Elementor — это плагин для перетаскивания страниц для WordPress . Это означает несколько вещей:
Содержание
- Elementor позволяет создавать оригинально выглядящие сообщения и страницы, уникальные по сравнению со стандартными шаблонами сообщений / страниц, которые поставляются с вашей темой WordPress.
- Вы получаете 100% отдельный интерфейс для работы с вашими сообщениями и страницами — основная часть вашей работы не выполняется в стандартном редакторе блоков, который поставляется с WordPress.
- Это не требует каких-либо навыков HTML / CSS / PHP / кодирования — все можно сделать через удобный пользовательский интерфейс.
- Он работает в интерфейсе вашего веб-сайта, что означает, что он сразу же показывает вам результаты вашей работы в подлинной манере «что вы видите, то и получаете».
- Вы можете использовать его для создания любого макета контента или макета страницы, который вы можете себе представить — независимо от того, что позволяет вам делать текущая тема WordPress .
- И, что наиболее важно, он работает со всеми темами WordPress, так что вы можете сохранить свой текущий дизайн и при этом получить все полезности, которые есть в Elementor.
Собирая все вместе, основным преимуществом использования Elementor является то, что вы можете создавать впечатляющие макеты / проекты страниц, даже если вы не профессионал и не имеете никакого опыта создания сайтов.
Из коробки в Elementor есть несколько полезных элементов (без слов):
- Во-первых, это сама функция построения главной страницы. Мы поговорим об этом через минуту.
- На выбор предлагается более 90 элементов / модулей контента — изображения, заголовки, кнопки, карусели, счетчики, индикаторы выполнения, отзывы и многое другое.
- Большинство вещей работает с перетаскиванием — вы можете взять любой элемент и переместить его в новое место, просто перетащив его по экрану.
- «То, что вы видите, — это то, что вы получаете» — это означает, что версия страницы, которую вы видите в интерфейсе Elementor, именно то, что увидят ваши посетители (в отличие от работы с HTML и CSS , старой школы).
- Все страницы адаптированы для мобильных устройств и оптимизированы для SEO.
- Есть библиотека готовых шаблонов страниц, которые можно импортировать и изменять. На момент написания было доступно более 150 бесплатных и более 300 профессиональных шаблонов. Кроме того, вы можете сохранять свои собственные шаблоны.
- Если вы используете Pro-версию Elementor, вы можете использовать функцию Theme Builder, которая позволяет вам изменять основные элементы вашей темы, такие как заголовок, нижний колонтитул, шаблон отдельного сообщения или архивы вашего блога.
- Наконец, есть также совершенно новый модуль WooCommerce Builder. Он похож на Theme Builder, но позволяет вам переделывать все страницы WooCommerce по умолчанию, такие как отдельная страница продукта или архив продуктов.
Как я упоминал ранее, основная функциональность плагина заключается в том, чтобы позволить вам свободно создавать, настраивать и настраивать свои страницы, а затем видеть результат в режиме реального времени.
Эта функция предварительного просмотра означает, что вам не нужно задумываться о том, как будет выглядеть ваша страница после публикации (что является стандартным сценарием для собственных страниц WordPress, которые сильно зависят от темы).
Итак, что именно вы можете сделать? Во-первых, Elementor позволяет вам использовать множество элементов / модулей контента (более 90 из них), которые вы можете разместить в любом месте страницы. Затем вы можете переставить эти элементы с помощью вышеупомянутой поддержки перетаскивания.
Добро пожаловать в раздел Elementor Template Kits, где мы поделимся новыми наборами Elementor Template Kits, которые ThemeForest начал продавать.
Как установить Elementor Template Kits
1) Установите плагин Template Kit Import из Plugins> Add New , выполнив поиск по Template Kit Import .
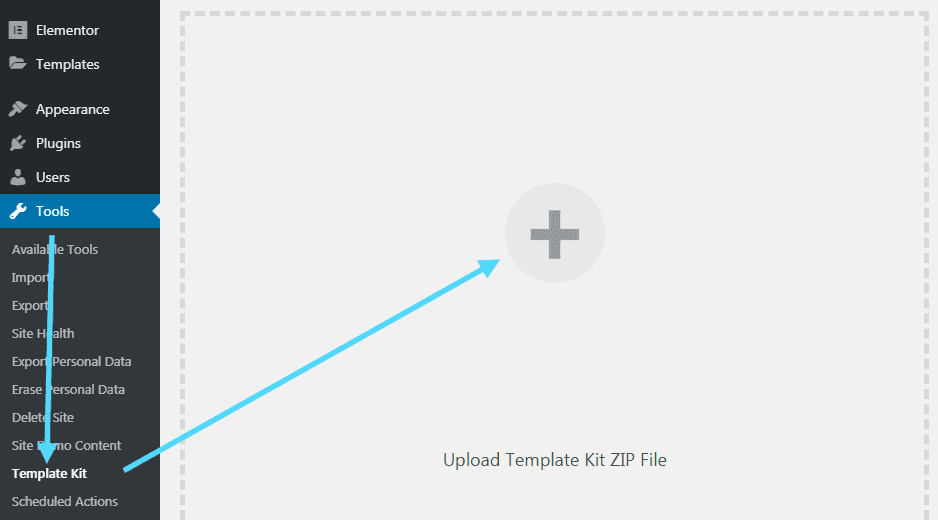
2) После активации плагина перейдите в Инструменты> Набор шаблонов.
