Начну с того почему я всегда использую аналог Contact Form 7 плагина для WordPress и не рекомендую использовать этот плагин. Слишком большое распространение и бесплатность сыграли злую шутку с сайтами где этот плагин установлен. На него написано много инструментов автоматического спама. Вы еще не успеете запустить сайт, а уже к вам понесётся куча писем и прочего недоразумения.
Содержание
Второй фактор: чтобы заставить бесплатный Contact Form 7 работать как надо, вам придется поставить еще пару тройку плагинов, что конечно не очень хорошо. Поэтому я всегда использую аналог и как правило плагин Form Builder, который имеет отличный дизайн, хорошие возможности и практически не спамится. Вот его описание на странице разработчика
Это универсальное решение для создания различных типов форм заполнения и отображения их на вашем сайте. Собирайте информацию от ваших текущих и потенциальных клиентов с помощью легко заполняемой формы опроса, формы обратной связи, рейтинговых запросов и других форматов. Разработайте структуру формы, выберите элементы, укажите типы входных данных, добавьте шкалы и многое другое, чтобы создавать управляемые и эффективные формы заполнения для сбора данных.
Этот плагин — ваш выбор, если
- вы хотите создавать понятные и удобные формы для заполнения для любых нужд
- вы стремитесь увеличить количество потенциальных клиентов за счет увлекательного и удобного заполнения
- не хотите ломать голову над настройкой и настройкой плагина
- вы ищете универсальное решение для многих случаев, чтобы сэкономить время и деньги
Что вы получаете с нашим плагином
Создание всех типов форм
Форма обратной связи
Создайте привлекательный и простой плагин для контактов с Elfsight WordPress Form Builder для привлечения контактов с клиентами. В нашем приложении есть все необходимые элементы: поля для имени, телефона, адреса, электронной почты и другие контактные данные с ярлыками, описаниями и заполнителями, чтобы подсказывать, как их правильно заполнить.
Форма опроса
Очень легко организовать опрос с несколькими вариантами ответов для ваших клиентов или пользователей веб-сайта. Плагин Elfsight Form Builder включает три типа выбора: флажок, переключатели и раскрывающийся список. Ярлык предназначен для написания вопроса, и вы можете добавить неограниченное количество вариантов ответа.
Форма для обратной связи
Собирайте мнения клиентов о вашем бизнесе с помощью удобной и понятной формы обратной связи. Вы можете предложить пользователям четыре типа оценок: числовая шкала, звездная шкала, смайлы и большие пальцы. Добавляйте метки, описания, изменяйте диапазон шкалы и устанавливайте подписи шкалы для отображения подсказок.
Многоступенчатые формы
С помощью Elfsight Form Builder для WordPress вы можете разбить процесс заполнения на несколько этапов с отдельной проверкой. Это будет сделано автоматически, если вы добавите две и более группы элементов. Создайте столько групп, сколько вам нужно, и измените их порядок. Пользователи будут перемещаться с помощью кнопок «Далее» и «Назад». Для визуализации прогресса есть индикатор выполнения с количеством шагов и описанием.
Эффективное позиционирование на сайте
Макет по умолчанию для областей содержимого
Классический макет, который гармонично впишется в любую страницу вашего сайта. Он хорошо подходит для размещения вашей формы в зоне контента, например, в форме «Свяжитесь с нами» на странице контактов вашего сайта. Вы можете варьировать ширину своей формы, чтобы она соответствовала вашему пространству.
Компоновка в штучной упаковке с минималистичным дизайном
Минималистичный макет, который делает приложение более определенным за счет отображения внешних и внутренних границ и окраски заголовка. Он создает контраст и выделяет заголовок формы. Это также хороший вариант для областей содержимого и имеет гибкую ширину.
Плавающий макет для добавления на несколько страниц
Такой макет — отличное решение, если вам нужна форма, размещенная на нескольких страницах сайта. Он отображается в виде небольшого значка, который перемещается вверх и вниз после прокрутки и расширяется до полного размера одним щелчком мыши. Например, вы можете создать форму запроса обратной связи и добавить ее на каждую страницу сайта.
Разбиение элементов на столбцы
Еще один способ изменить организацию элементов — изменить количество столбцов. Вы можете установить элементы формы в один, два или три столбца, какой бы макет вы ни выбрали. Это может быть полезно, чтобы сэкономить место и сделать форму более компактной.
А теперь перевод инструкции по настройка этого плагина на сайте.
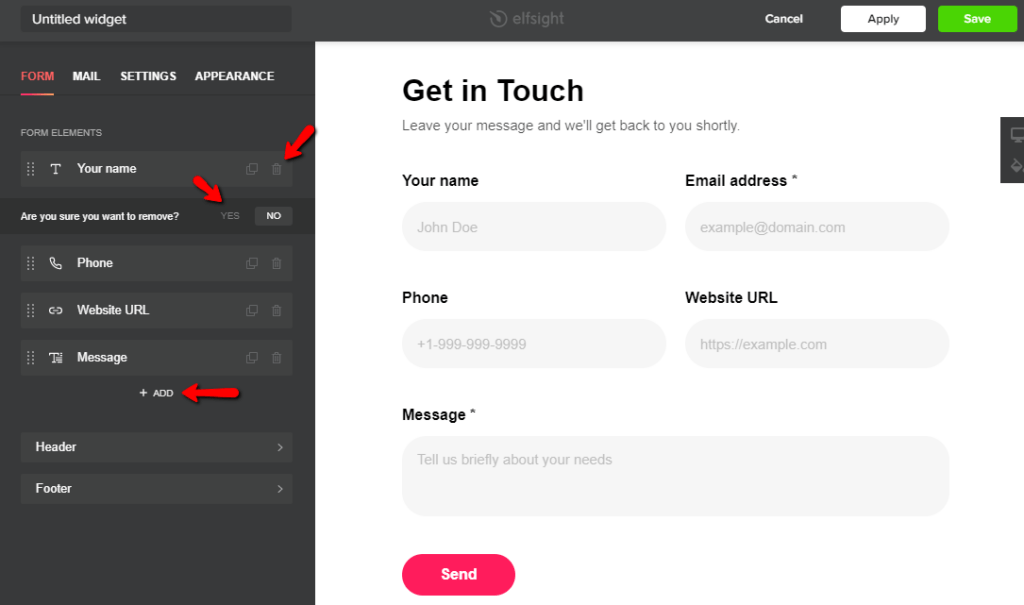
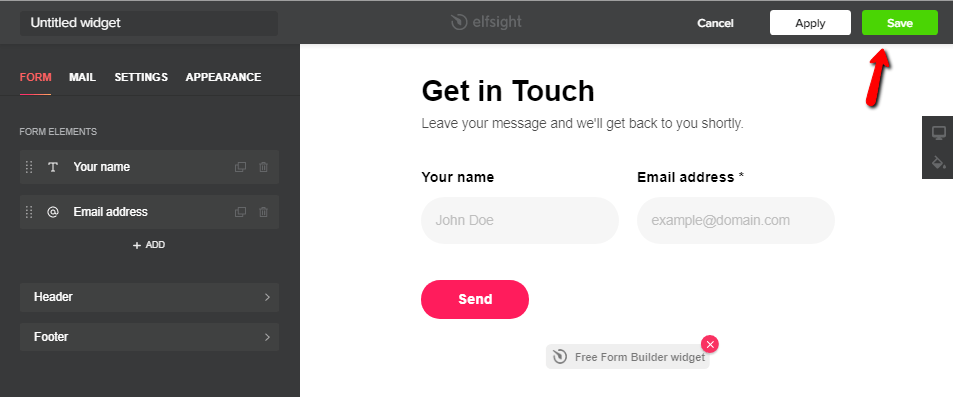
Шаг 1. Создайте элементы на вкладке «Форма» в конструкторе форм.
