагает ряд полезных улучшений, которые улучшают инструменты редактирования изображений, добавляют больше гибкости в верстку и облегчают работу с блоками. Это делает редактирование контента в WordPress еще более эффективным и удобным для пользователей.
тификатор к блокам. Теперь они могут просто присвоить идентификатор в свойствах блока и использовать его для стилизации или ссылки на него внутри контента. Это значительно упрощает процесс работы с HTML в блоках Гутенберга и позволяет пользователям сохранить время и усилия при настройке своего контента.
Кроме того, в Gutenberg 8.5 улучшено редактирование изображений из галереи. Теперь пользователи могут не только добавлять изображения в галерею, но и редактировать их прямо внутри блока. Это облегчает процесс обработки и настройки изображений, сохраняя при этом пользователю время и усилия при внесении изменений.
В целом, Gutenberg 8.5 предлагает ряд полезных улучшений, которые сделают работу с блоками еще более удобной и эффективной. Пользователям будет проще работать с изображениями из галереи, добавлять HTML-идентификаторы к блокам и использовать изображения из внешних источников. Это улучшение продукта позволит пользователям создавать более интерактивный и профессиональный контент на своих WordPress-сайтах.
тификаторы к статическим блокам в Gutenberg 8.5?
нтификатор к блокам. Теперь они могут просто добавить его в поле «HTML атрибуты» при настройке блока.
Вопрос: Какие еще возможности перетаскивания блоков были усовершенствованы в Gutenberg 8.5?