3) Нажмите « Загрузить ZIP-файл набора шаблонов», чтобы перейти к своему zip-файлу и импортировать его.
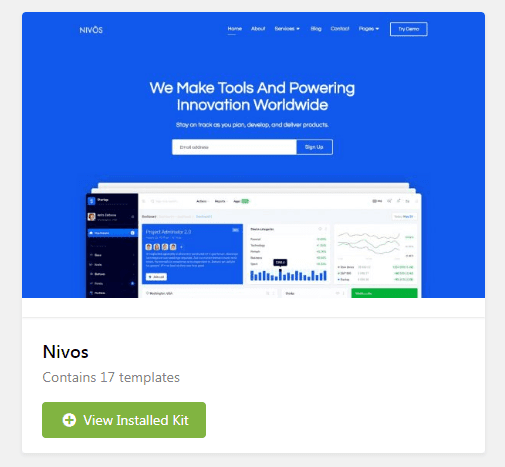
4) Появится предварительный просмотр вашего набора iаблонов. Нажмите Просмотреть установленный комплект:
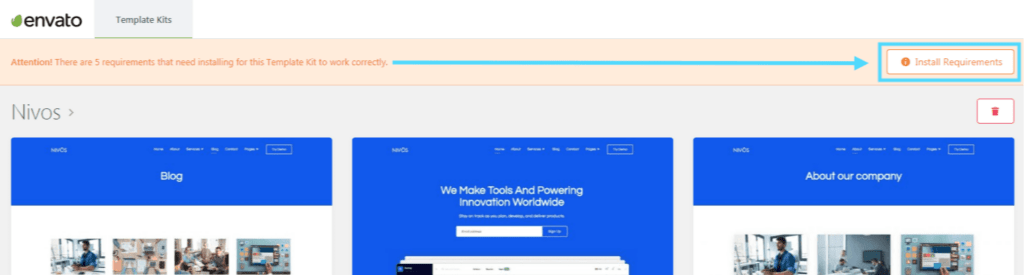
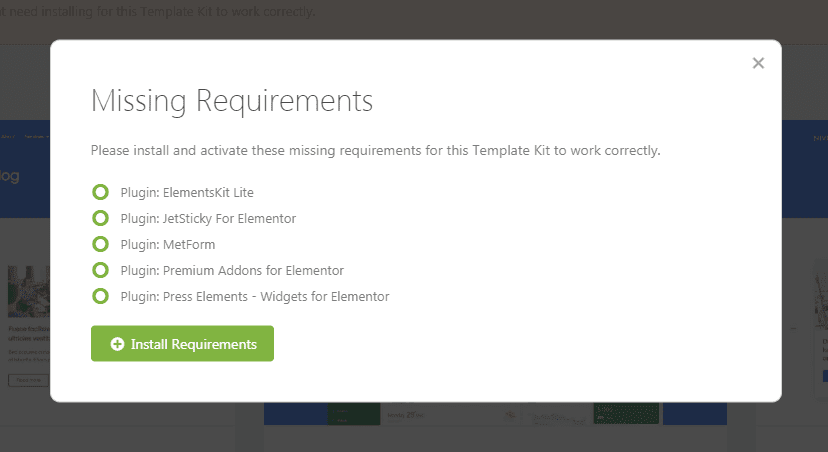
5) Оранжевый баннер появится, если для вашего набора требуются дополнительные бесплатные плагины. Для получения подробной информации щелкните « Требования для установки».
6) Появится всплывающее окно со списком подключаемых модулей, которые необходимо установить или активировать. Чтобы продолжить, щелкните « Требования к установке».
7) Теперь вы можете начать импорт своих шаблонов, нажав кнопку «Импортировать шаблон» на нужном шаблоне.
— Не нажимайте сразу слишком много. Ваш браузер обычно может обрабатывать до 3-4 запросов одновременно.
— Сначала импортируйте стили Global Kit, а затем любые другие глобальные шаблоны для достижения наилучших результатов.