На вкладке Форма вы можете удалить элементы формы по умолчанию и добавить свои. Для этого вам нужно нажать на значок « Удалить» , нажать « Да», чтобы подтвердить, что вы уверены, что хотите удалить его, а затем, когда вы удалили все из них, вам нужно нажать « Добавить», чтобы заполнить форму нужным вам содержимым.
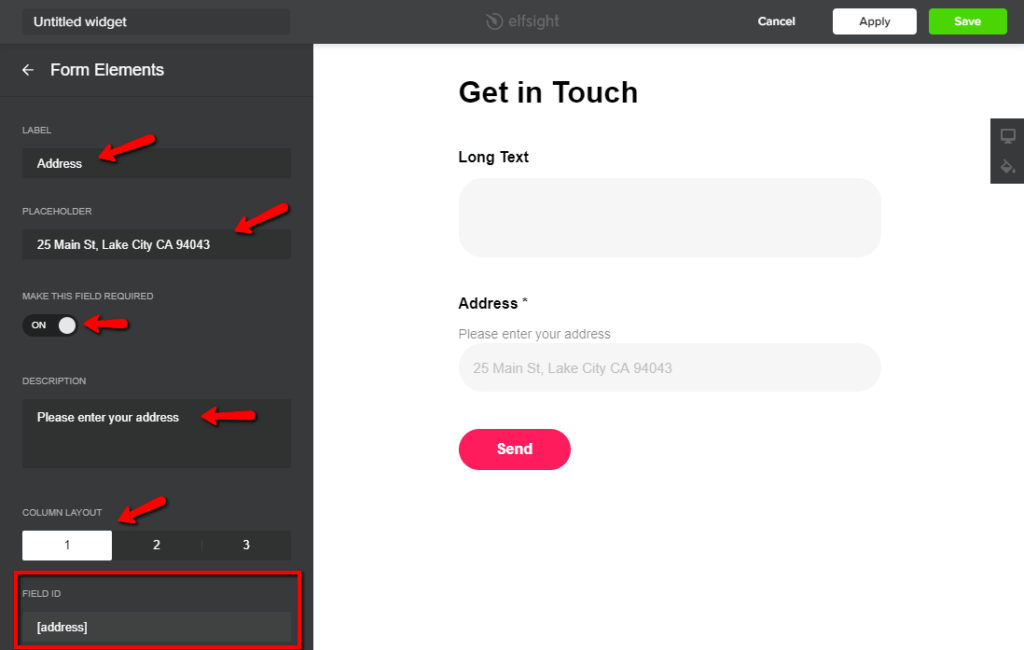
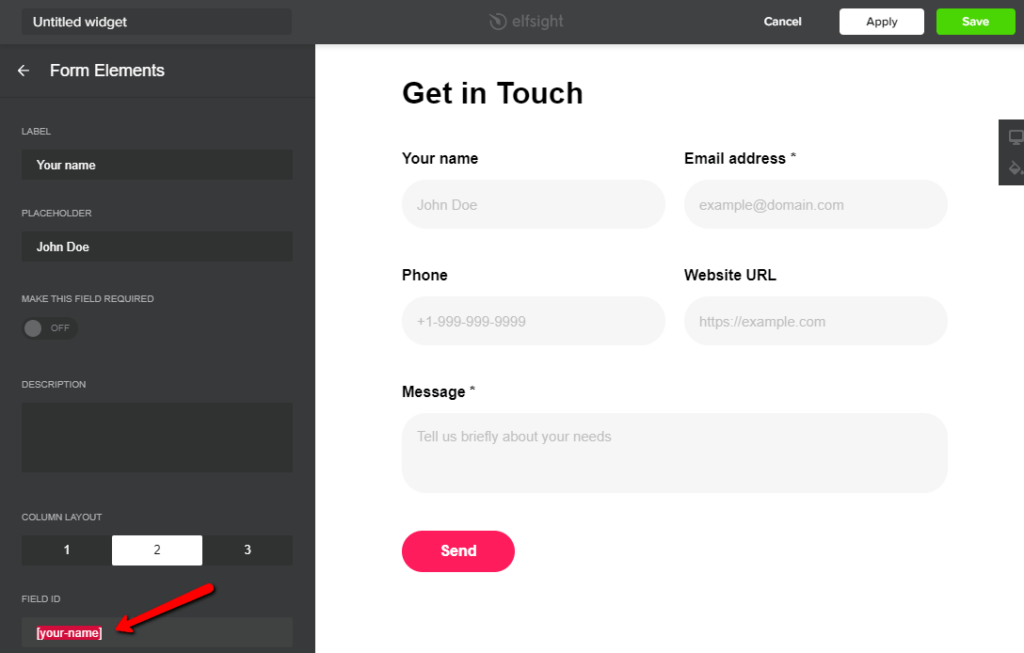
Элемент формы состоит из нескольких разделов. Раздел метки — это имя вашего элемента формы, а также он относится к идентификатору поля, который вы можете увидеть в нижней части меню, если вы измените метку, идентификатор поля будет соответственно изменен. Идентификаторы полей помогут вам изменить информацию на вкладке Почта. Заполнитель покажет пример заполнения этого поля. С помощью следующей опции вы можете включить / выключить Сделать это поле обязательным . Вы также можете добавить Описание в поле. В макете столбца вы можете выбрать количество отображаемых столбцов полей.
