Пару недель назад Google анонсировал Web Vitals — новый набор метрик для измерения скорости и удобства работы веб-сайтов. На прошлой неделе Google объявил, что эти метрики войдут в обновление основного алгоритма в качестве новых способов оценки и ранжирования сайтов на основе опыта их страниц. Это обновление должно войти в практическое применение в 2021 году, однако уже сейчас стоит разобраться из чего это будет складываться и как оптимизировать сайты.
Содержание
UX имеет значение, по-настоящему сейчас
В 2010 году Google объявил, что при определении рейтинга будет учитываться скорость сайта. В 2018 году Google воспользовался фактором ранжирования страницы в результатах мобильного поиска. Теперь Google объявляет о новом обновлении, которое рассматривает множество новых или обновленных показателей — в сочетании с другими факторами взаимодействия с пользователем, чтобы сформировать обновление опыта работы с страницей .
Страничка с опытом говоришь? В идеальном мире вы щелкаете ссылку в результатах поиска, и соответствующая страница появляется мгновенно. Но мы все знаем, что это несбыточная мечта. За прошедшие годы размер страниц только увеличился, а популярность JavaScript сделала их еще более сложными и сложными для загрузки. Даже при молниеносном подключении к Интернету и мощных устройствах загрузка веб-страницы может быть непростой задачей. Для пользователей ожидание загрузки страниц также может вызвать стресс . Не говоря уже о сводящей с ума производительности сайта, которую предлагают некоторые веб-сайты, что приводит к отсутствию кликов и тому подобному.
В течение многих лет оптимизация производительности веб-сайтов в основном означала оптимизацию по скорости . Но время загрузки — это только часть уравнения, а другую часть сложнее определить и измерить. Это о том, как пользователь испытывает все эти оптимизации. Сайт может быть быстрым в соответствии с метрикой, но чувствует ли он себя быстрым? Таким образом, пришло время резко взглянуть на опыт страницы.
По словам Google: «Большой опыт работы с страницами позволяет людям делать больше и активнее взаимодействовать; Напротив, плохой опыт страницы может помешать человеку найти ценную информацию на странице ».
Появление WEB-Vitals
В начале мая 2020 года Google объявил о Web Vitals — тщательно изученном наборе метрик, который поможет каждому определить возможности улучшения работы своих сайтов. В этих новых метриках есть подмножество метрик, на которые должен ориентироваться каждый владелец сайта, так называемые Core Web Vitals. По словам Google, «Core Web Vitals — это набор реальных, ориентированных на пользователя метрик, которые количественно определяют ключевые аспекты пользовательского опыта».
Каждый Core Web Vital рассматривает определенную часть загадки опыта страницы, и вместе они помогают и Google, и вам разобраться в восприятии сайта. Основные веб-виталы доступны во всех инструментах Google, которые измеряют восприятие страницы.
Основные веб-виталы будут развиваться со временем, и новые могут быть добавлены в свое время. На 2020 год Google определил три конкретных координационных центра:
- Погрузка,
- Интерактивность,
- Визуальная стабильность.
Эти координационные центры соответствуют трем новым показателям:
- LCP, или Largest Contentful Paint : эта метрика показывает, сколько времени занимает загрузка самого большого элемента контента, который вы видите в окне просмотра.
- FID, или первая задержка ввода : FID определяет, сколько времени требуется браузеру, чтобы ответить на взаимодействие, впервые инициированное пользователем (например, при нажатии кнопки)
- CLS, или Cumulative Layout Shift : эта новая метрика измеряет процент экрана, на который воздействует движение — то есть материал прыгает на экране?

Как видите, эти основные показатели не просто показывают, насколько быстро что-то загружается. Они также смотрят, сколько времени требуется элементам, чтобы стать готовыми к использованию. Cumulative Layout Shift — самый дальновидный из всех. Это не имеет никакого отношения к скорости, но все к предотвращению плохого пользовательского опыта — как нажатие не той кнопки, потому что реклама загружается в последний момент. Подумайте, как вы себя чувствуете, когда это происходит? Довольно бесит, верно?
Объединение новых показателей с существующими факторами ранжирования
Запуск Web Vitals сам по себе примечателен, но на этой неделе Google поднял его на ступеньку выше. Google собирается использовать эти новые метрики — в сочетании с существующими факторами ранжирования опыта, чтобы помочь в ранжировании страниц. Имейте в виду, что Google использует неизвестное количество факторов для оценки сайтов и их ранжирования. Некоторые факторы весят много, но большинство оказывают меньшее влияние. Вместе с тем они рассказывают историю веб-сайта.
Новые веб-виталы объединяют несколько существующих факторов, которые составляют рейтинговые факторы на странице:
- Мобильность: Ваш сайт оптимизирован для мобильных устройств ?