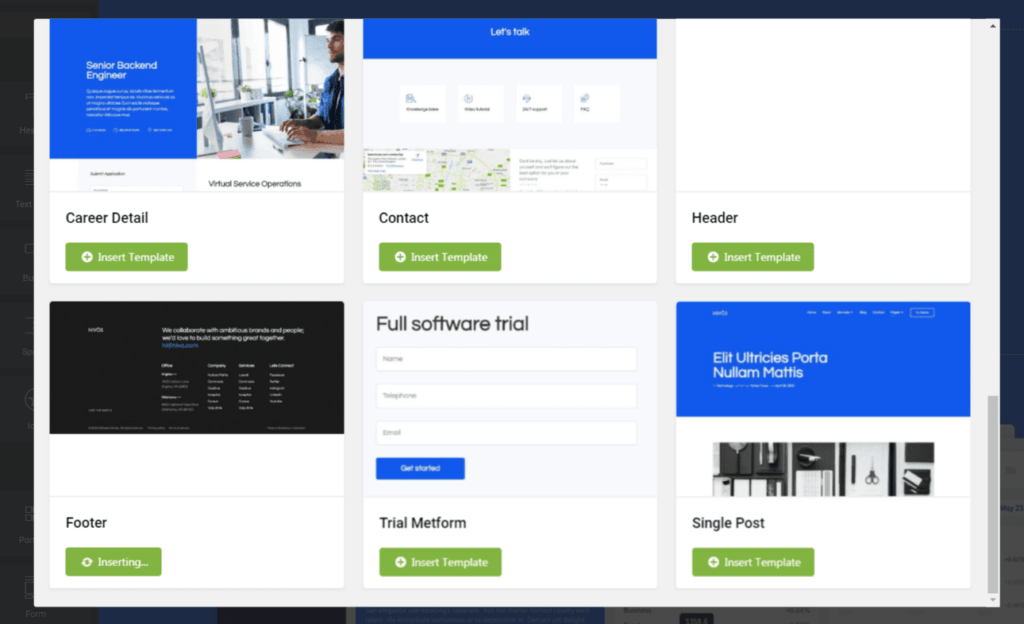
Вставка шаблонов
Любые шаблоны, которые вы импортируете через область администратора WP, будут сохранены в вашей библиотеке шаблонов Elementor, и к ним также можно будет получить доступ внутри построителя! Это позволяет легко комбинировать шаблоны или использовать доступные блоки для создания или улучшения новых макетов.
- Откройте Elementor Builder и нажмите кнопку Envato.
- Появится модальное окно, отображающее ваши установленные комплекты. Щелкните Просмотр установленного комплекта, чтобы просмотреть шаблоны или блоки, которые вы хотите добавить.
- Нажмите « Вставить шаблон», чтобы вставить блок на страницу.
Глобальные шаблоны
Глобальные шаблоны — это особенность Elementor Pro, которая появляется на нескольких страницах одновременно или при определенных условиях. Распространенным примером глобального шаблона является заголовок меню, который отображается на всех страницах вашего сайта, если ваш комплект включает его. Глобальные шаблоны нужно редактировать только в одном месте, чтобы изменения вступили в силу везде, где они есть.







Elementor Template Kits — это наборы готовых дизайнерских шаблонов, которые можно использовать с плагином Elementor для создания красивых и профессиональных страниц на своем сайте. Они содержат предварительно разработанные разделы, блоки и элементы, которые можно легко редактировать и адаптировать под свои нужды. Для установки Template Kits на свой сайт следует: сначала установить и активировать плагин Elementor, а затем загрузить и импортировать выбранный шаблон из Kit Library в административной панели Elementor. Затем вы можете настроить и добавить свой контент в шаблон, превращая его в уникальную страницу вашего сайта.
т в Elementor. Кроме того, у вас есть возможность использовать готовые шаблоны и блоки, чтобы ускорить процесс создания страниц и постов. Вы также можете настроить разные элементы дизайна, такие как шрифты, цвета и макеты, чтобы создать уникальный внешний вид для своего веб-сайта. Elementor также предлагает интеграцию с различными плагинами и инструментами, такими как WooCommerce, формы обратной связи и многое другое, что позволяет вам расширить функциональность вашего веб-сайта. В целом, использование Elementor делает процесс создания и настройки веб-страниц на WordPress более простым и удобным.
Какие уникальные функции и возможности предоставляет плагин Elementor, отличные от стандартного редактора блоков WordPress?
тествуются с использованием Elementor.
тествует Elementor.
Вопрос: Какие конкретно полезности предоставляет Elementor?
Текст не указывает, какие конкретно полезности предоставляет плагин Elementor.
тествуются с Elementor.
тествуются в Elementor.