Вот статья, в которой подробно описаны элементы формы — Типы элементов, доступные с помощью Form Builder .
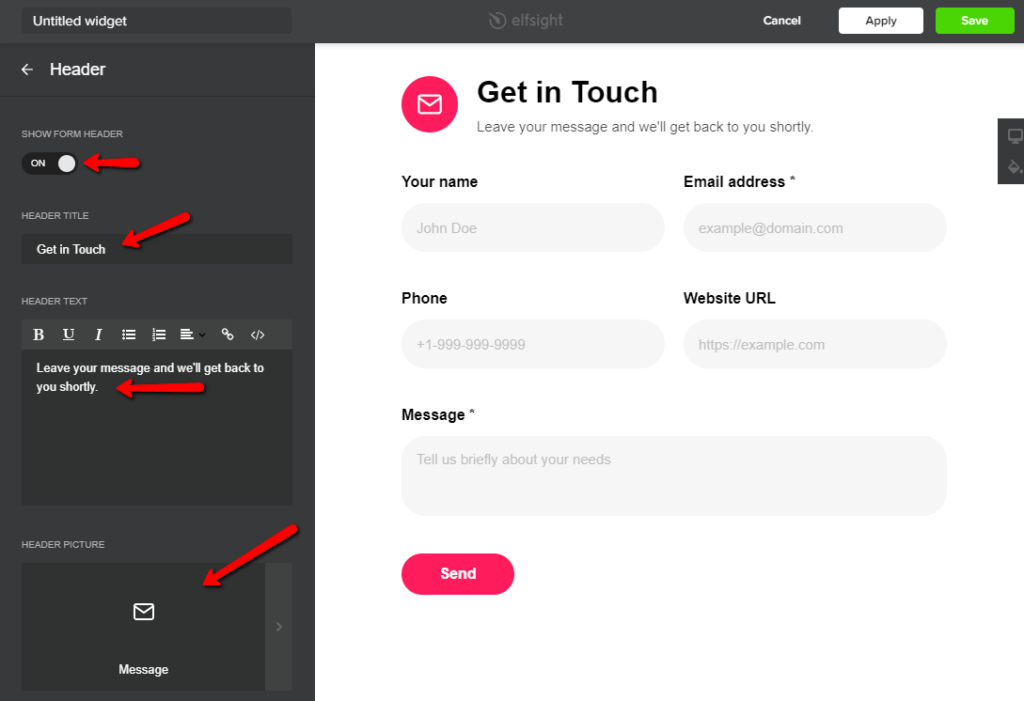
После добавления необходимых элементов вы можете изменить верхний и нижний колонтитулы формы.
В разделе « Заголовок » вы можете выбрать, нужно ли отображать заголовок, изменить заголовок заголовка , текст заголовка под заголовком и при необходимости выбрать « Изображение заголовка» .
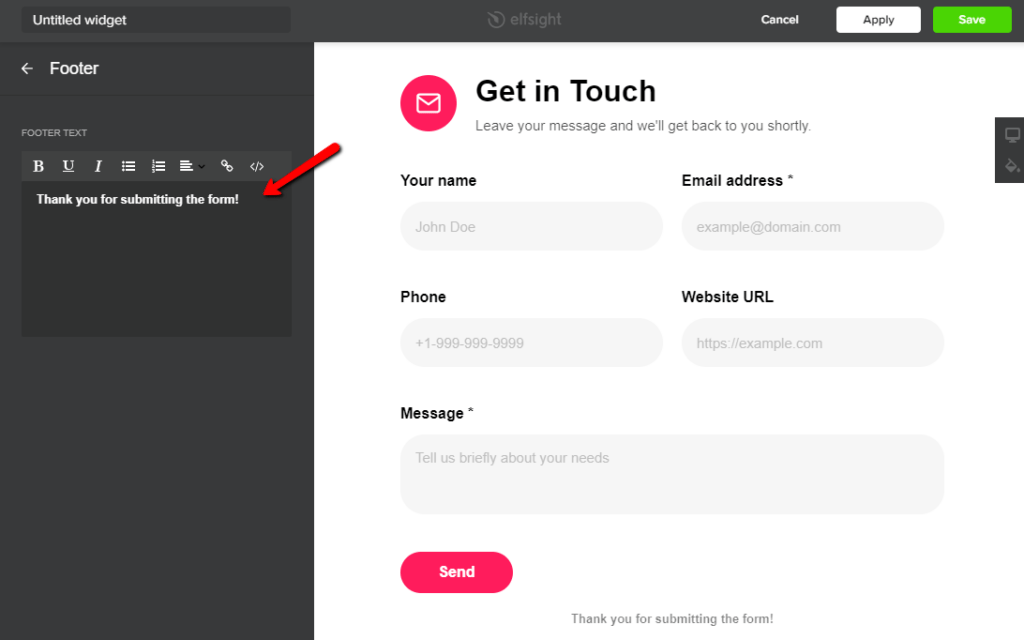
В разделе нижнего колонтитула вы найдете только одну опцию — текст нижнего колонтитула, где вы можете добавить сообщение под формой, если хотите.
Шаг 2. Настройте параметры электронной почты на вкладке «Почта» в конструкторе форм.
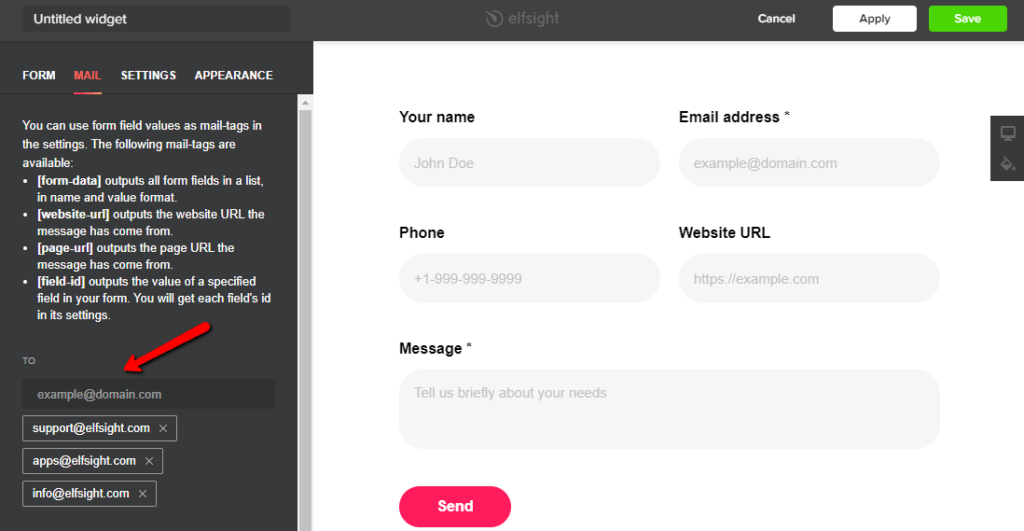
На вкладке « Почта » в первую очередь вам нужно добавить свой адрес (а) электронной почты, на который вы хотите получать отправленные формы.