- HTTPS : ваш сайт использует безопасное соединение?
- Интерстициальное использование: ваш сайт держится подальше от неприятных всплывающих окон?
- Безопасный просмотр: безопасен ли ваш сайт для посетителей?
Теперь к ним добавляются реальные, ориентированные на пользователя метрики, такие как LCP, FID и CLS, упомянутые ранее. В совокупности эти факторы учитывают все, что пользователь испытывает на веб-сайте, чтобы попытаться создать целостную картину эффективности вашего сайта, как любит говорить Google.
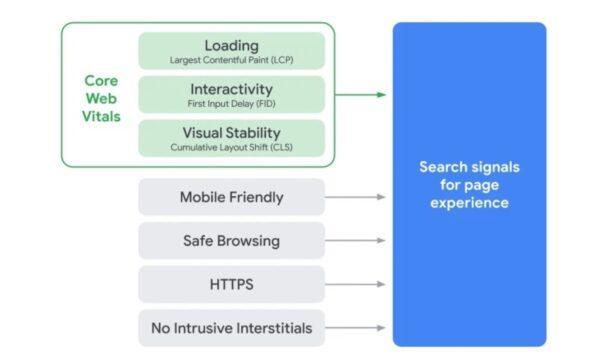
Основные веб-виталы в сочетании с существующими факторами ранжирования формируют факторы восприятия страницы (изображение Google)
Конечно, это просто еще один способ для Google понять, насколько хорош ваш сайт, и может быть легко преувеличить важность этого конкретного обновления. По-прежнему будет невозможно присвоить сайту отличный пользовательский опыт, но хреновый контент.
В то время как качество вашего контента по-прежнему имеет первостепенное значение для получения хорошего рейтинга, производительность и воспринимаемый опыт пользователей теперь также вступают в игру. С помощью этих показателей Google нашел способ получить множество идей, которые смотрят на ваш сайт со всех сторон.
Обновление опыта страницы Google в 2021 году
Google часто обвиняют в том, что он не общается с SEO и владельцами сайтов. В прошлом мы видели, как многие обновления основных алгоритмов происходили без комментариев. Однако сегодня Google выглядит более искренне, чем когда-либо. В случае обновления опыта страницы Google дважды предупреждает нас: один с объявлением факторов рейтинга опыта страницы и один раз за шесть месяцев до развертывания обновления в 2021 году.
Объявив об этом заранее, Google предоставляет владельцам сайтов, оптимизаторам и разработчикам достаточно времени для подготовки к этому обновлению. Есть множество новых инструментов, чтобы понять, как работают эти метрики и как вы можете улучшить свой сайт, используя эти идеи. Там много новой документации, чтобы просеять. И вы можете начать прямо сейчас. Когда-нибудь в следующем году Google сообщит вам, что обновление выйдет через шесть месяцев.
Больше нет требований AMP для главных новостей
Вы можете найти еще одну интересную новость об обновлении страницы. Google больше не будет требовать AMP для получения ваших новостных страниц в разделе «Главные новости». Теперь любой хорошо построенный сайт, подтвержденный Новостями Google, может стремиться к этому первому месту. Опыт страницы станет фактором ранжирования для Top Stories, так что ваш сайт лучше будет хорошим.
Инструменты для работы с новой страницей?
Google сделал все возможное, чтобы каждый владелец сайта адаптировался к изменениям опыта страницы. Новые или обновленные инструменты помогут вам получить необходимую информацию. Они также помогают вам понять, что все это значит.
- Маяк в DevTools теперь в версии 6.0
- PageSpeed Insights включает в себя новые метрики
- Новый API Chrome User Experience Report позволяет получить до 28 дней исторических данных для ваших URL
- Раздел «Опыт» на панели «Производительность DevTools»
- Поищите в отчете Core Web Vitals консоли информацию о том, как работает ваш сайт.
- Расширение Web Vitals Chrome для быстрого доступа к метрикам из браузера
Начните тестирование, начните улучшать!
В прошлом оптимизация вашего сайта для удобства и скорости работы пользователей была чем-то похожим на слепой полет — у вас никогда не было по-настоящему хорошего понимания того, что делает сайт быстрым и что заставляет чувствовать себя быстро. На протяжении многих лет Google видел потребность в хороших показателях и слышал крики пользователей, которым нужны удобные, безопасные и быстрые сайты. Объявляя эти метрики — и объявляя их в качестве факторов ранжирования — Google делает измеримость страницы и считает ее достаточно полезной для оценки сайтов.
Помните, что обновление не выйдет до 2021 года, но инструменты есть, так что вы можете начать тестирование и улучшение. Удачи!


Как опыт страницы влияет на рейтинг сайта в поиске Google?
1. Какие новые или обновленные показатели рассматриваются в новом обновлении Google Web Vitals?