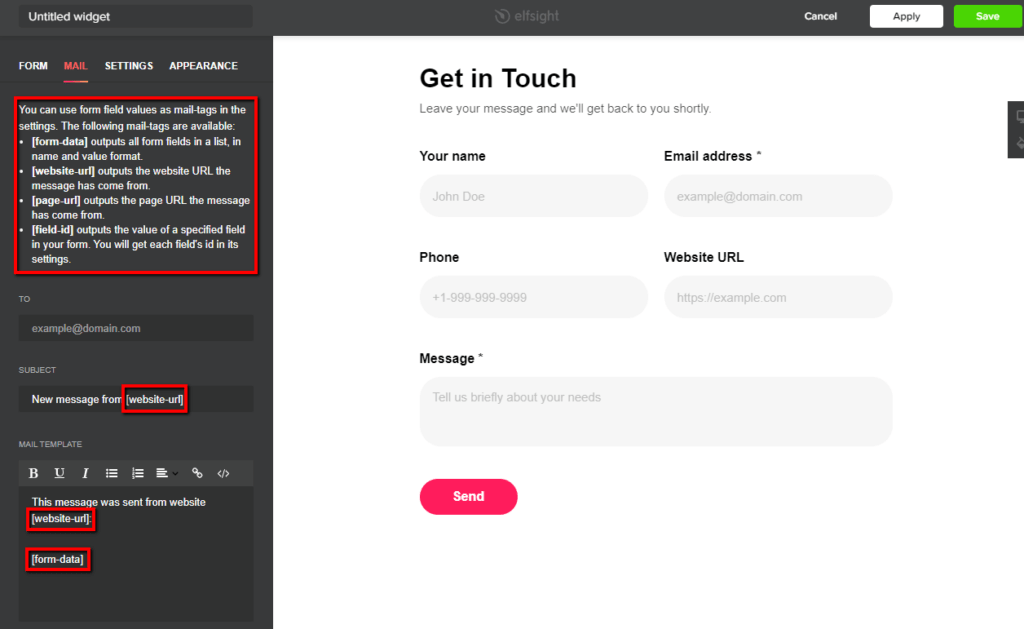
Обратите внимание на значения полей в разделах Тема и Шаблон письма. В поле Тема вы можете изменить не только текст, но и идентификатор поля, если вы хотите видеть в теме другое поле вместо веб-сайта пользователя.
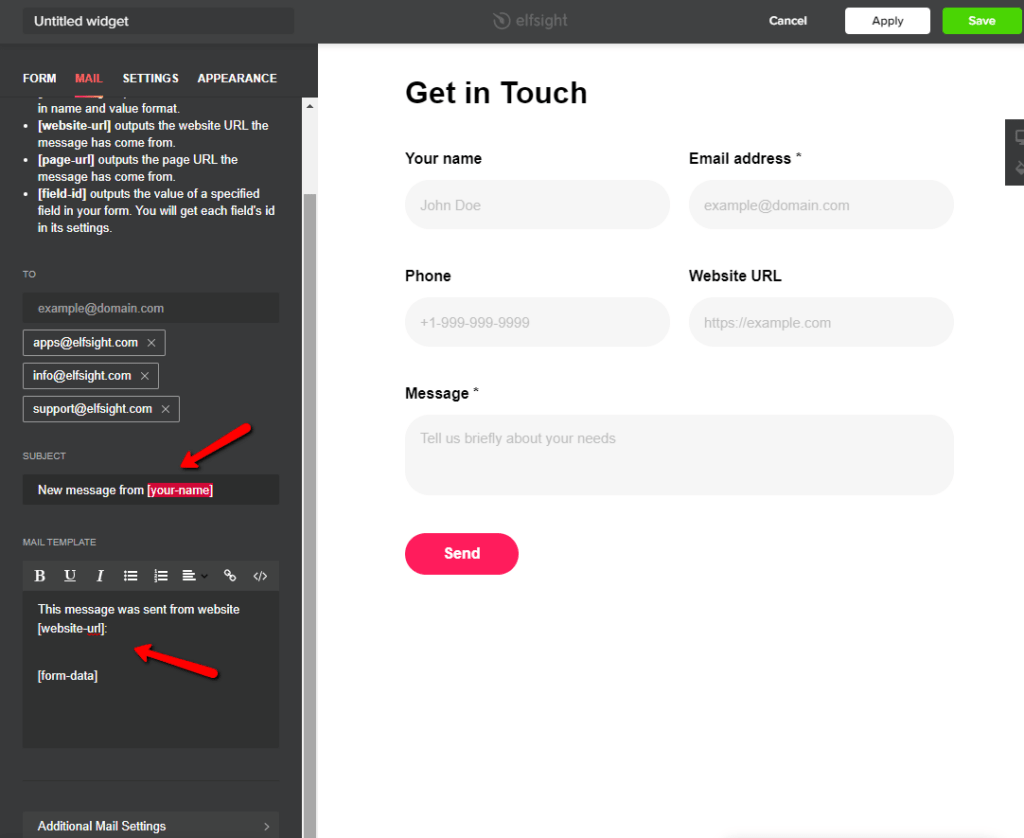
Например, если вы хотите, чтобы имя пользователя отображалось в теме, вам нужно перейти к элементу « Имя» на вкладке « Форма » и скопировать его идентификатор поля.
Затем вам нужно вставить этот идентификатор поля в поле « Тема» . Таким же образом вы можете редактировать почтовый шаблон — изменить его текст и при необходимости заменить идентификатор поля на другой. Также [данные формы] в шаблоне почты означает получение всех данных, заполненных пользователем. Однако, если вы не хотите получать какую-либо информацию из формы, вы можете заменить [данные формы] идентификатором поля элементов, которые вы хотите получить.
Последний раздел на вкладке « Почта » — « Дополнительные настройки почты» . Здесь вы можете добавить адрес (а) электронной почты для копирования и скрытой копии . Также в поле « Ответить кому» можно добавить идентификатор поля электронной почты. В этом случае, когда вы ответите на электронное письмо с отправкой формы, ваш ответ будет автоматически отправлен на адрес электронной почты человека, заполнившего эту форму, поэтому вам не нужно вставлять его вручную.
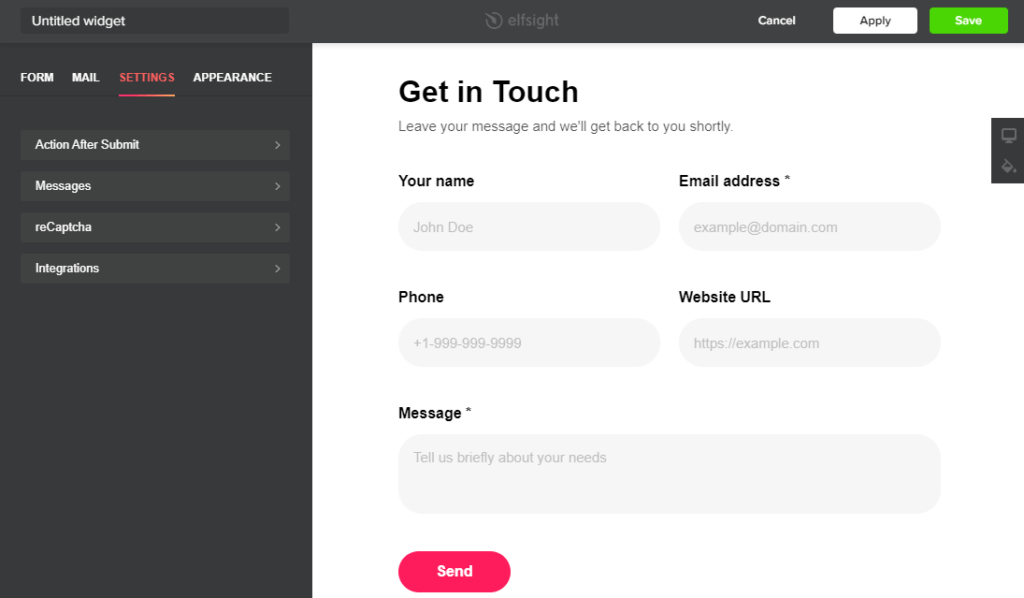
Шаг 3. Настройте конструктор форм на вкладке «Настройки»
На вкладке « Настройки » вы можете настроить « Действия после отправки» , « Сообщения» , включить или отключить отображение reCaptcha и подключить интеграцию с Google Sheet .
В разделе « Действия после отправки » вам необходимо выбрать один из следующих вариантов в раскрывающемся списке:
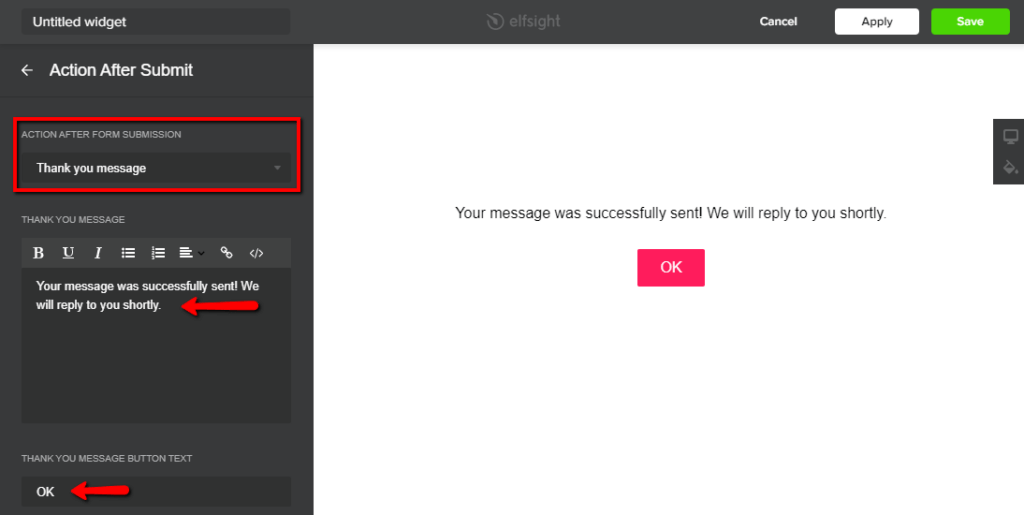
- Спасибо сообщение
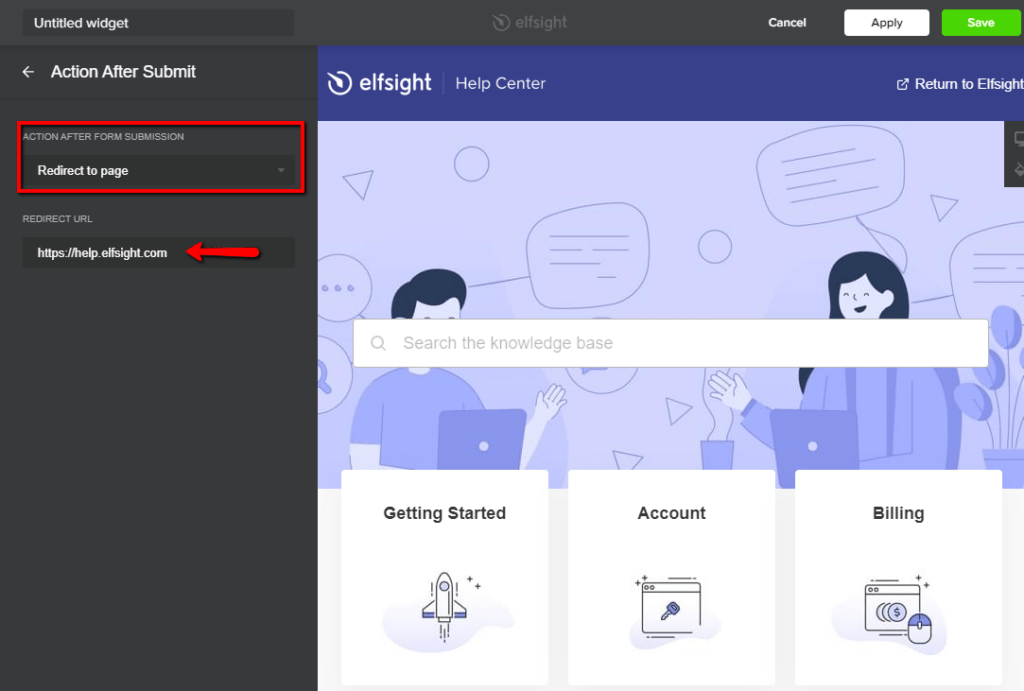
- Перенаправить на страницу
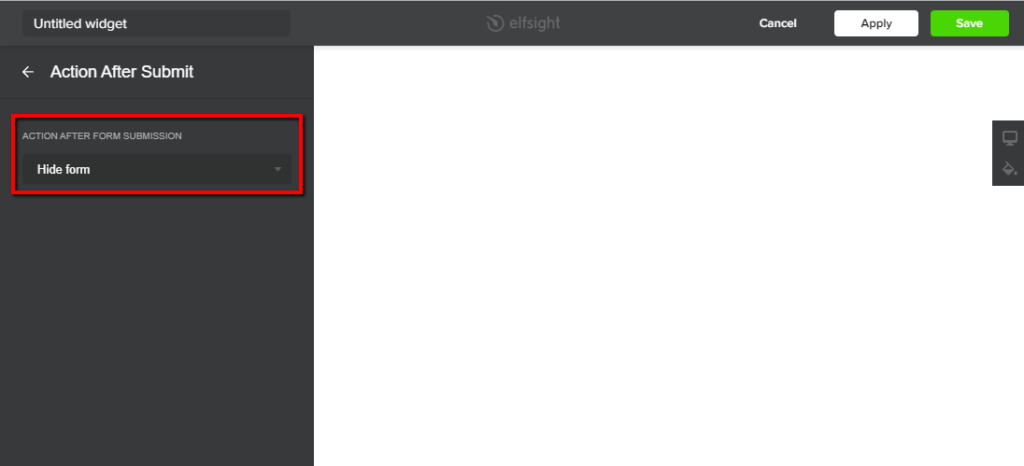
- Скрыть форму
Опция сообщения с благодарностью поможет вам показать человеку, заполнившему форму, любое сообщение по вашему выбору, и вы также можете вставить туда текст кнопки сообщения с благодарностью .
Функция перенаправления на страницу позволяет перенаправить пользователя со страницы, на которой установлена ваша форма, на любую другую страницу, вам просто нужно добавить URL-адрес в необходимое поле.
С помощью опции « Скрыть форму» вы можете буквально скрыть форму, чтобы человек ничего не видел после отправки.
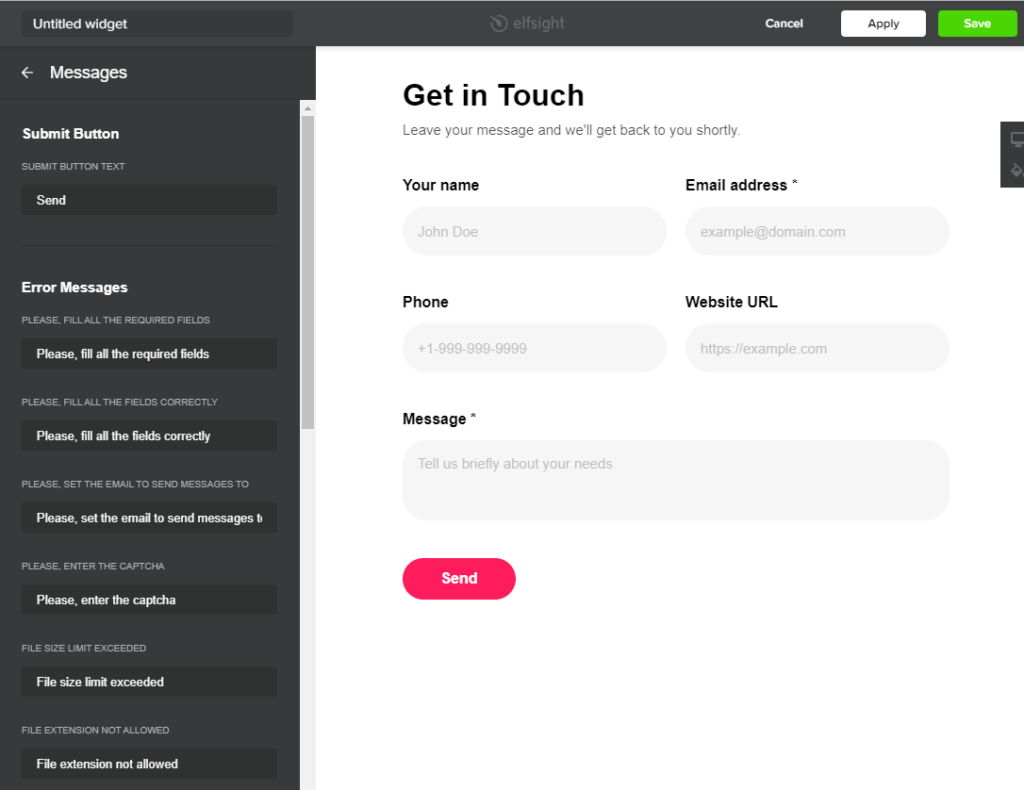
Раздел « Сообщения » позволяет вам заполнять метки для кнопки «Отправить», «Сообщения об ошибках» и «Дата и время» на желаемом языке. Вы можете добавить любую информацию к каждой метке в этом разделе.
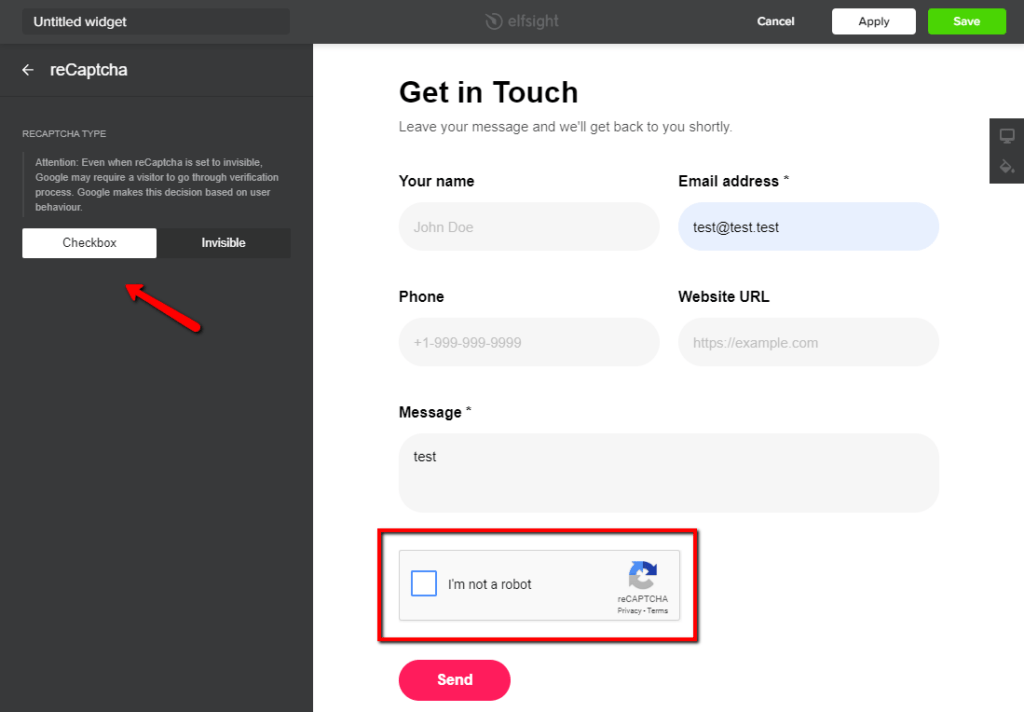
В разделе reCaptcha вы можете выбрать, хотите ли вы показывать его пользователям или нет.
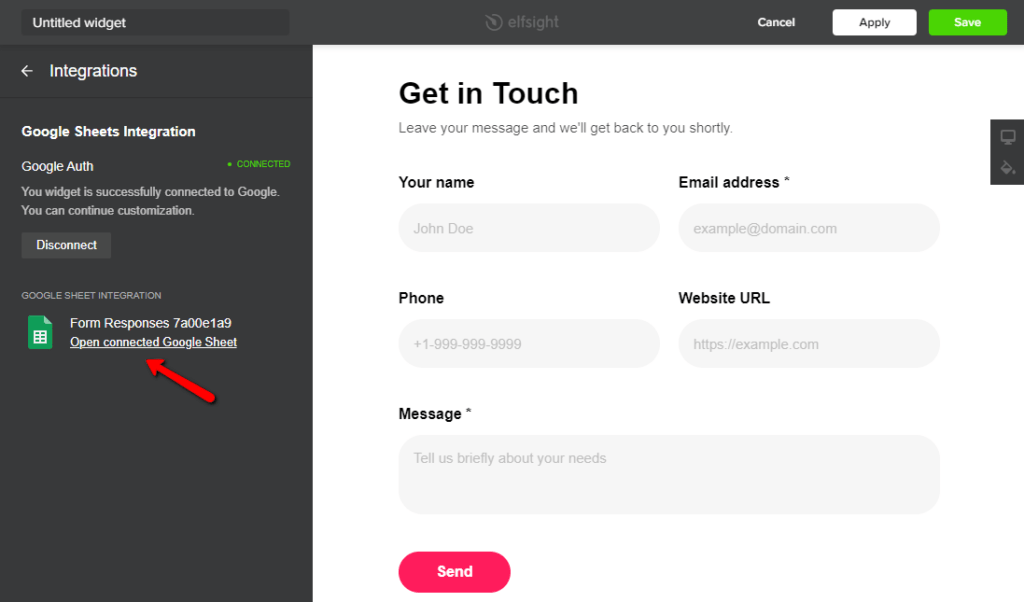
В последнем разделе под названием « Интеграции» вы можете подключиться к Google, чтобы создать таблицу Google, где вы можете увидеть данные отправки формы.
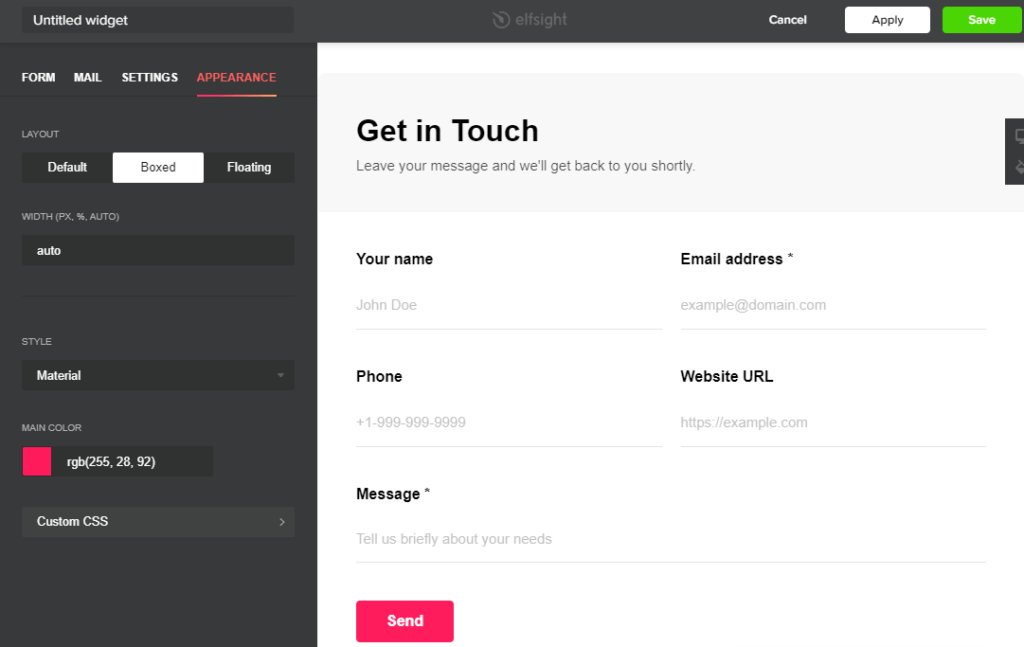
Шаг 4. Настройте свой конструктор форм на вкладке «Внешний вид»
На вкладке « Внешний вид » вы можете настроить виджет так, как хотите. Вы можете изменить макет вашей формы, а также установить необходимую ширину . В разделе « Стиль» вы можете выбрать понравившийся стиль из пяти вариантов в раскрывающемся списке. Функция « Основной цвет» поможет вам настроить цвет элементов вашей формы.
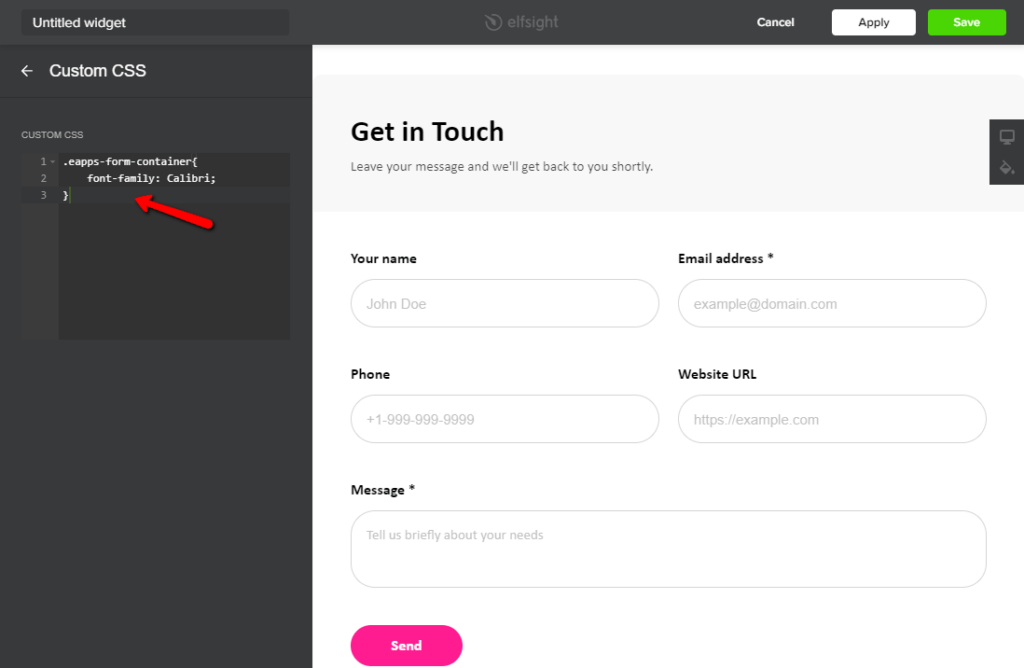
Последний раздел — это Custom CSS, где вы можете добавить код CSS для настройки вашего виджета. Например, вы можете использовать код CSS, чтобы изменить шрифт в вашей форме.
Как настроить всплывающий виджет Конструктора форм?
В этой статье объясняется, как вы можете настроить виджет Form Builder, чтобы он появлялся на вашем веб-сайте. Однако для этого варианта использования требуется другое приложение — Popup .
Какие шаги?
1. Настройте виджет Конструктора форм так, как вам нужно, и сохраните виджет.
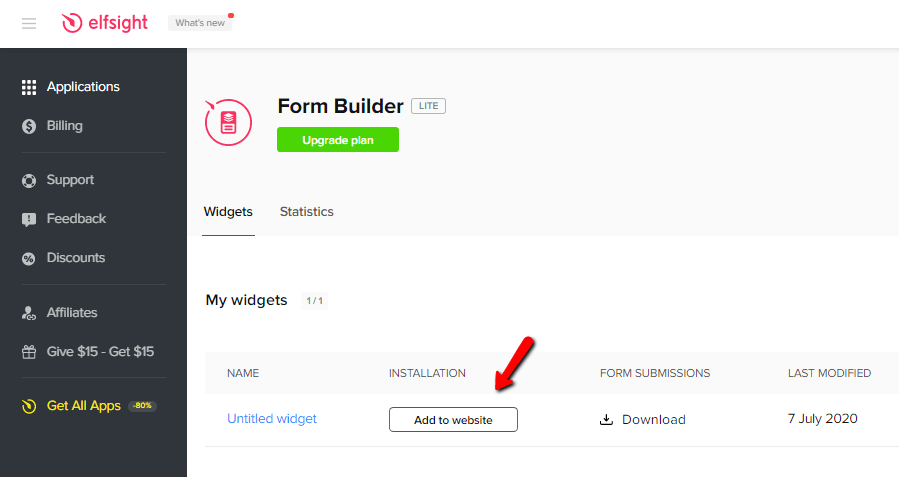
2. Скопируйте установочный код виджета Form Builder.
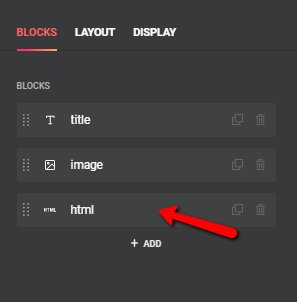
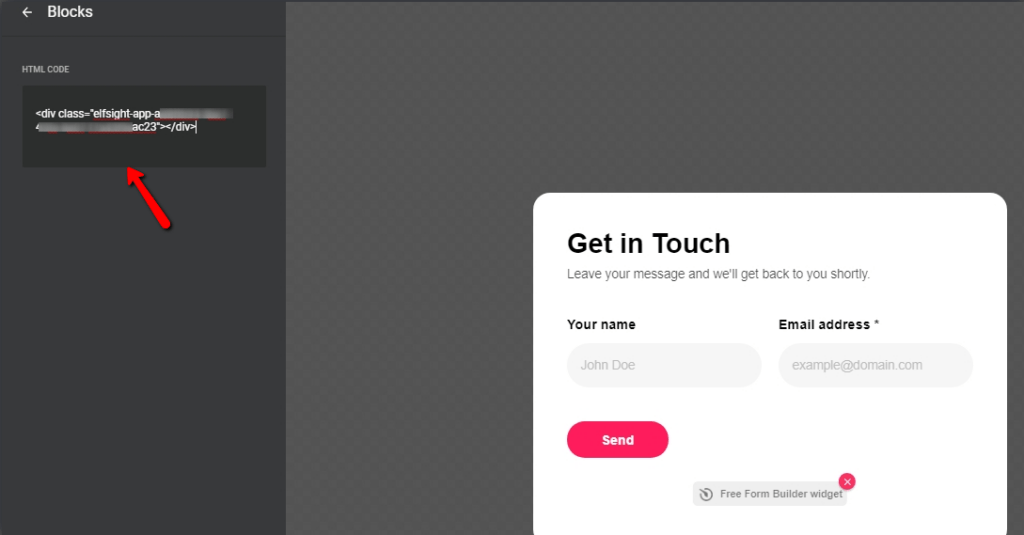
3. Настройте виджет Popup и добавьте блок HTML.
4. Вставьте установочный код виджета Form Builder в блок HTML.






















Какие инструменты автоматического спама существуют для плагина Contact Form 7 и как они влияют на работу сайта?
Отрицательный опыт с использованием плагина Contact Form 7 привел к использованию аналога Form Builder. Какие конкретные функции и возможности предлагает этот плагин?